
What are you waiting for an extension? Cost-saving? No code required? Well-design? or Time-saving? Surprisingly, Magento 2 Page Builder extension contains all of these expectations. Besides, the module is so extremely effective that aids to build Magento 2 themes faster and easier than ever. Before guiding how to install Magento 2 Page Builder module, please let’s look at features below to get a deeper understanding of how it works.
Outstanding Features:
- Time & Money Saving
- Drag & Drop Interface
- Work with any Magento Themes
- 50+ Widgets Supported
- Responsive Design Options
- Full amazing controls
- Create Unlimited Layouts
- Block Builder
- Bootstrap Grid View System
- Easy To extend with 3rd Party extensions
- Cms Page Builder
- CSS Skin Builder
- Schedule Time To Display Your Page on Frontend
- Enhance page load time incredibly
- Live Preview For Easier Editing

Table of Contents
I. Install Magento 2 Page Builder Extension with Command line
In order to install Magento 2 Page Builder, you must Install Magento 2 Framework first. Then you will go to Landofcoder to purchase and get file download package in “My Downloadable Product” in your account.
Firstly, please watch this tutorial video below:
Within a few minutes, Magento 2 Page Builder Extension will be installed by following these steps:
- Step 1: Purchase/Download Extension
- Step 2: Unzip The file in a temporary directory
- Step 3:Upload Content of Page Builder Installation Package to your Store root folder via FTP
- Step 4: Run Command line in SSH terminal
php bin/magento setup:upgrade
php bin/magento setup:static-content:deploy
php bin/magento indexer:reindex
php bin/magento cache:clean
Go to Magento 2 Store and Login Dashboard & View it on Admin
II. Install Magento 2 Page Builder Sample Datas
The Ves Page Builder Magento 2 Extension includes Sample Pages & Block Profile in the module package. To avoid any unwanted errors, you can download & install the latest version of Magento 2 Page Builder on Landofcoder Site or Venustheme.
Here are 4 kinds of Demo sample Page Profiles:
http://demo4coder.com/m2/demo-homepage-01/
http://demo4coder.com/m2/demo-homepage-02/
http://demo4coder.com/m2/demo-homepage-03/
http://demo4coder.com/m2/demo-homepage-04
To Install Magento 2 Page Builder Sample Datas, you should follow these below steps:
Step 1:
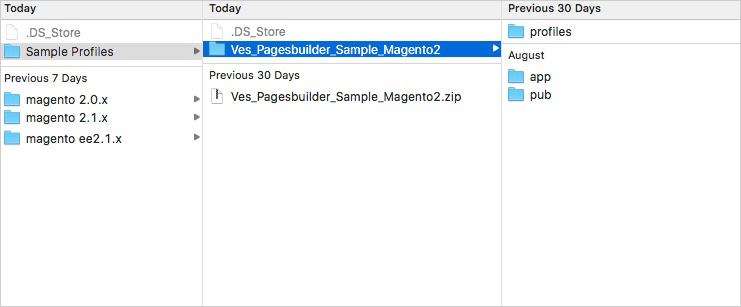
Extract Magento 2 Page Builder Package, then you will see Sample Data Files
“Ves_Pagesbuilder_Sample_Magento2.zip”

Step 2:
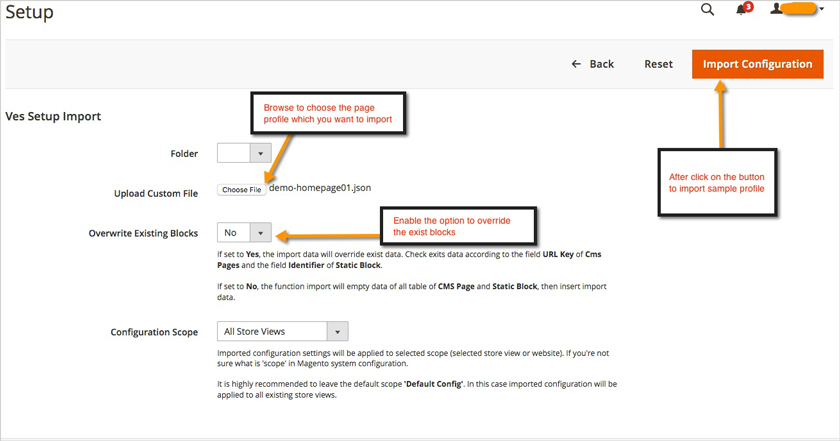
Go to Admin > Venustheme > Setup > Import, then browse the sample JSON profile and click on button Import configuration.
 * Note: If upload file size is over, you can make the change folder Upload size by :
* Note: If upload file size is over, you can make the change folder Upload size by :
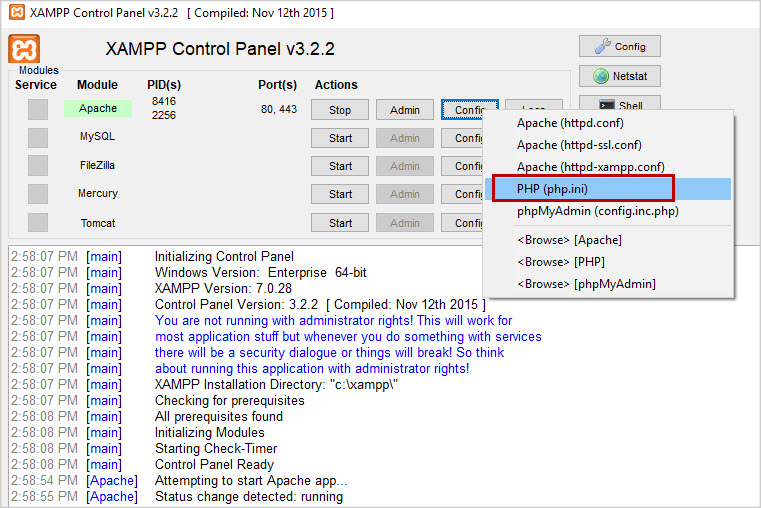
Xampp -> Apache -> Config (left click) -> PHP (php.ini)

