
This tutorial will help you How to Config Magento 2 Menu Item for Magento 2 Store by our Magento 2 Mega Menu Extension.
There are 8 Tabs which need to Config Magento 2 Menu Item:
- General Information
- Dropdown
- Header
- Left Block
- Main Content
- Right Block
- Bottom Block
- Design
With this configuration, you can set the width of dropdown, position, animation, color, backgroud with image or not, menu types, …
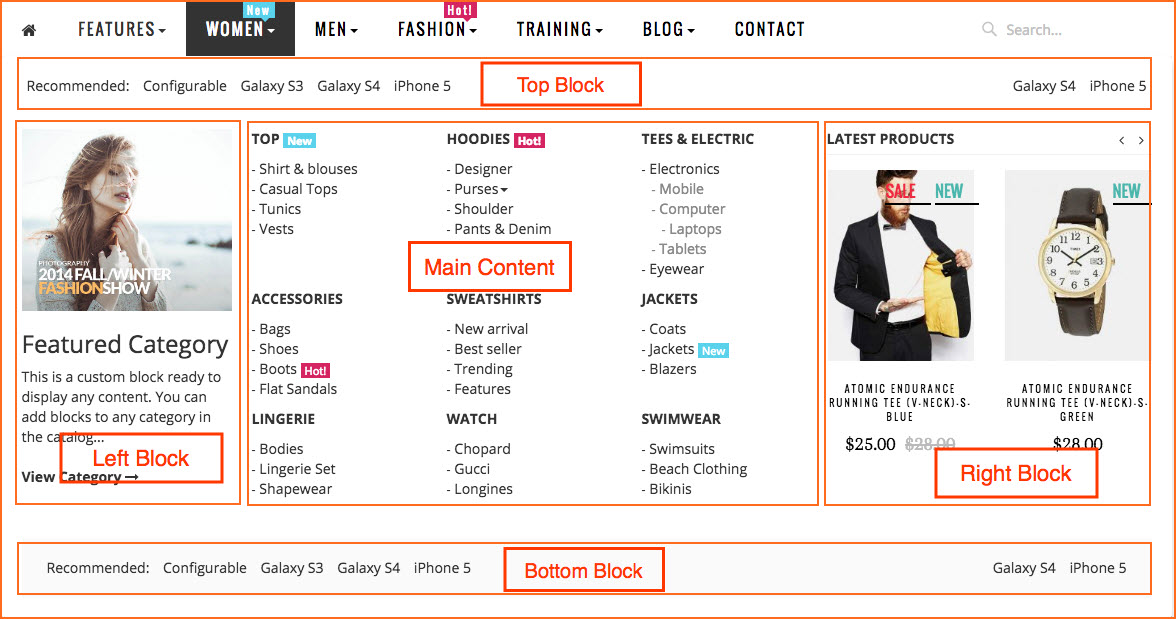
In order to config correctly position of the menu which is displayed well on Frontend Menu. Follow us to check Magento 2 Menu Structure:

Table of Contents
1. Set General Information:
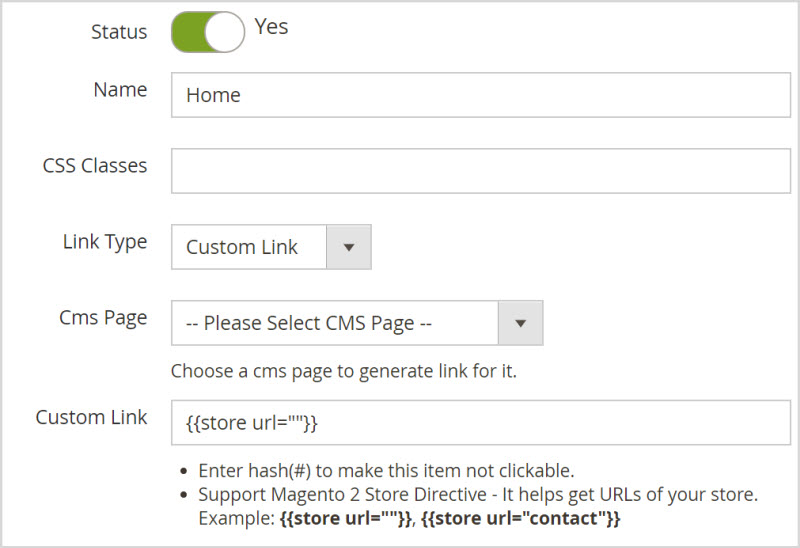
At general information Tab, you should fill all information relate name, type of menu, icon, group or not, dimension, screen width, etc

