
In Magento 2, this Magento 2 Mega Menu comes with tons of powerful features. By Drag n Drop Features and tons of pre-made styles in Mega Menu, it helps to create a wide range of rich menus. It is very ease to setup, use & customization. One of the reasons why You Should choose Magento 2 Mega Menu on Landofcoder is that it supports to create 6 Types of Menus in Magento 2.
So in terms of our blog, we will show you 6 Styles to Create Magento 2 Menu:
- Anchor Text
- Dynamic Category Listing
- Child menu
- Content
- Product Listing
- Product Grid
- Default Category Listing
Follow us! Let’s discover “How to Create Magento 2 Menu with 06+ Styles by Magento 2 Mega Menu Extension” – Landofcoder.
Note: This Blog ensures you Create Magento 2 Menu with style. You have to know these steps:
+ How to Create Simple Menu Magento 2 ?
+ How to Add Category Link to Menu in Magento 2 ?
Table of Contents
1. Create Magento 2 Menu with Anchor Text Styles
Being the first style in Magento 2, Anchor Text Menu in Magento 2 Mega Menu is the most simple style in both style and use.
Start to Create Magento 2 Menu with Anchor Text Menu Style:
You have 2 styles:
- Add Link Category: View more ->Â
- Custom Link: For other link ( not category link)
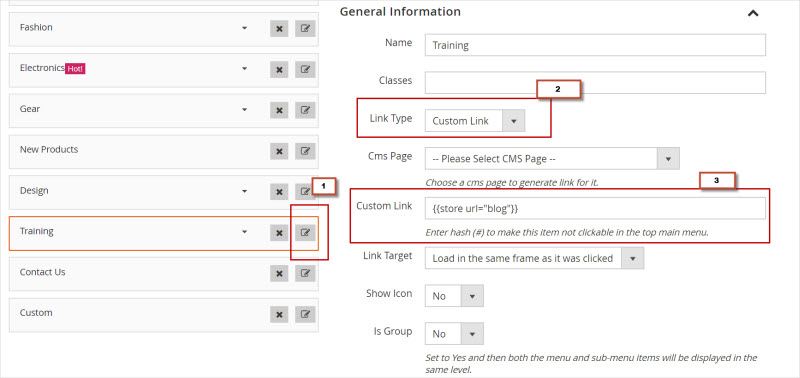
Add New Menu -> Fill General Menu Information:

- Name menu:
- Link Type: Custom Link
- Custom Link: # or detail link to other page, not category
(This hash (#) to make this item not clickable in the top menu ) -> Update
Save & Continue Edit -> View it on Frontend to see How it Display.
2. How to Create Magento 2 Menu with Dynamic Menu Category Listing:
Add New Menu -> Edit -> Insert Widget -Settings -> Update -> Save & Continue Edit
- Add New Menu: Menu Gear