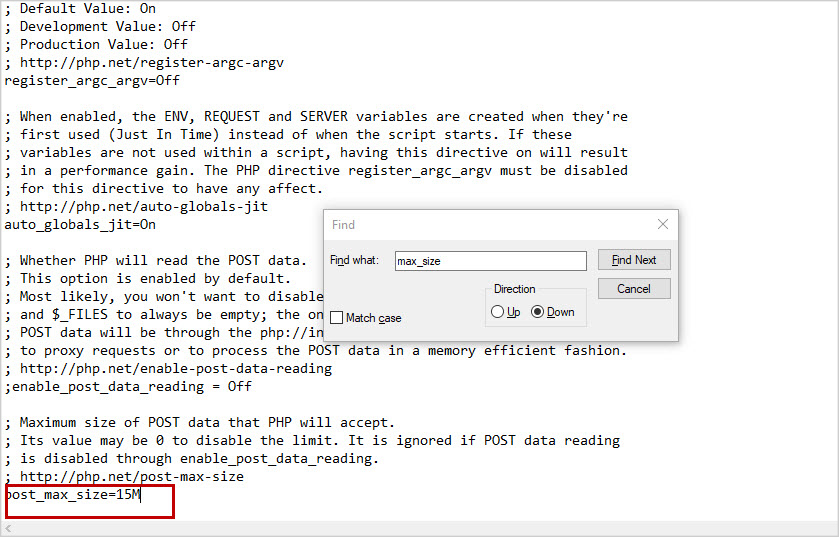
And Find max_size, update size as you want then “Save file”

Step 3:
Upload folders: app/ and pub/ of sample profile into webroot folder of your site to override 2 folders in your site. (This will add sample css files and sample media images which we used in our sample data).

Step 4:Â
Clean cache of your site. View the page: http://your domain/demo-homepage-01/
*Note: If the page not show the pages builder profile, you should edit page profiles in admin > Ves Pages Builder > Manage Page Profiles. Then check there CMS Static Block widgets were loaded correctly cms block items or not? (Because our sample profiles are using cms static blocks with name prefix “venusâ€)
Now, you did Install Magento 2 Page Builder & Sample Data successfully. Hope you can use our Magento 2 Page Builder easily.
MAGENTO 2 PAGE BUILDER TUTORIAL
SOME OTHER EXTENSIONS YOU MAYBE INTERESTED IN
- Magento 2 Store Pickup
- Magento 2 Social Login
- Magento 2 Store LocatorÂ
- Magento 2 Follow Up Email
- Magento 2 Advanced Reports
- Magento 2 Affiliate Extension
- Magento 2 FAQ Extension
- Magento 2 SMTP Extension
RELATED POSTS
- 4+ Best Magento 2 Out Of Stock Notification Extension Free & Premium
- 7+ Best Magento 2 Layered Navigation Extensions Free & Premium
- 5+ Best Magento 2 SMTP Extensions Free & Premium
- 5+ Best Magento 2 Testimonials Extensions Free & Premium
- 10+ Best Magento 2 Marketplace Themes
- Top 10+ Best Magento 2 Multi Vendor Extensions | Powerful Marketplace Modules
- Top 10 Magento 2 Multistore Themes
- 10+ Magento 2 Advanced Report Extensions
- 10+ Best Magento 2 Store Locator Extension Free & Premium
- 14+ Best Magento 2 Social Login Extension Free & Premium
- Top 9 Magento 2 Reward Points Extension Free & Premium
- 10+ Best Magento 2 Blog Extension Free & Premium
- 10+ Best Magento 2 FAQ Extension Free & Premium











![[SALE OFF] Discount 30% All Premium Extensions On Christmas And New Year 2025 christmas-and-new-year-2025](https://landofcoder.b-cdn.net/wp-content/uploads/2024/12/christmas-and-new-year-2025-1-218x150.png)