1.1 Name: Set menu title. It maybe Women, Men, Fashion, etc.
1.2 Link Type: Category Link or Custom Link.
+ Category Link: It allows to add specific category link to menu. You can choose one of Magento 2 Category in your store. View more How to Add Category Link to Menu in Magento 2
+ Custom Link: Allows to enter your custom link, it supports Magento 2 Shortcode: If the link is http://domain.com/contact -> Magento 2 Shortcode is {{store url=â€contactâ€}}Â
1.3 Link Target:
+ Load in a new window
+ Load in the same frame as it was clicked
+ Load in the parent frameset
+ Load in the full body of the window
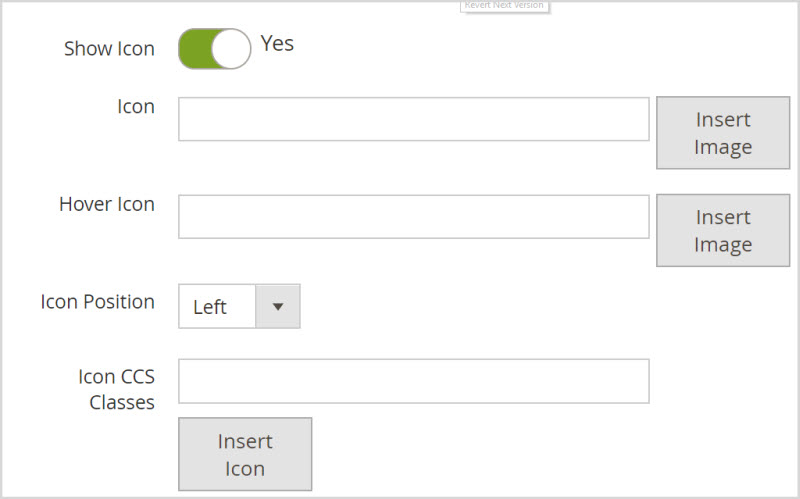
1.4 Show Icon:Â Enable to “Yes” or not. Upload Icon, hover icon for this item then update icon position
Hover Icon:
Choose Icon Position: Left or Right
Icon CSS Class: Allows to add class CSS for icon to make it more different.

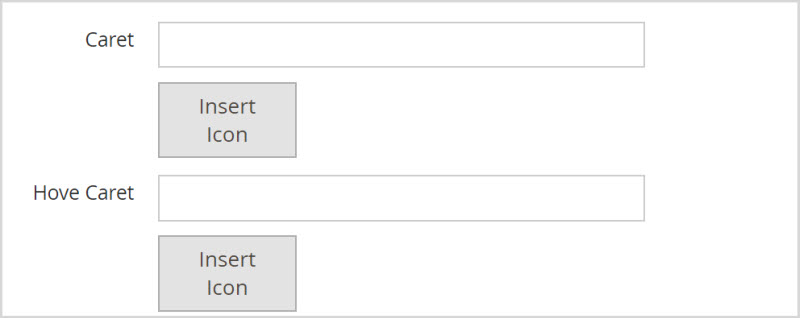
1.5 Caret, Hover Caret: Insert Icon & Hover Icon Caret for Menu

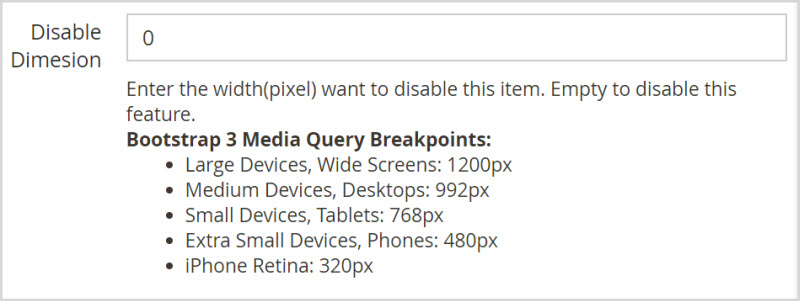
1.6 Disable Dimensions:Â Enter the Width (pixel) want to disable, menu will be hidden when screen width less than the field value.

Bootstrap 3 Media Query Breakpoints:
Large Devices, Wide Screens: 1200px
Medium Devices, Desktops: 992px
Small Devices, Tablets: 768px
Extra Small Devices, Phones: 480px
iPhone Retina: 320px
Status: Enable/Disable Item