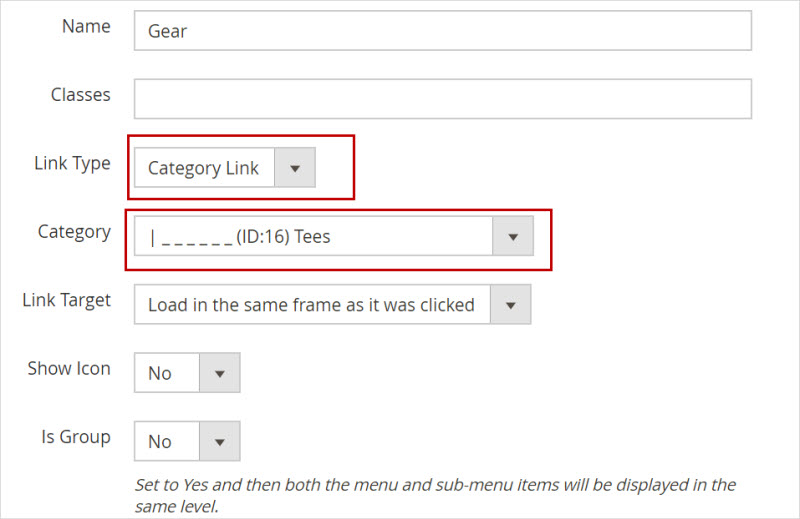
+ At General Settings:
Link Type: Category Link
Category: Choose The Category link you want to link -> Update
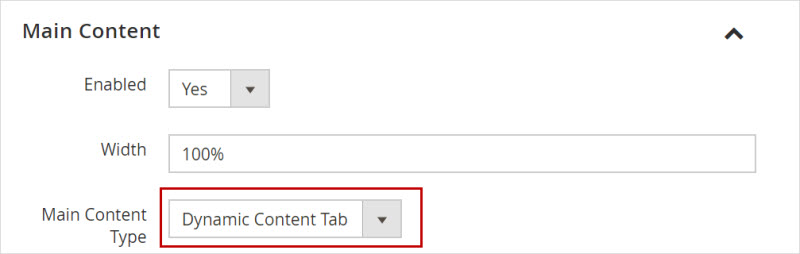
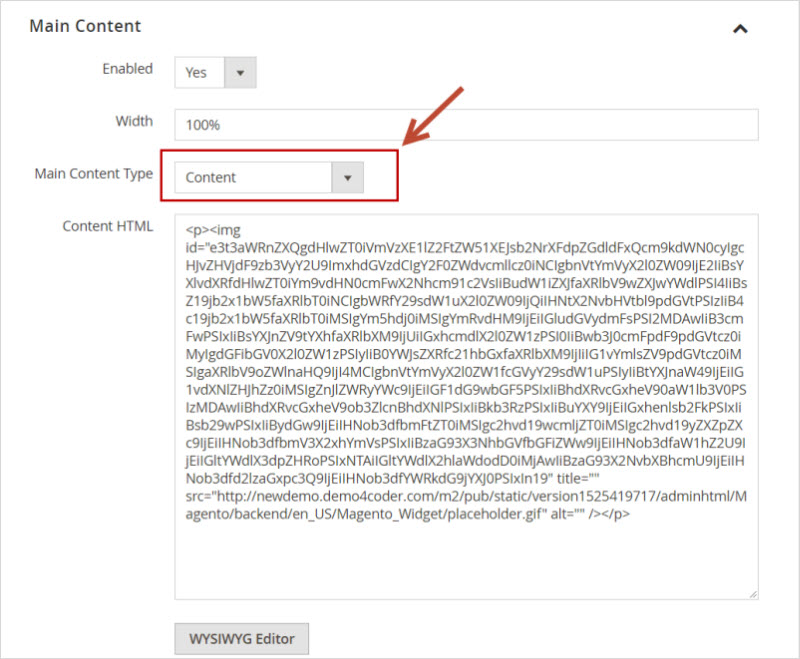
Content: Choose Dynamic Content Tab

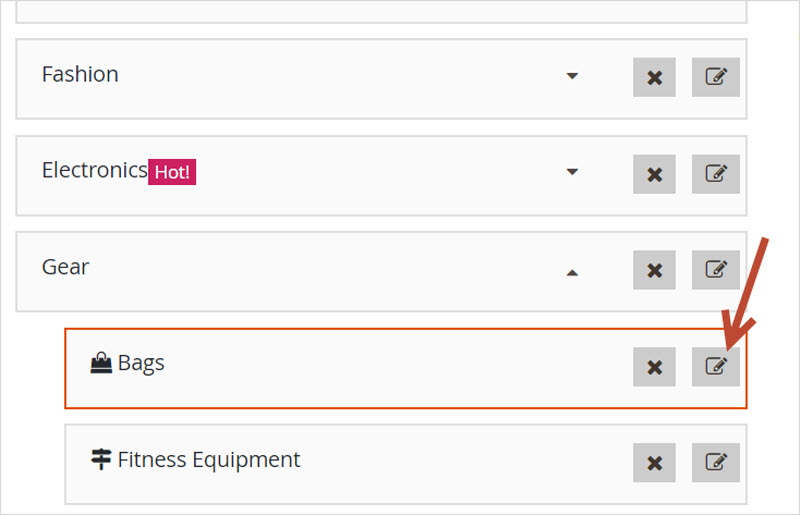
At Subcategory (Child menu) and Click “Edit”

Main Content Type: Choose “Content”

