
To continuing series tutorials for Magento 2 Page Builder, now, I will show you “Best, Quickest, Simplest way to Config Magento 2 Page Builder”. To config Magento 2 Page Builder, you should experience with 3 main below steps:
– Base Widget Settings
– Page Builder Settings
– Live CSS Editor Settings
Table of Contents
1. Config Base Widget Settings
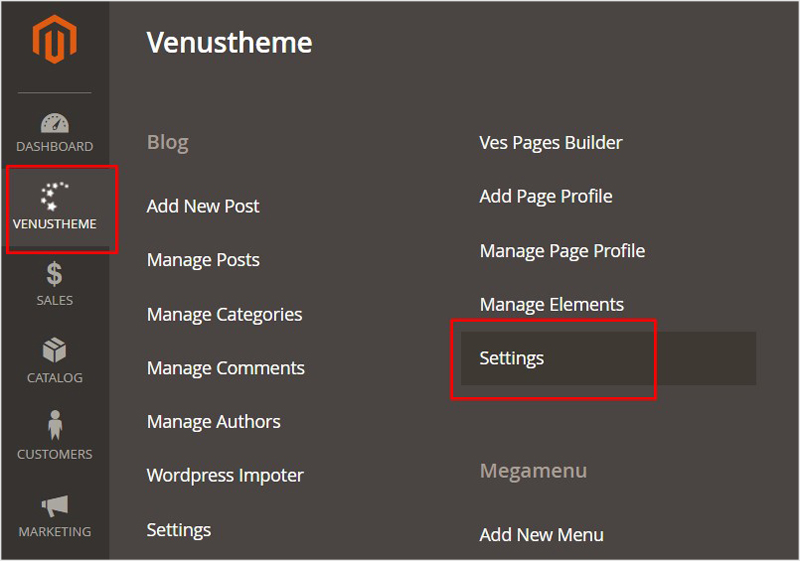
Go to Admin Panel > Venustheme > Ves PageBuilder

