Instead of re-creating block which exists already at your different Homepages supported by Magento 2 Page Builder, you can Copy & Paste block among pages Magento 2 easily in minutes. It saves much time & cost.
This tutorial will guide you How to Move Blocks Among Pages Magento 2.
Note: All pages are built by Magento 2 Page Builder Extension.Â
You should have 2 Pages. They are Page A & Page B.
Watch Video first:
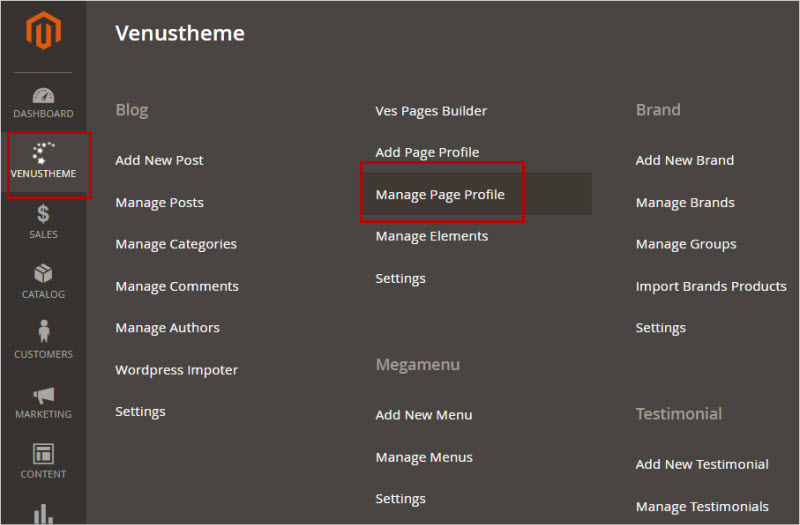
Admin Panel -> Venustheme -> Manage Page Profile:

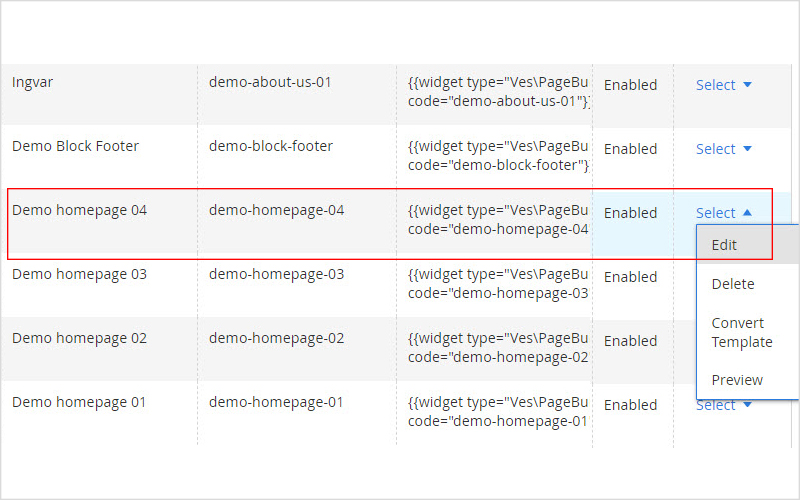
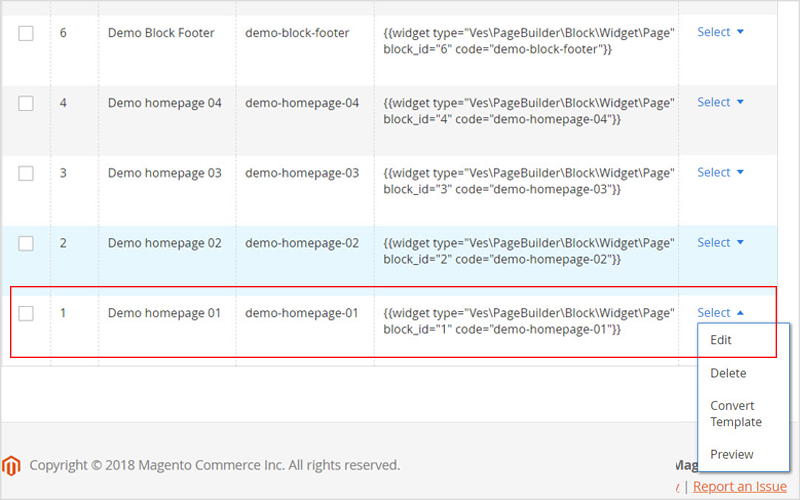
-> Open 2 Hompages (Demo Homepage 04 & 01 ) which you want to move block From Demo Homepage 04 to Demo Homepage 01:
+ Edit Demo Homepage 04:

+ Edit Demo Homepage 01:

Table of Contents
1. Copy Block Page Magento 2 (Demo Homepage 04):
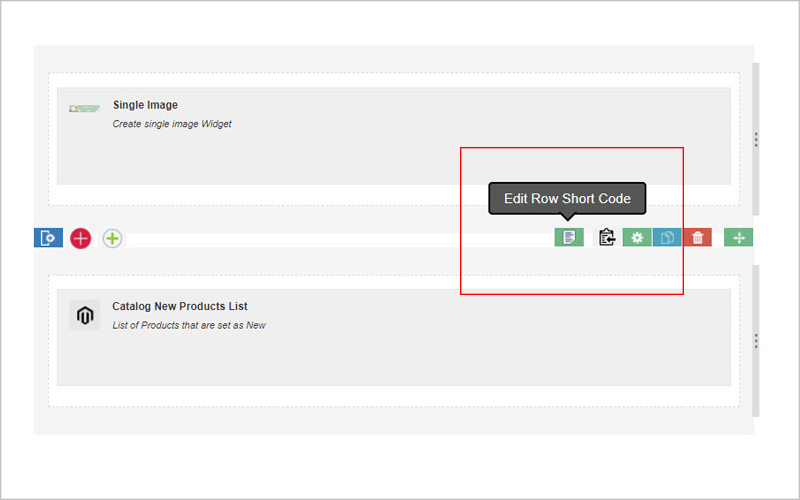
Open Demo Homepage 04 -> Design:
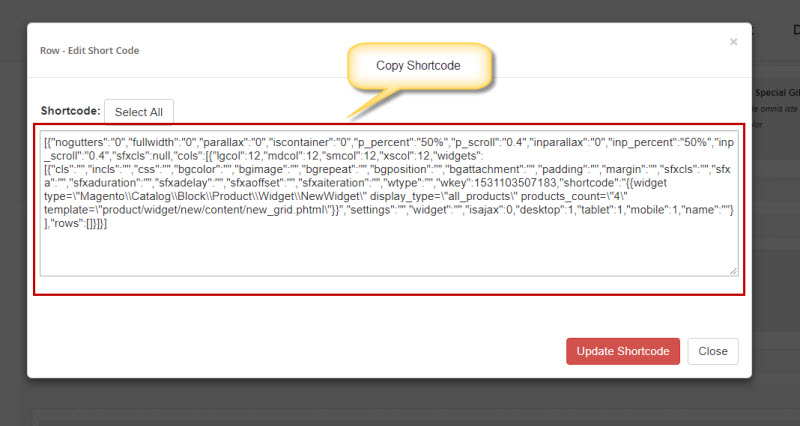
Navigate Block You want to Copy -> Click button “Edit Row Shortcode” & Open:

-> Copy them & Close

2. Paste Block Page Magento 2 (Demo Homepage 01:
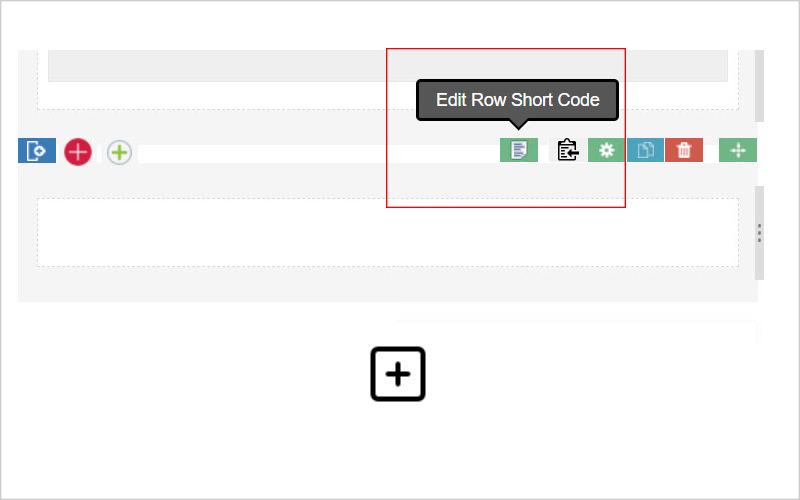
Open Demo Homepage 01 -> Edit -> Design -> Create New Block:
Add New Block -> Open “Edit Row Shortcode “ and “Pasted Row Short code” -> “Update” -> “Sort” – Drag n Drop – Block to Position as you want on Demo Homepage 01:

3. Clear Cache:
Open Cache Management -> Select All -> Submit -> View it on Frontend.Â
Congratulation! You’ve successfully Move Block Pages Magento 2 ( Demo Homepage 01 & Demo Homepage 04). Hope this tutorial helps your installation with Magento 2 Page builder quickly & easily.
MAGENTO 2 PAGE BUILDER TUTORIALs
- How To Install Magento 2 Page Builder
- How To Move Block Among Pages Magento 2
- How To Create Magento 2 Page builder Profile
SOME OTHER EXTENSIONS YOU MAYBE INTERESTED IN
- Magento 2 Store Pickup
- Magento 2 Social Login
- Magento 2 Store LocatorÂ
- Magento 2 Follow Up Email
- Magento 2 Advanced Reports
- Magento 2 Affiliate Extension
- Magento 2 FAQ Extension
- Magento 2 SMTP Extension
RELATED POSTS
- 4+ Best Magento 2 Out Of Stock Notification Extension Free & Premium
- 7+ Best Magento 2 Layered Navigation Extensions Free & Premium
- 5+ Best Magento 2 SMTP Extensions Free & Premium
- 5+ Best Magento 2 Testimonials Extensions Free & Premium
- 10+ Best Magento 2 Marketplace Themes
- Top 10+ Best Magento 2 Multi Vendor Extensions | Powerful Marketplace Modules
- Top 10 Magento 2 Multistore Themes
- 10+ Magento 2 Advanced Report Extensions
- 10+ Best Magento 2 Store Locator Extension Free & Premium
- 14+ Best Magento 2 Social Login Extension Free & Premium
- Top 9 Magento 2 Reward Points Extension Free & Premium
- 10+ Best Magento 2 Blog Extension Free & Premium
- 10+ Best Magento 2 FAQ Extension Free & Premium











![[SALE OFF] Discount 30% All Premium Extensions On Christmas And New Year 2025 christmas-and-new-year-2025](https://landofcoder.b-cdn.net/wp-content/uploads/2024/12/christmas-and-new-year-2025-1-218x150.png)