2. Config Magento 2 Menu Item Dropdown
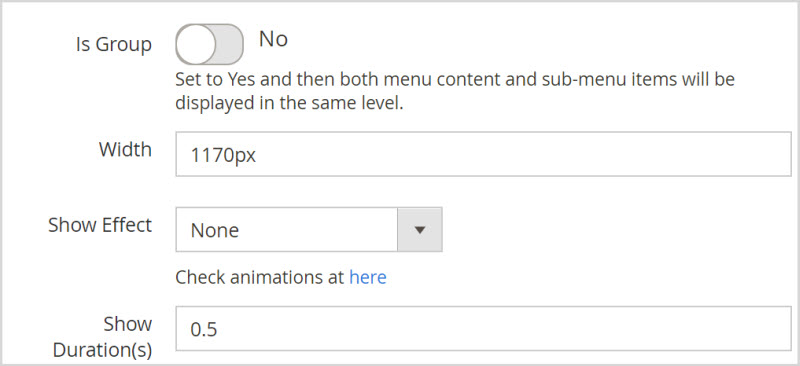
2.1 Is Group:Â

Set Yes/No
There are 2 choices: Yes/No
+ “Yes”: All Sub-menu items will be shown-off in the same level of parent menu without hovering on parent menu.
+ “No”: All Sub-menus are not shown with the same parent menu level. When hovering on parent menu, sub-menu Items just appears.
2.2 Width: Set Width for Menu Item Dropdown:
Ex: 400px, 100%
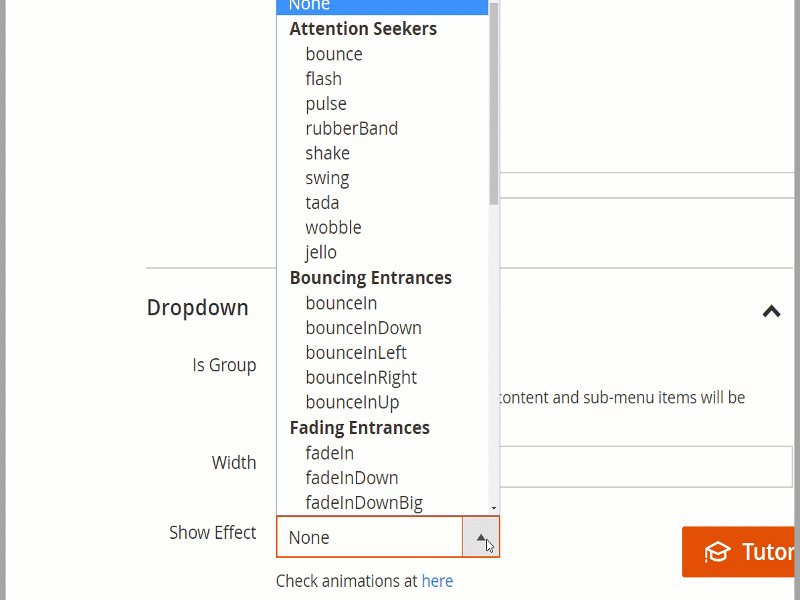
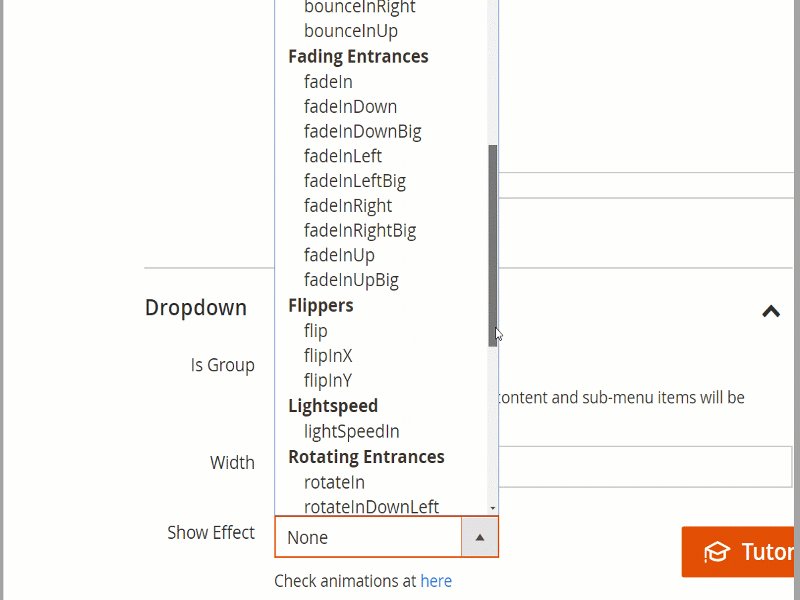
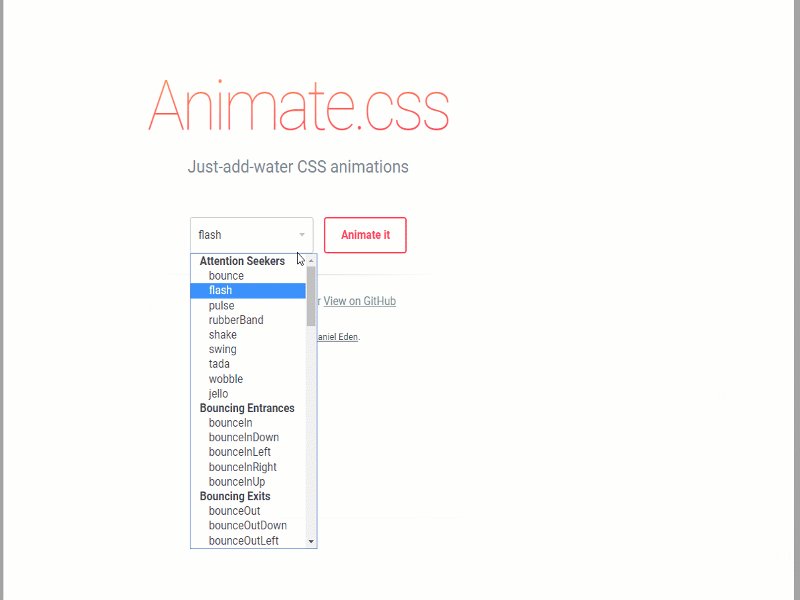
2.3 Show Effects: Set Animation of dropdown effect: It includes 9 groups & 44 effects

2.4 Show Duration (s): Set total time of effect in the second.
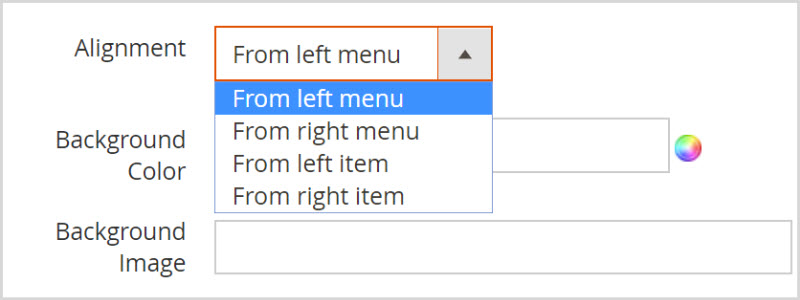
2.5 Alignment: There four alignment types for the menu content to appear