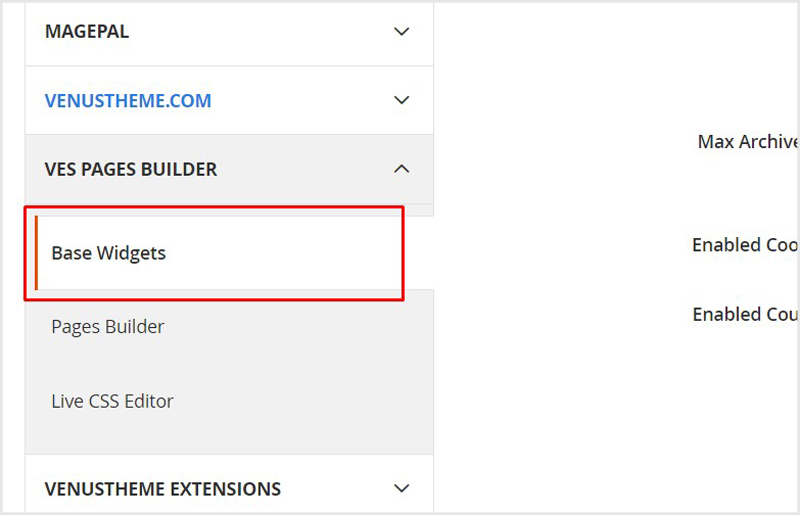
> Base Widgets > Configuration

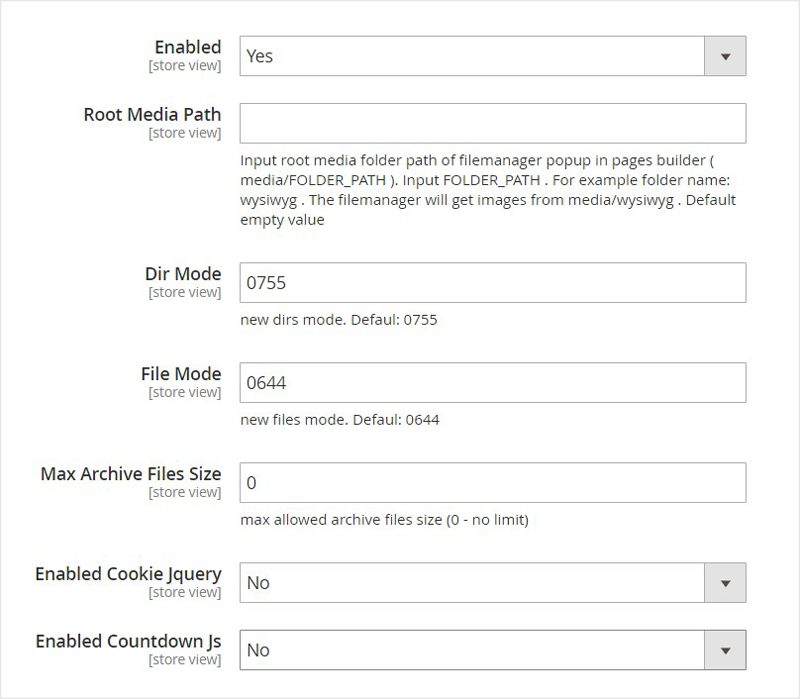
Then you will config “General Settings”:
+ Enable: Enable this function for your page
+ Root Media Path: Allow to Input root media folder path of filemanager popup in pages builder ( media/FOLDER_PATH) . Input FOLDER_PATH . For example folder name: wysiwyg . The filemanager will get images from media/wysiwyg . Default empty value.
+ Dir Mode: Insert new dirs mode for block. Default value is 0755
+ File Mode: Set new file mode for block. Default value is 0644
+ Max Archive Files Size: Set Max allowed archive files size (0 – no limit)
+ Enable Cookies Jquery: Yes/No
+ Enable Countdown Js: Yes/No

2. Config Magento 2 Pages Builder Settings
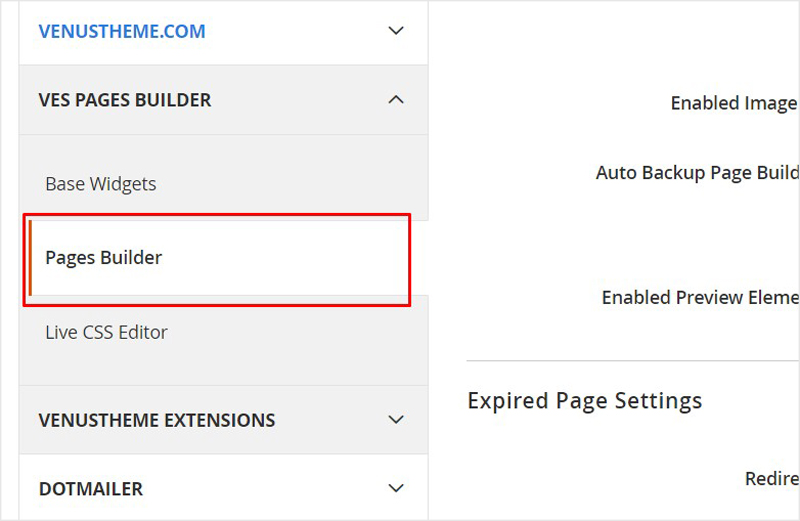
Go to Admin > Ves PageBuilder > Pages Builder > Configuration