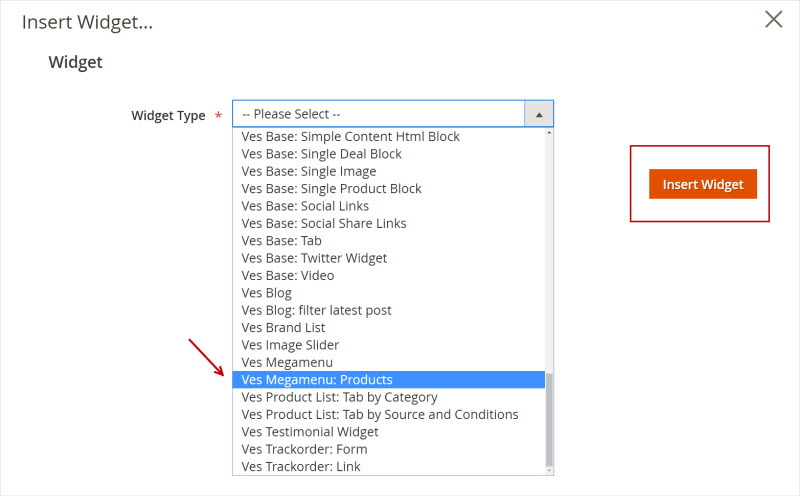
- Insert Widget:
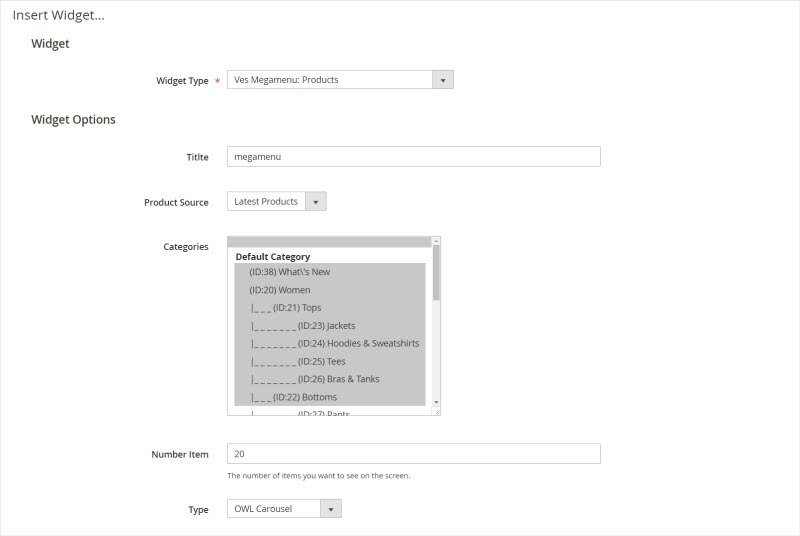
Widget Type: Ves Megamenu: Products
Widget Options: Choose categoies: Select categories you want
Number of Item: 20
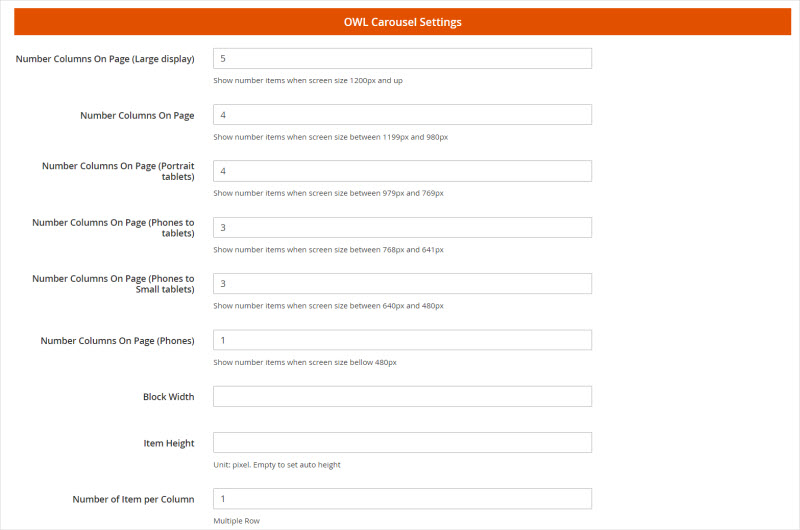
- Owl Carousel Settings:
Enable: Yes
Number of Item per Column: 2
Margin: 1
Auto Width: Yes/No
Autoplay: Yes/No
Auto HoverPause: Yes/No
Show Dots Navigations: Yes/No
Show next/prev buttons: Yes/No
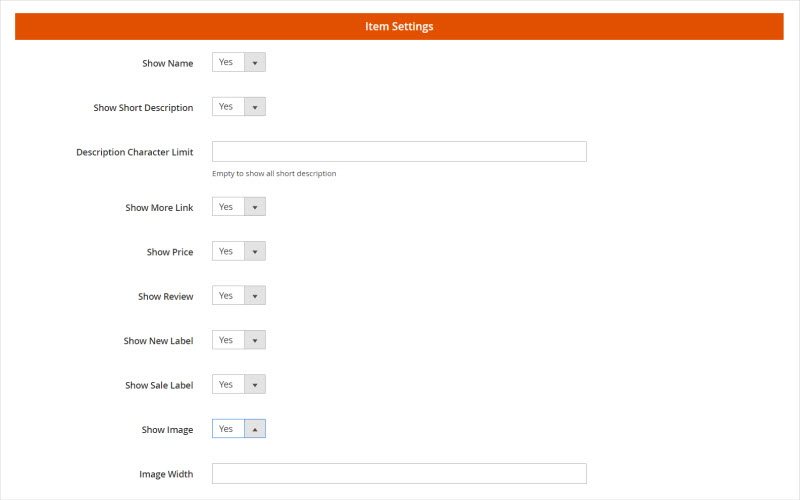
- Item Settings:
Show Name: Yes/No
Show Price: Yes/No
Show Image: Yes/No
Image Width: 150
Image Height: 200
-> Insert Widget -> Update -> Save & Continue Edit
3. Create Child Menu (Submenu) in Magento 2
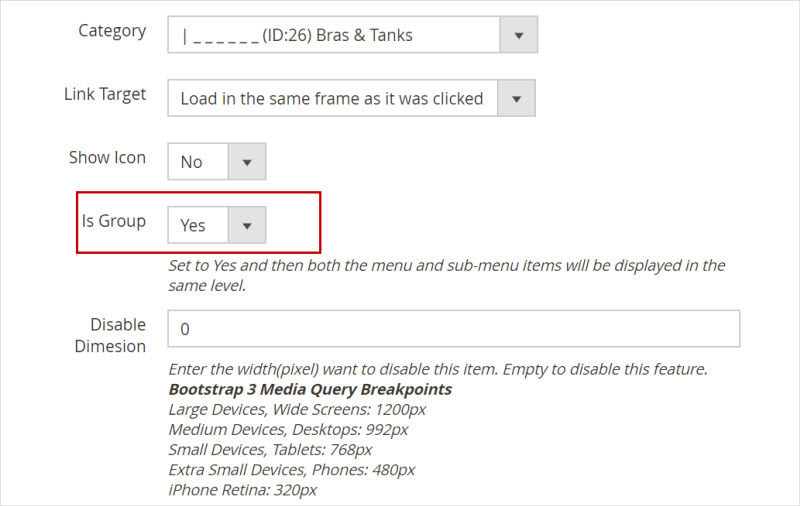
Child menu (Submenu) is the secondary menu. It is a list of choices that is part of another list of choices. If you enable the field “Is Group” is “Yes”, both menu & submenus items will be displayed in the same level.
Create New Menu -> Add Submenu – the same steps to create single menu in Magento 2
You need to add parent menu A -> Submenu (secondary menu) and child menu
And Edit menu A:
+ At Dropdown:
Set Width: 100%
And “Update”
At Menu 1:
Click Edit -> At General Information -> Is Group: Choose “Yes”