+ From left menu: menu dropdown content will appear from the left of menu bar to the right
+ From right menu: menu dropdown content will appear from the right of menu bar to the left
+ From left item: menu dropdown content will appear from the left of menu item
+ From right item: menu dropdown content will appear from the right of menu item
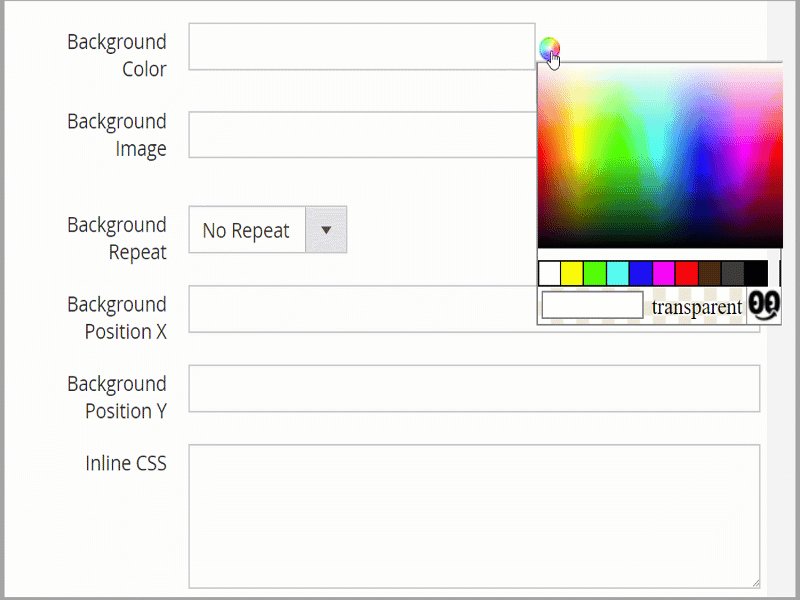
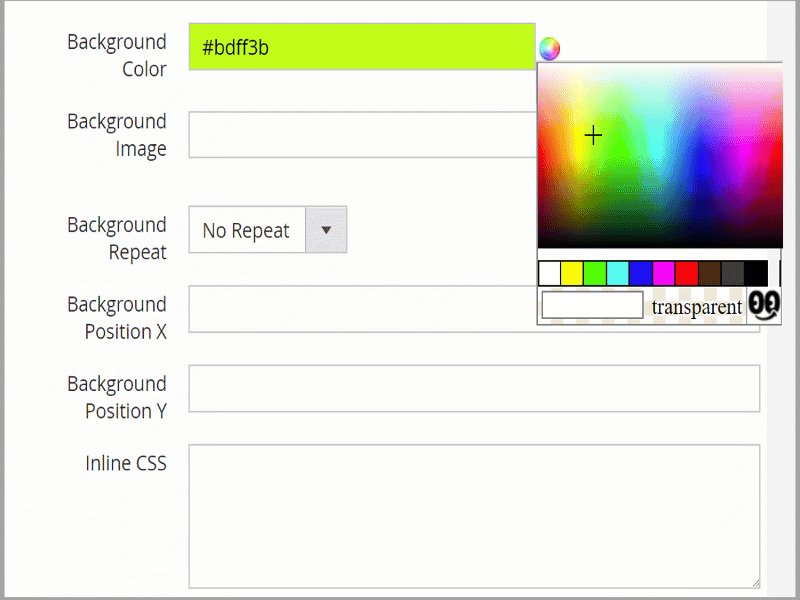
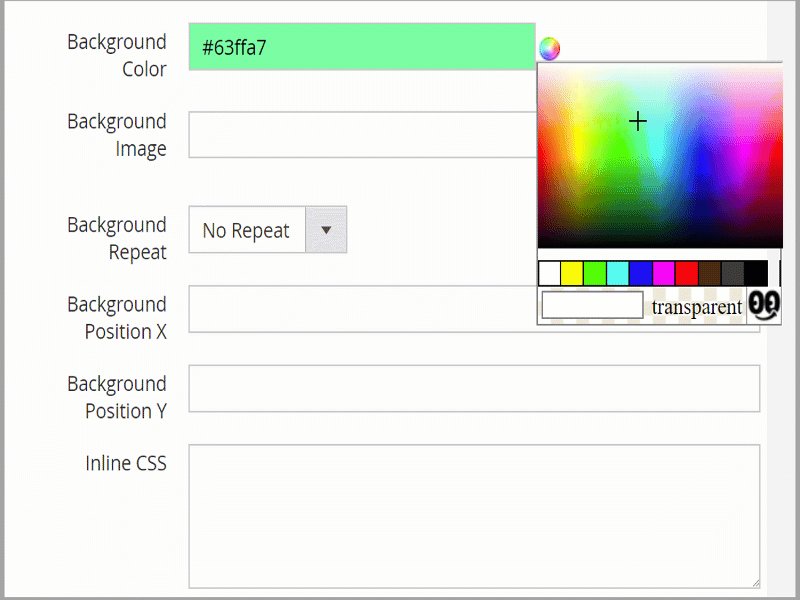
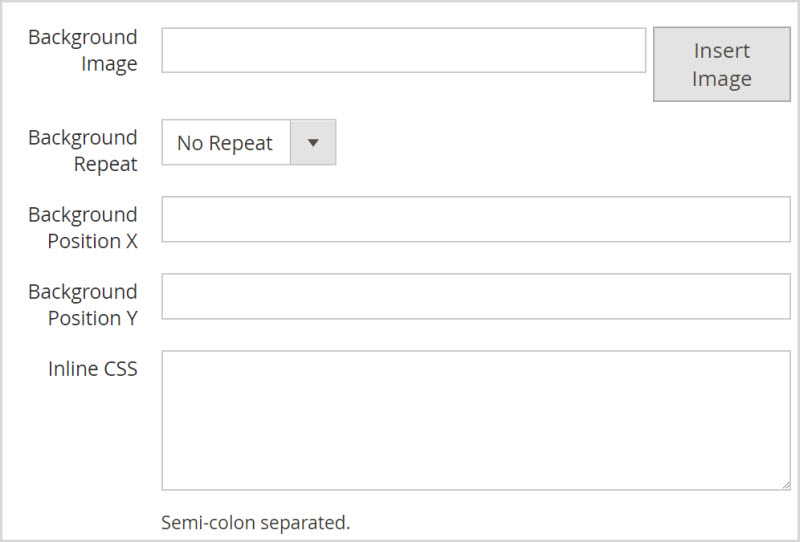
2.6 Background Options: background color, background image, background repeat, background position x, background position Y.