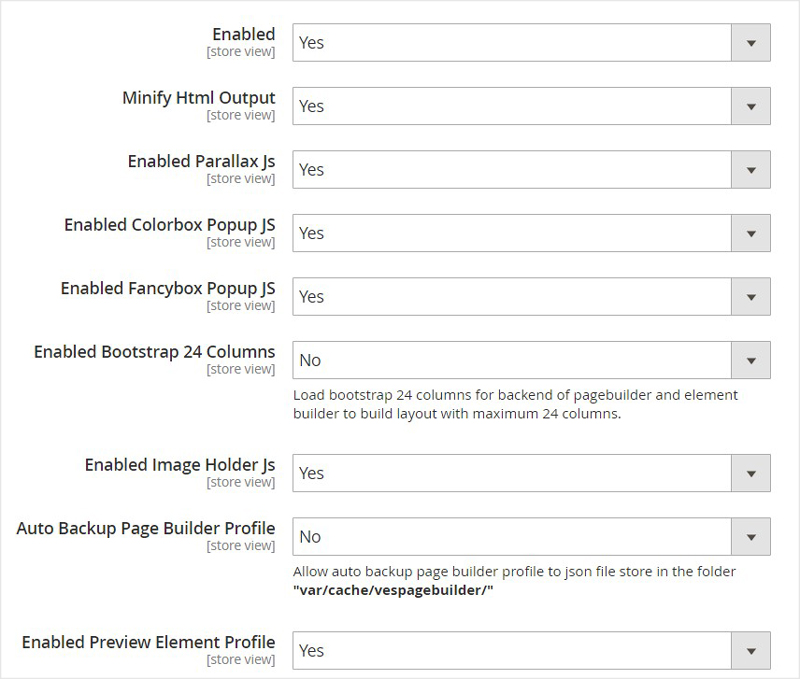
General Settings:
Enable: Set Yes/No
Minify Html Output: Set Yes/No
Enabled Parallax Js: Set Yes/No
Enabled Colorbox Popup JS: Set Yes/No
Enabled Fancybox Popup JS: Set Yes/No
Enabled Bootstrap 24 Columns: Set Yes/No
Load bootstrap 24 columns for backend of pagebuilder and element builder to build layout with maximum 24 columns.
Enabled Image Holder Js: Set Yes/No
Auto Backup Page Builder Profile: Set Yes/No
Allow auto backup page builder profile to Json file store in the folder “var/cache/vespagebuilder/”
Enabled Preview Element Profile: Set Yes/No

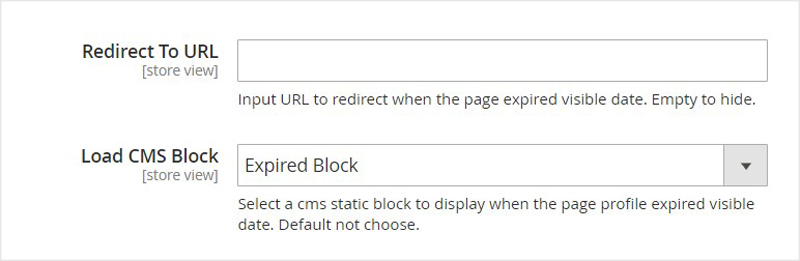
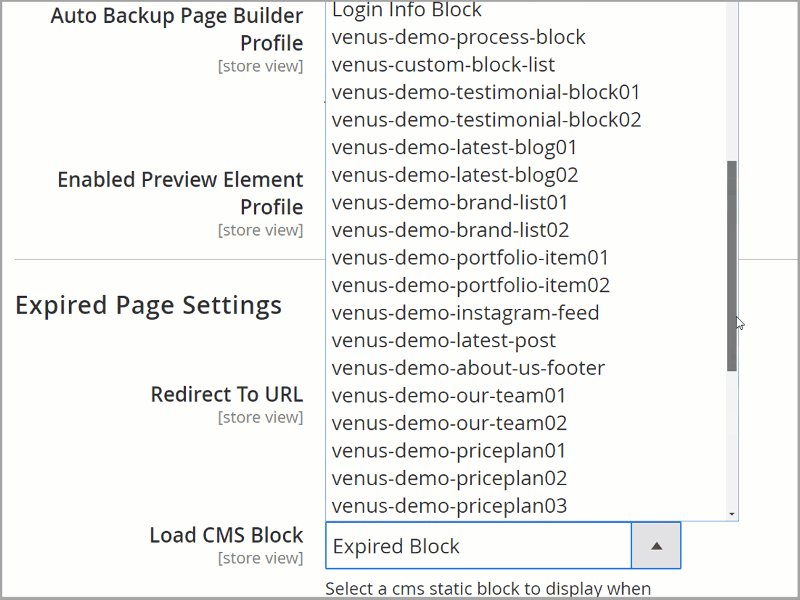
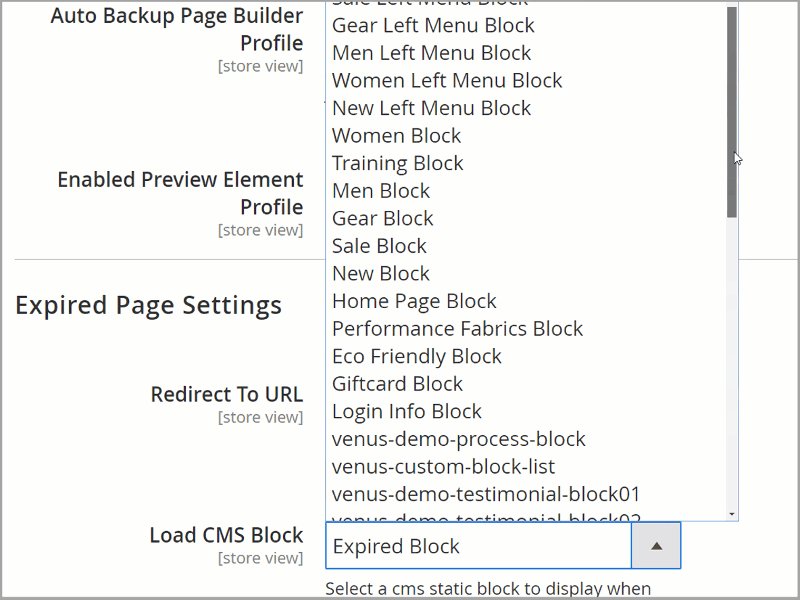
Expired Page Settings:
+ Redirect to URL: Input URL to redirect when the page expired visible date. Empty to hide.