And “Update”
At Main content You can set 1 or 2: -> “Update -> Save & Continue Edit”
View How it Displayed at the Frontend.
4. How to Add Custom Menu with HTML Video, Google Map in Magento 2?
Add New Menu -> Name Menu -> Update
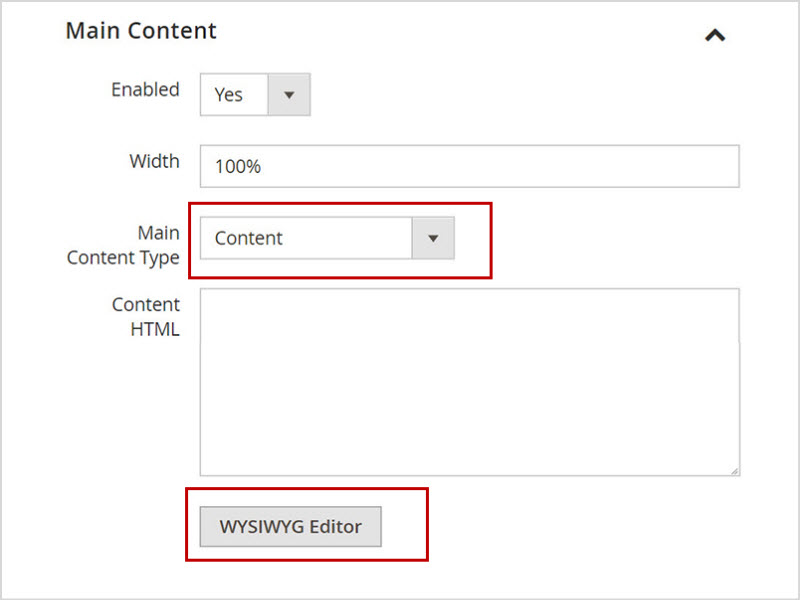
-> At Main Content -> Choose “Main Content Type” = “Content”

