
As you know our business is concentrated on selling custom, hand-made smartphone accessories. Therefore, mobile plays an important
However, you are meeting some conflicts with the tool installation. Follow me to make your installation become easier.
We will be using the PWA concept theme (called Venia).
To be able to get PWA up, it requires a version of node.js >=8.0.0, and a version of smartphone >=5.0.0. The latest LTS versions of both are recommended.
PWA project used the set of modern tools and libraries :
Webpack: Webpack’s primary function is to create one or more bundles from the dependencies in your project’s modules.- ReactJs: a JavaScript library for building user interfaces.
- Redux: a JavaScript library used for managing state in a web application
- GraphQL: a data query language on the client side and a service layer on the server side.
There are 12 steps to set up PWA Studio in Magento 2.3.
Table of Contents
Magento 2.3 PWA Studio Installation
Step 1
Add the following command
composer create-project --repository-url=https://repo.magento.com/ magento/project-community-edition:2.3-alpha /var/www/html/mage0/var/www/html/mage0 is a magento installation directory.
Step 2
Set up Magento by Command Line
php bin/magento setup:install --base-url=http://localhost/mage0 --db-host=localhost --db-name=mahesh_mage0 --db-user=root --db-password=webkul --admin-firstname=John --admin-lastname=Doe [email protected] --admin-user=admin --admin-password=admin123 --backend-frontname=admin_magento --language=en_US --currency=USD --timezone=Asia/Tbilisi --cleanup-database --use-rewrites=1When you have completed with Magento installation, move to the PWA installation steps
Step 3
Creating base PWA theme will be extremely essential which will be the parent them for PWA Venia theme. You can create by own or Clone Repository
For now lets clone base PWA theme repository.
Step 4
Create directory app/design/frontend/Magento/pwa and copy all files and directories of base theme here.
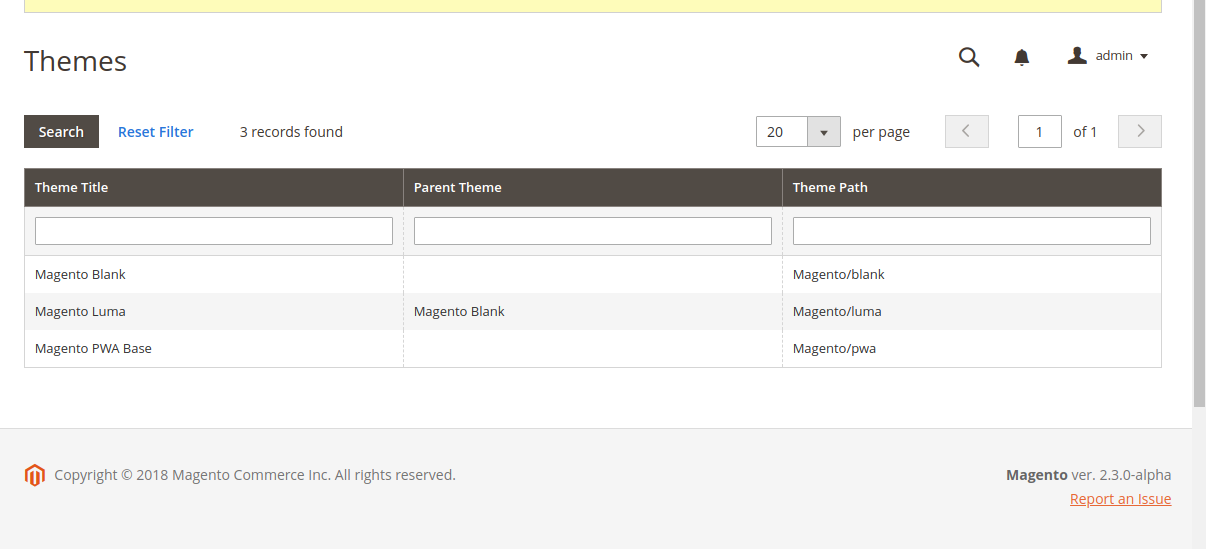
Lets check base theme is available or not.
Run: php bin/magento setup:upgrade
And navigate to your Magento Admin -> Content -> Themes