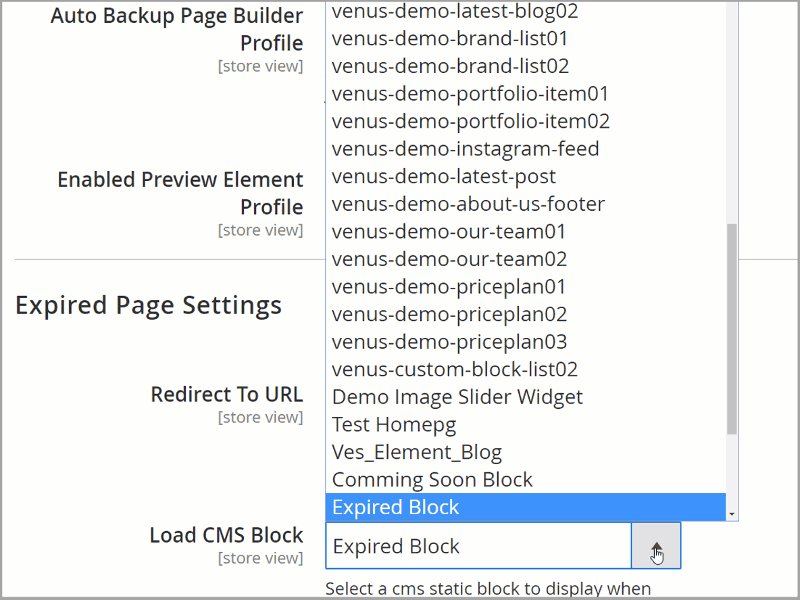
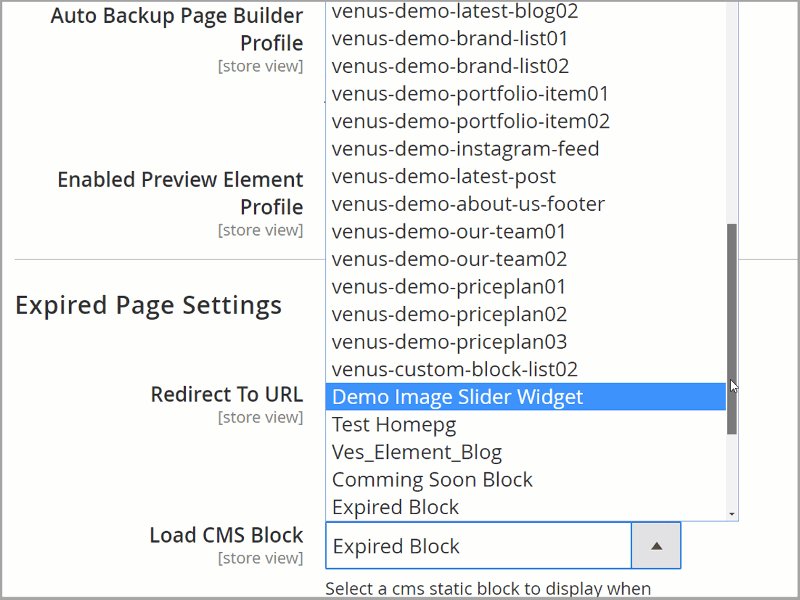
+ Load CMS Block:
Select a CMS static block to display when the page profile expired visible date. Default not choose.