4.1 Add Custom Menu with HTML Video:
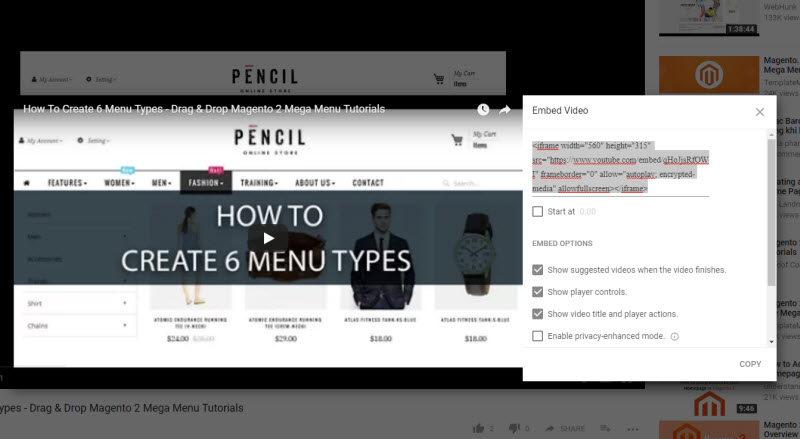
Copy HTML VIDEO:

Choose HTML Element:
Insert Video HTML: -> Update -> Update
At Dropdown:
Width: 500px
Choose Alignment: From right menu
Classes: Pull-right
-> Update -> Save & Continue Edit
5. How to Add Menu with Product Grid/Listing in Magento 2 ?
Add New Menu -> Name Product -> Update
Main Content -> Main Content Type: Choose Content
At Content HTML -> Insert Widget -> Widget Type: Choose Ves Mega Menu Products

Widget Options:

Choose Categories: All
Number Item: 20
On Owl Carousel Settings:

- Enable: Yes/No
- Number of Item per Columm: 2
- Mouse Drag: Yes/No
- Pull Drag: Yes/No
- Free Drag: Yes/No
- Autoplay: Yes/No
- Autoplay HoverPause: Yes/No
Item Settings:

- Show Name: Yes/No
- Show Price: Yes/No
- Show Review: Yes/No
- Show Image: Yes/No
- Set Image Width: 150
- Set Image Height: 200
Then Click ” Insert Widget” -> Update
- At Dropdown:
Set Width: 100%
-> Update -> Save & Continue Edit
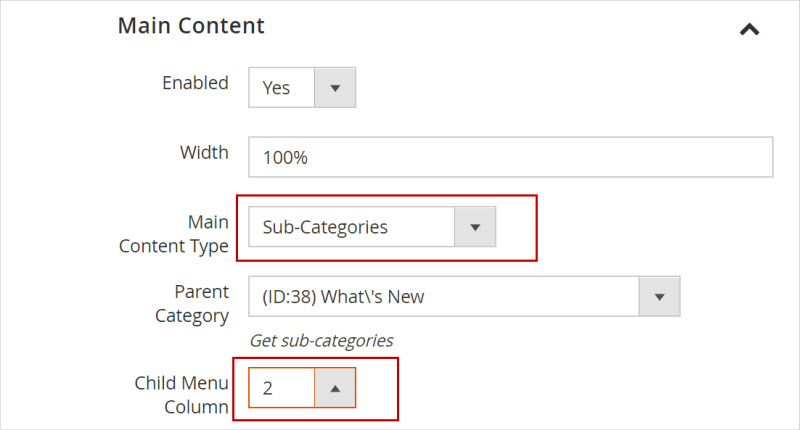
6. How to Add Magento 2 Menu with Default Category Listing ?
Create New Menu -> Update -> Save & Continue Edit -> Update
Edit Menu -> Edit:
Main Content:

Main Content Type: Sub-categories
Parent category: Choose Category for Parent
Child Menu Column: 2
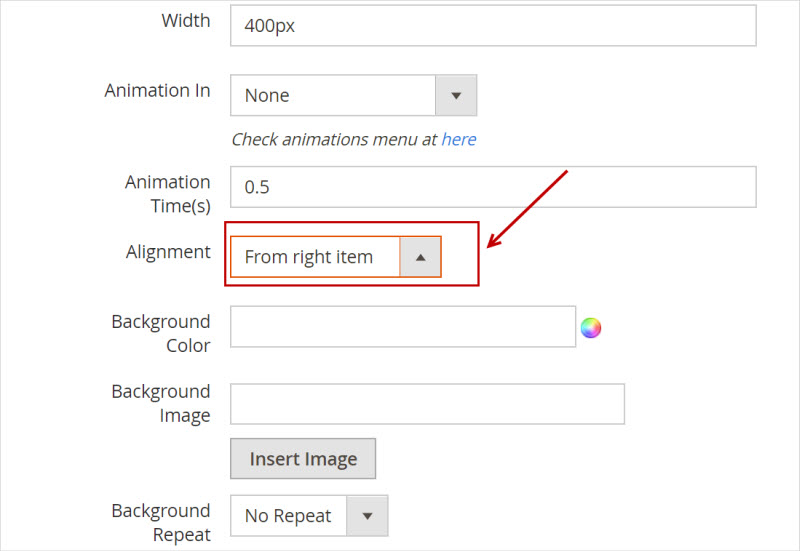
Dropdown:

+ Set Width: 400px
+ Alignment: From right Items
-> Update ->Â Save & Continue Edit
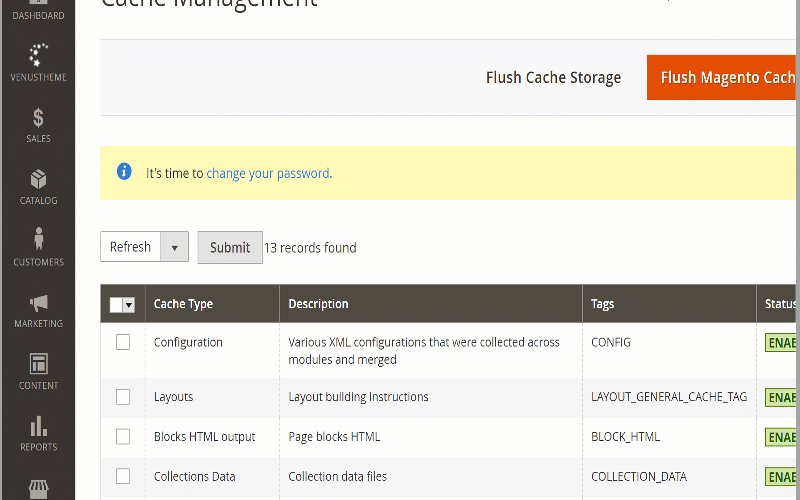
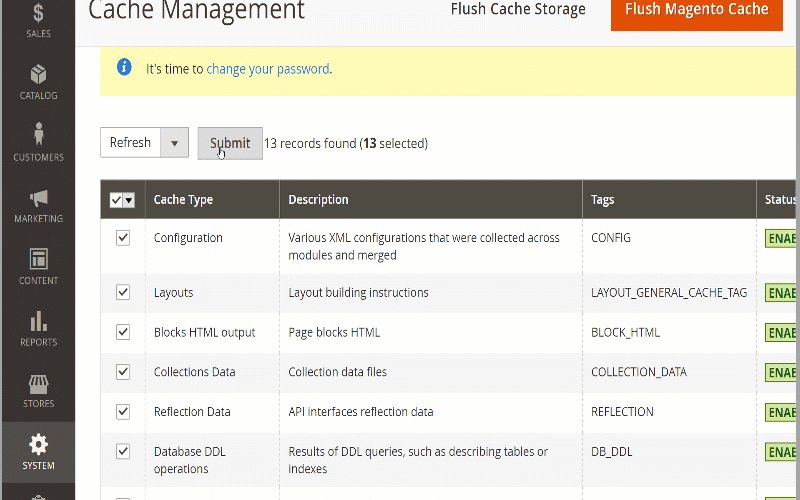
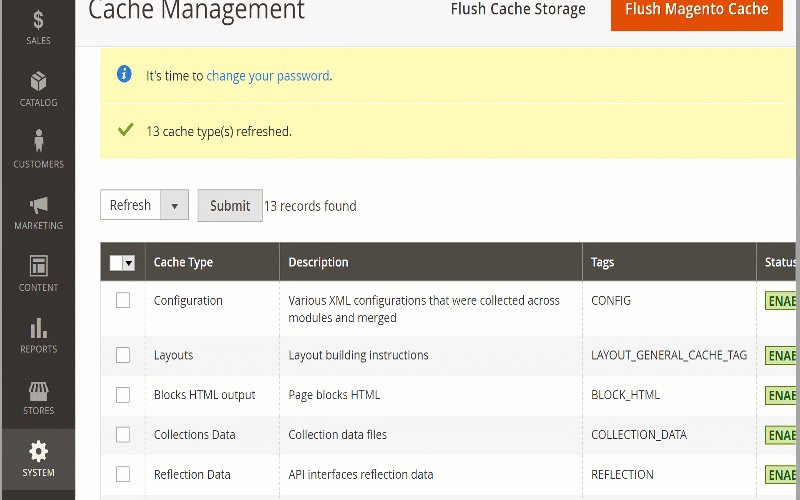
7. Clear Cache
System -> Cache Management -> Sellect All -> Submit