2.7 Background Color:
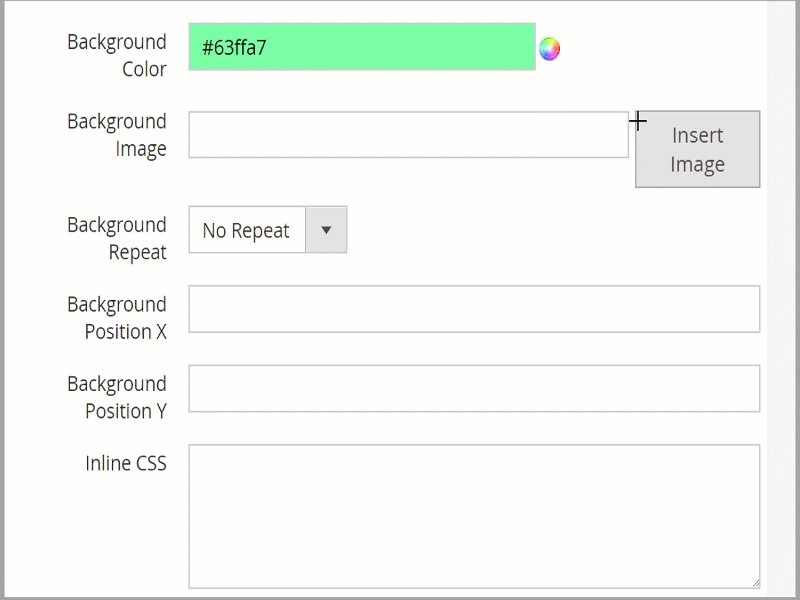
+ Background Image: Set Image Background for Dropdown Menu
2.8 Insert Image:

+ Background Repeat:
+ Background Position X:
+ Background Position Y:
2.9 Inline CSS: Add custom code CSS for this item. Semi-colon separated.
3. Config Magento 2 Menu Item Header:

- Default width is 100%.
- There are 2 choices: Enable/Disable
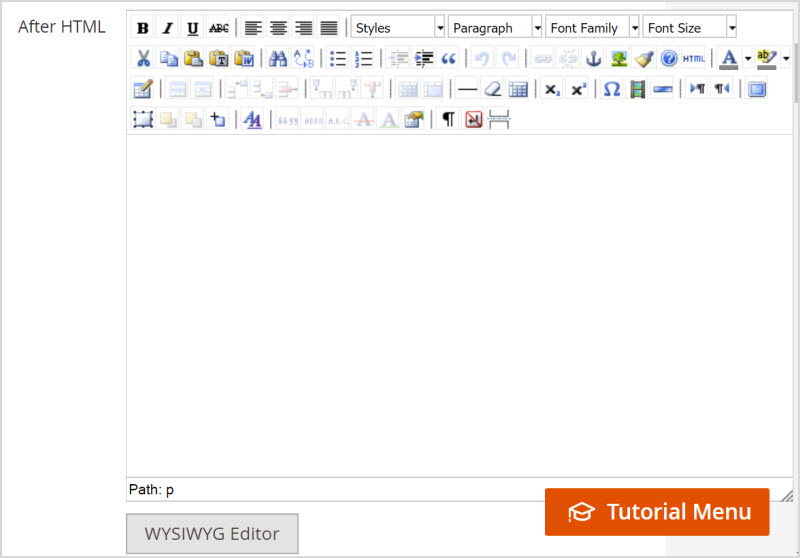
- Top HTML: Supports WYSIWYG editor. Magento Widget, etc
4. Config Magento 2 Menu Item Left Block:

- Width:Â Set width of your left block
- Enable: Yes/No
- Top HTML: Supports WYSIWYG editor, you can insert HTML code, Video(youtube, ,…), Magento widget,etc
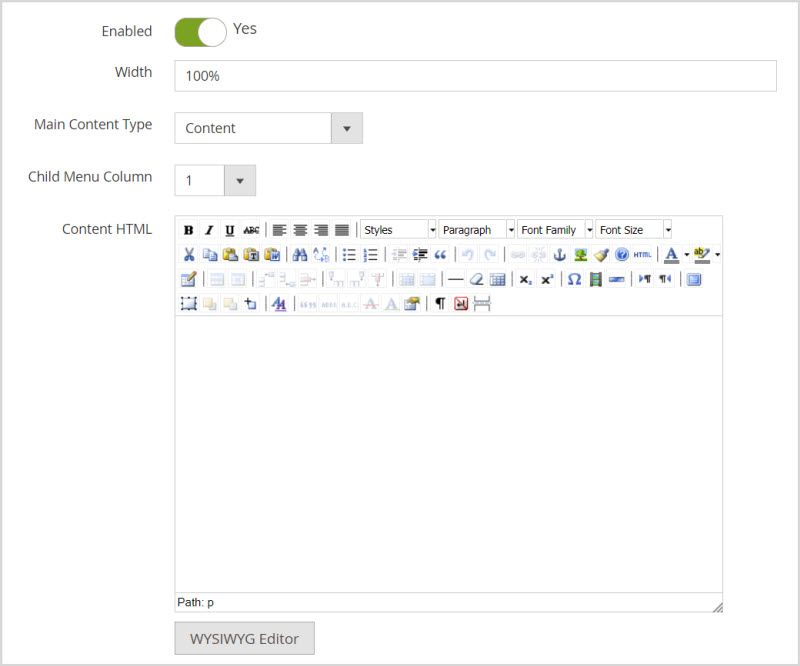
5. Config Magento 2 Menu Item Main Content:

5.1 Enable: Yes/No
5.1 Width: Set the width of main content. (percentage or pixel)
5.3 Main Content Types:Â There are 4 content types:
- Child Menu Item: Display menu item in the menu editor section
- Dynamic Content Tab: Each item as a tab, the first tab is default active
- Sub-Categories: Show all sub-categories by specific category
5.4 Child Menu Column: Insert the number of columns childmenu.
5.5 Content: Supports WYSIWYG editor: insert HTML code, Video(youtube, vimeo,…), Magento widget.
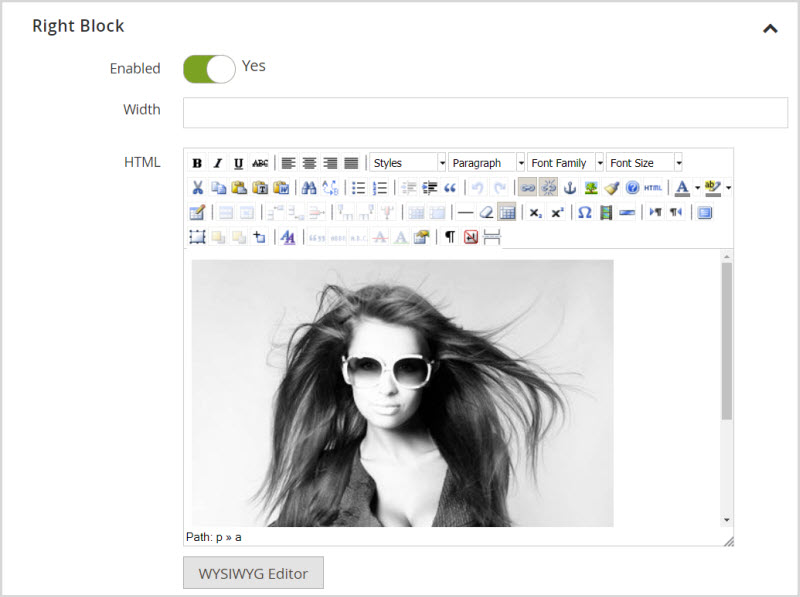
6. Right Block:

- Enable: Yes/No
- Width: Set Block Width:Â Fx: 100%, 400px.
- HTML Content: Support WYSIWYG editor: insert HTML code, Video(youtube, vimeo,…), Magento widget.
7. Bottom Block:

- Enable: Yes/No
- Default width is 100%.
- HTML Content: Support WYSIWYG editor: insert HTML code, Video(youtube, vimeo,…), Magento widget.
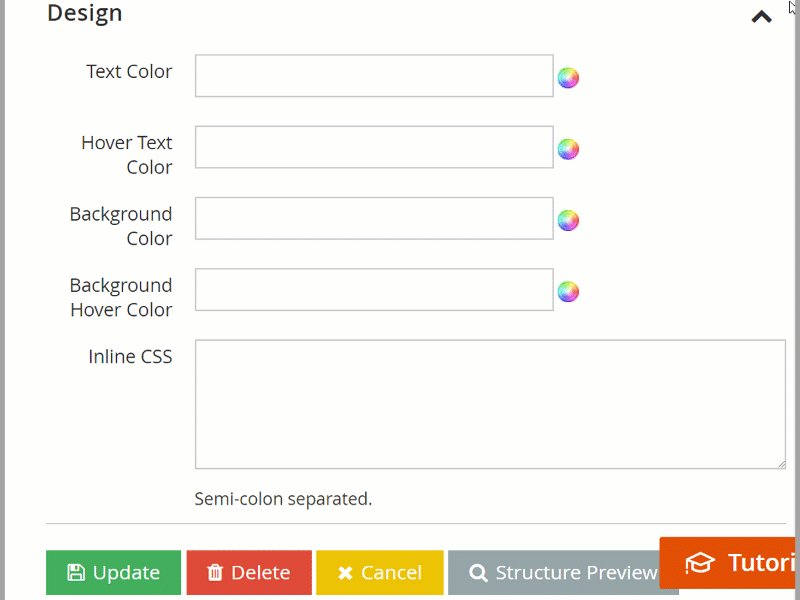
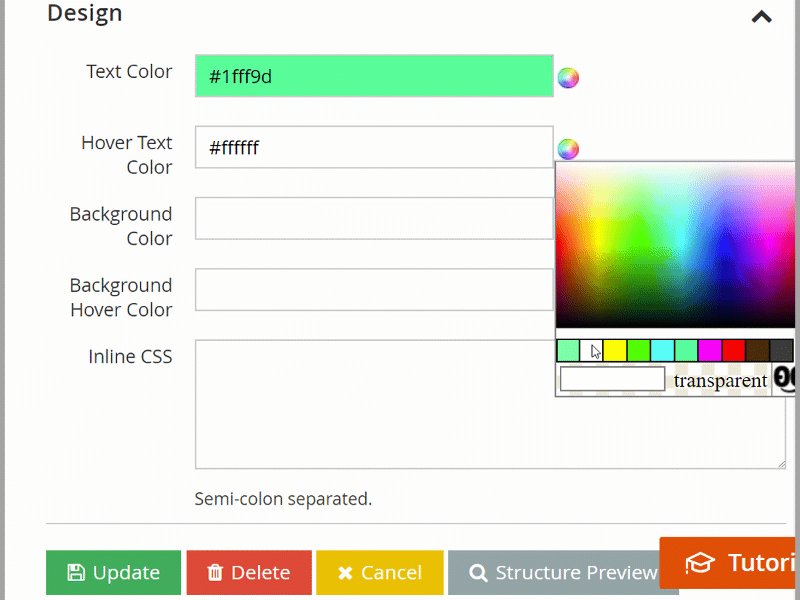
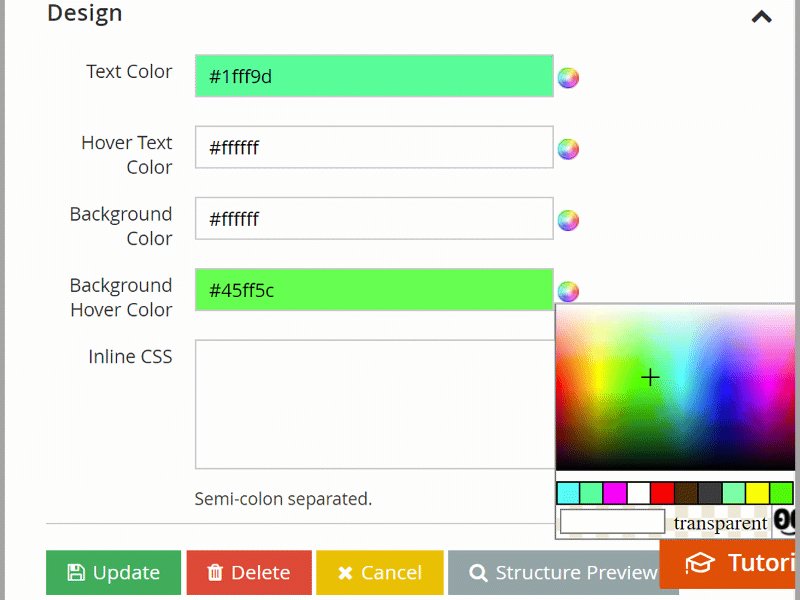
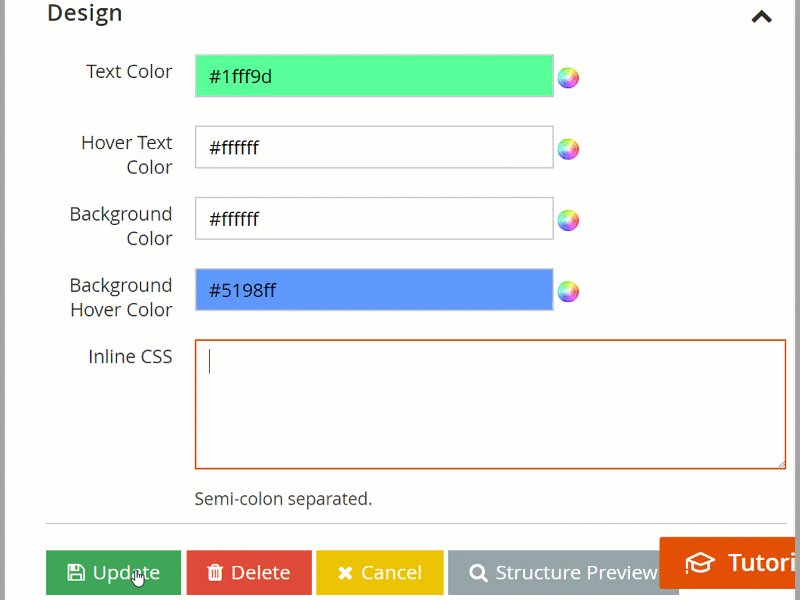
8. Design:
Customize the style of menu item: color, background color,…You will set color for:

- Text Color:
- Hover Text Color
- Background Color
- Background Hover Color
- Inline CSS
When you config all above information, you should click “Update” before “Save & Edit” to ensure your content is saved successfully.
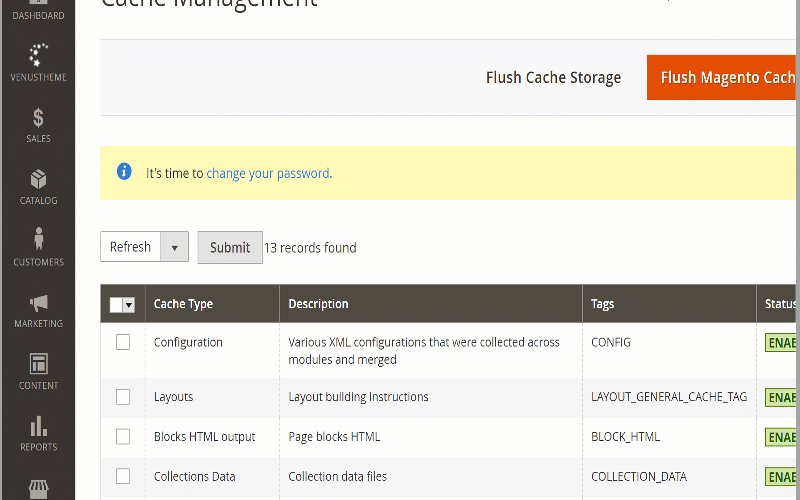
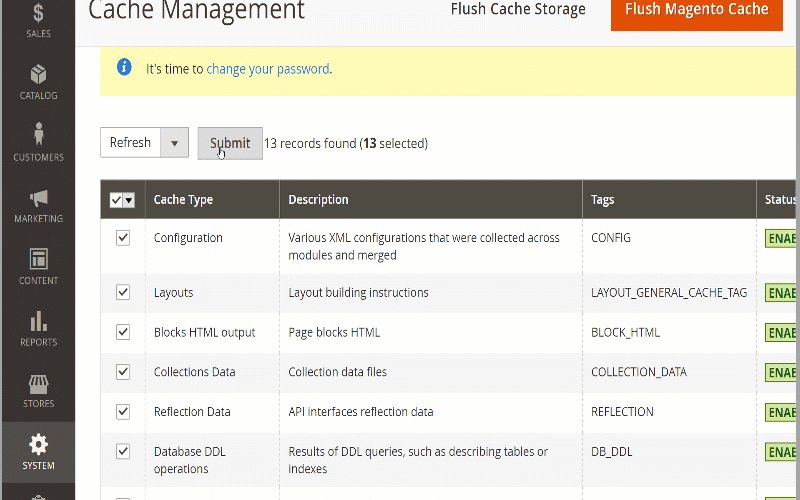
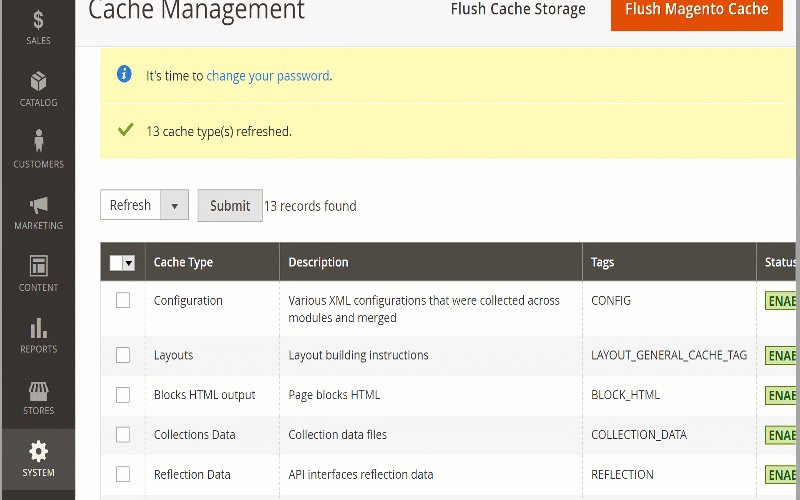
9. Clear Cache
Then Clear Cache: System -> Cache Management -> Select All -> Submit

This is all our blog “How to Config Magento 2 Menu Item”. We hope that it will help you well in the menu configuration for Magento 2
Magento 2 Mega Menu Tutorials
- How To Add Menu Widget to Magento 2 Store With Magento 2 Mega Menu By LandOfCoder
- How to Manage Magento 2 Menus with Magento 2 Mega Menu – Landofcoder Tutorials
- How to Display Magento 2 Parent Menus & Submenus in the same level
- How to Create Magento 2 Mobile Menu & Desktop menu at the same page
- How to Change Top Menu in Magento 2
- Quickly Add Products to Submenus in Magento 2 – Landofcoder
- How to Change Magento 2 Menu Default
- How To Create Simple Menu Magento 2
- How To Create Magento 2 Menu with 6 Styles
- How to Install Magento 2 Mega Menu Extension & Sample Data – Landofcoder
- Magento 2 Menu Import Category – Just 1 Click with Magento 2 Mega Menu PRO
- How To Style Magento 2 Menu without Editting CSS File
- How To Setup Magento 2 Menus for Multiple Storeviews
- How to Add Menu Icon & Label in Magento 2 – Landofcoder
- How to Add Category Link Menu Magento 2
- Magento 2 Mega Menu Extension
- Magento 2 Mega Menu Pro Extension
Some other extensions you maybe interested in
- Magento 2 Reward Points
- Magento 2 Social Login
- Magento 2 Store LocatorÂ
- Magento 2 Follow Up Email
- Magento 2 Advanced Reports
- Magento 2 Affiliate Extension
- Magento 2 FAQ Extension
- Magento 2 SMTP Extension
Related Posts
- 4+ Best Magento 2 Out Of Stock Notification Extension Free & Premium
- 7+ Best Magento 2 Layered Navigation Extensions Free & Premium
- 5+ Best Magento 2 SMTP Extensions Free & Premium
- 5+ Best Magento 2 Testimonials Extensions Free & Premium
- 10+ Best Magento 2 Marketplace Themes
- Top 10+ Best Magento 2 Multi Vendor Extensions | Powerful Marketplace Modules
- Top 10 Magento 2 Multistore Themes
- 10+ Magento 2 Advanced Report Extensions
- 10+ Best Magento 2 Store Locator Extension Free & Premium
- 14+ Best Magento 2 Social Login Extension Free & Premium
- Top 9 Magento 2 Reward Points Extension Free & Premium
- 10+ Best Magento 2 Blog Extension Free & Premium
- 10+ Best Magento 2 FAQ Extension Free & Premium











![[SALE OFF] Discount 30% All Premium Extensions On Christmas And New Year 2025 christmas-and-new-year-2025](https://landofcoder.b-cdn.net/wp-content/uploads/2024/12/christmas-and-new-year-2025-1-218x150.png)







Very good write-up. I certainly love this website.
Thanks!
Comments are closed.