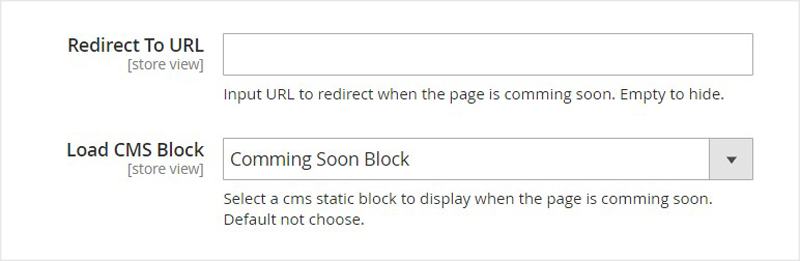
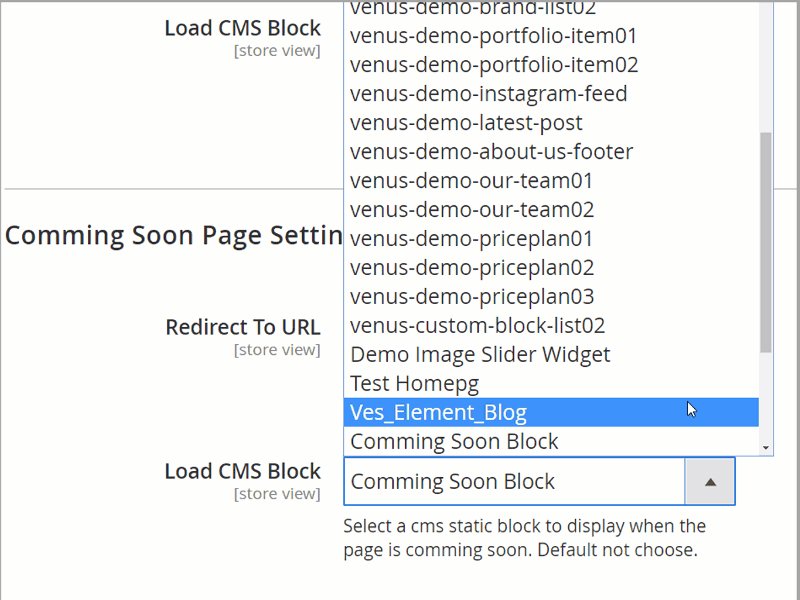
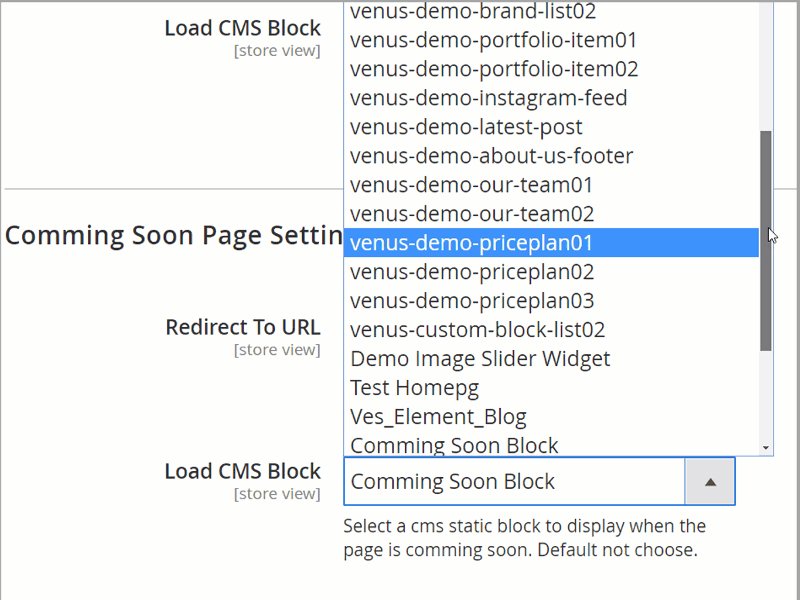