This our blog “Create Magento 2 Menu with 06+ Styles easily by Magento 2 Mega Menu Extension – Landofcoder. We hope this blog helps you enrich your menu content & style.
Magento 2 Mega Menu Tutorials
- How To Add Menu Widget to Magento 2 Store With Magento 2 Mega Menu By LandOfCoder
- How to Manage Magento 2 Menus with Magento 2 Mega Menu – Landofcoder Tutorials
- How to Display Magento 2 Parent Menus & Submenus in the same level
- How to Create Magento 2 Mobile Menu & Desktop menu at the same page
- How to Change Top Menu in Magento 2
- Quickly Add Products to Submenus in Magento 2 – Landofcoder
- How to Change Magento 2 Menu Default
- How To Config Magento 2 Menu Item
- How To Create Simple Menu Magento 2
- How to Install Magento 2 Mega Menu Extension & Sample Data – Landofcoder
- Magento 2 Menu Import Category – Just 1 Click with Magento 2 Mega Menu PRO
- How To Style Magento 2 Menu without Editting CSS File
- How To Setup Magento 2 Menus for Multiple Storeviews
- How to Add Menu Icon & Label in Magento 2 – Landofcoder
- How to Add Category Link Menu Magento 2
- Magento 2 Mega Menu Extension
- Magento 2 Mega Menu Pro Extension
Some other extensions you maybe interested in
- Magento 2 Reward Points
- Magento 2 Social Login
- Magento 2 Store LocatorÂ
- Magento 2 Follow Up Email
- Magento 2 Advanced Reports
- Magento 2 Affiliate Extension
- Magento 2 FAQ Extension
- Magento 2 SMTP Extension
Related Posts
- 4+ Best Magento 2 Out Of Stock Notification Extension Free & Premium
- 7+ Best Magento 2 Layered Navigation Extensions Free & Premium
- 5+ Best Magento 2 SMTP Extensions Free & Premium
- 5+ Best Magento 2 Testimonials Extensions Free & Premium
- 10+ Best Magento 2 Marketplace Themes
- Top 10+ Best Magento 2 Multi Vendor Extensions | Powerful Marketplace Modules
- Top 10 Magento 2 Multistore Themes
- 10+ Magento 2 Advanced Report Extensions
- 10+ Best Magento 2 Store Locator Extension Free & Premium
- 14+ Best Magento 2 Social Login Extension Free & Premium
- Top 9 Magento 2 Reward Points Extension Free & Premium
- 10+ Best Magento 2 Blog Extension Free & Premium
- 10+ Best Magento 2 FAQ Extension Free & Premium











![[SALE OFF] Discount 30% All Premium Extensions On Christmas And New Year 2025 christmas-and-new-year-2025](https://landofcoder.b-cdn.net/wp-content/uploads/2024/12/christmas-and-new-year-2025-1-218x150.png)