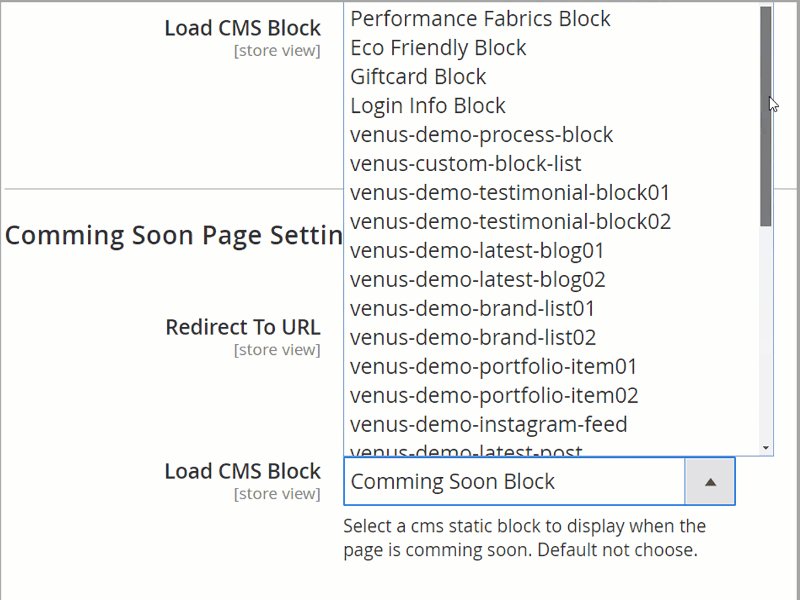
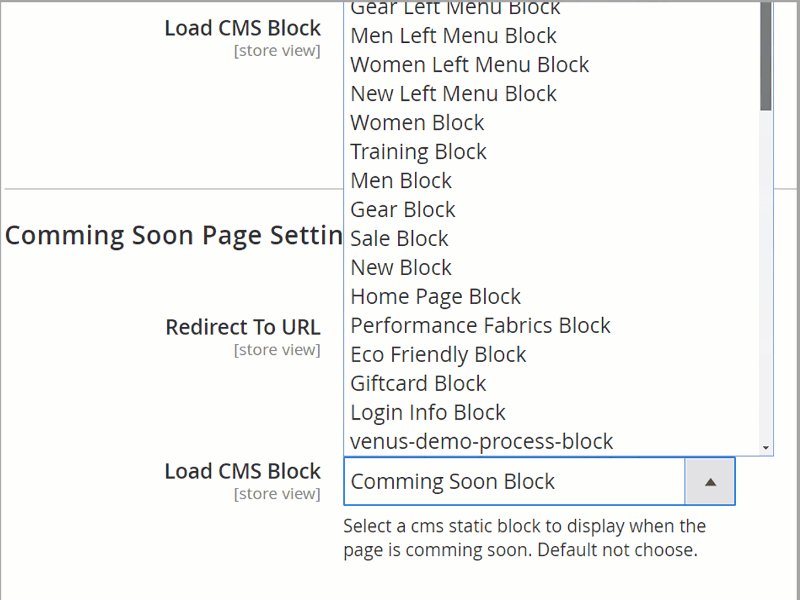
Coming soon Page Settings:
+ Redirect to URL:

+ Load CMS Block:

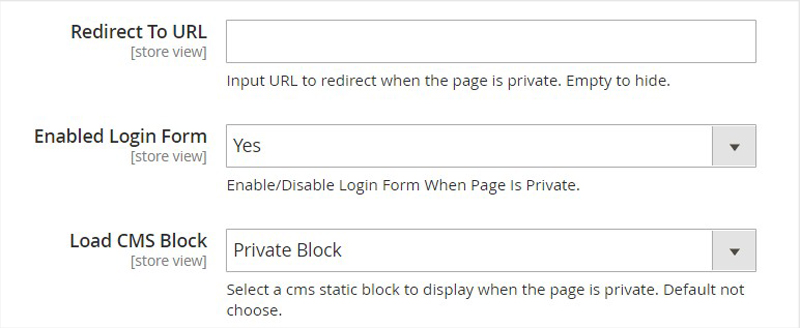
Private Page Settings (Certain Customer Group)
+ Redirect to URL
+ Enable Login Form
+ Load CMS Block

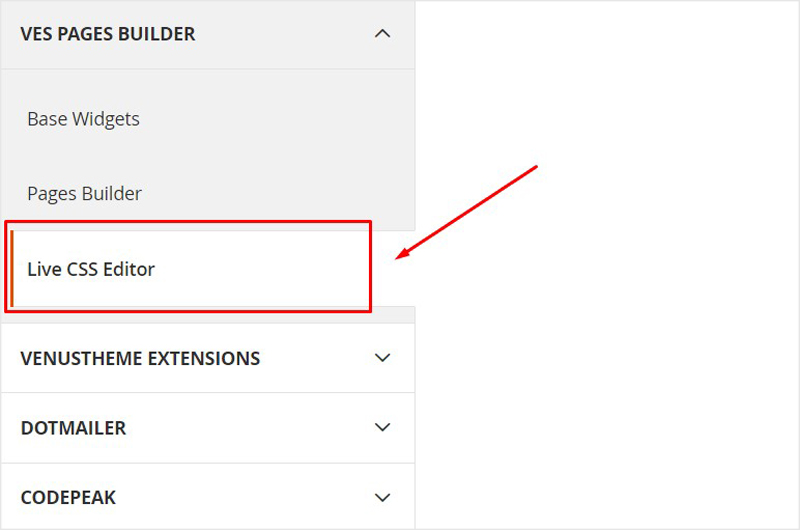
3. Config Live CSS Editor Settings
Go to Admin > Ves PageBuilder > Live CSS Tool > Configuration

Enable Live Css Tool: Enable/disable

After all, click “Save” to save your configuration
Finally, “Clear Cache & Refresh Page” to get new changes.
These all steps which help you “How to Config Magento 2 Page Builder Easily & Quickly” in our series Magento 2 Page Builder Tutorials. If you have any question, please feel free to contact us.
MAGENTO 2 PAGE BUILDER TUTORIALs
- How To Install Magento 2 Page Builder
- How To Move Block Among Pages Magento 2
- How To Create Magento 2 Page builder Profile
- How To Create Block Image Fast in Magento 2
- How To Load Css, Js File on Special Page Builder Magento 2
- How To Manage Magento 2 Page Profile
- Magento 2 Page Builder Extension
SOME OTHER EXTENSIONS YOU MAYBE INTERESTED IN
- Magento 2 Store Pickup
- Magento 2 Social Login
- Magento 2 Store Locator
- Magento 2 Follow Up Email
- Magento 2 Advanced Reports
- Magento 2 Affiliate Extension
- Magento 2 FAQ Extension
- Magento 2 SMTP Extension
RELATED POSTS
- 4+ Best Magento 2 Out Of Stock Notification Extension Free & Premium
- 7+ Best Magento 2 Layered Navigation Extensions Free & Premium
- 5+ Best Magento 2 SMTP Extensions Free & Premium
- 5+ Best Magento 2 Testimonials Extensions Free & Premium
- 10+ Best Magento 2 Marketplace Themes
- Top 10+ Best Magento 2 Multi Vendor Extensions | Powerful Marketplace Modules
- Top 10 Magento 2 Multistore Themes
- 10+ Magento 2 Advanced Report Extensions
- 10+ Best Magento 2 Store Locator Extension Free & Premium
- 14+ Best Magento 2 Social Login Extension Free & Premium
- Top 9 Magento 2 Reward Points Extension Free & Premium
- 10+ Best Magento 2 Blog Extension Free & Premium
- 10+ Best Magento 2 FAQ Extension Free & Premium











![[SALE OFF] Discount 30% All Premium Extensions On Christmas And New Year 2025 christmas-and-new-year-2025](https://landofcoder.b-cdn.net/wp-content/uploads/2024/12/christmas-and-new-year-2025-1-218x150.png)