Step 5
Clone repository or Download PWA studio project.
Step 6
Navigate to your Magento installation’s root directory and create a Pwa symlink folder linking to the project’s module directory (pwa-studio/packages/pwa-module).
class="wp-block-preformatted">ln -s pwa-studio/packages/pwa-module app/code/Magento/Pwa class="wp-block-preformatted">ex:ln -s /home/users/myuser/www/html/pwa/pwa-studio/packages/pwa-module app/code/Magento/Pwa
Step 7
Link theme directory as well. Navigate to your Magento installation’s root directory and create a Pwa symlink folder
linking to the project’s module directory(pwa-studio/packages/venia-concept).
class="wp-block-preformatted">ln -s pwa-studio/packages/pwa-module app/design/frontend/Magento/veniaStep 8
Now navigate to your
class="wp-block-preformatted">ex: cd /Users/magedev/pwa-studio/packages/venia-concept
cp .env.dist .envStep 9
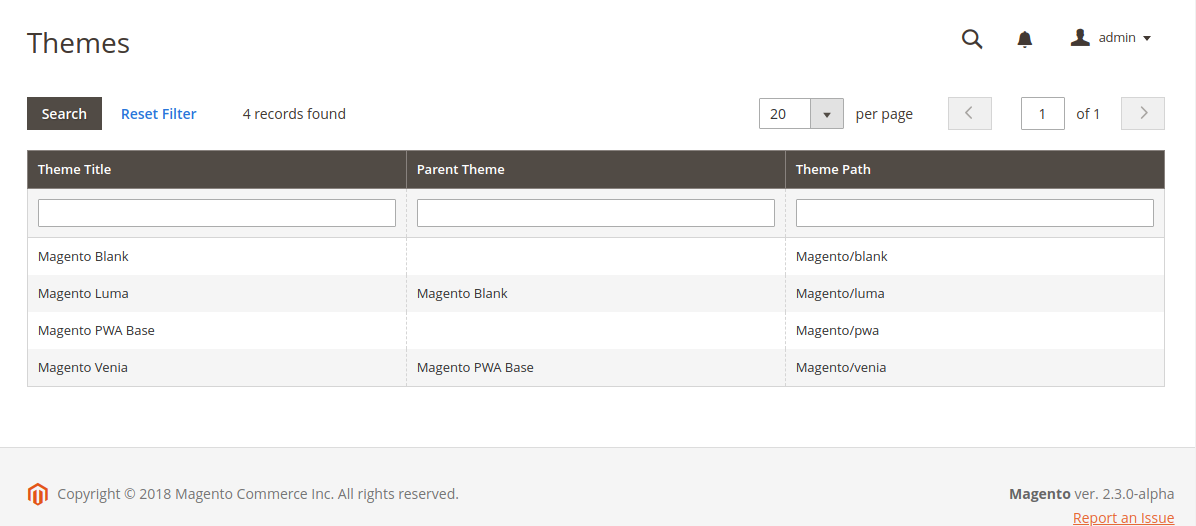
Install Venia theme and Pwa Module.
run: php bin/magento setup:upgradeAnd you can see the successful setup of Venia Theme.

Step 10
Configure Venia theme from admin->Content->Configuration
Step 11
Navigate to path (/Users/magedev/pwa-studio) run:
npm installNow, running PWA Studio
Step 12
And Finally Navigate to /Users/magedev/pwa-studio/packages/venia-concept
npm startNote: This project is still in development and only supports the home route.
Visiting the homepage of PWA to see how the current development status it is:


Congratulations! You have set up your development environment for the Venia theme project.
Hopefully, the instruction of PWA Studio installation will deal with all your problems with Magento 2.3. Please leave comments below if you need some help.
OTHER EXTENSIONS YOU MAYBE INTERESTED IN
- Magento 2 Multi Vendor Marketplace Pro
- Magento 2 SMTP Extension
- Magento 2 One Step Checkout CE Pro
- Magento 2 Hide Price
- Magento 2 Advanced Report
- Magento 2 Out of Stock Notification
- Magento 2 Image Gallery Pro
- Magento 2 Auction Extension
- Magento 2 Customer Quotation
- Magento 2 Marketplace Extension
- Magento 2 Marketplace Reward Point
- Magento 2 Affiliate Pro
- Magento 2 Store Pickup
- Magento 2 Mega Menu Pro
Related Posts
- A to Z Tutorial: How to upgrade from Magento 2.2 to Magento 2.3
- Detailed instruction for beginners on how to install Magento 2.3
- How to use Magento 2.3 PWA Studio effectively
20+ Best Magento 2.3 Extensions for eCommerce in 2018 | Free & Premium - 20+ Best Magento 2.3 Themes | Free & Premium
- Top 15+ Premium Magento 2.3 Bootstrap Themes Boosting Your Productivity
- 54+ Best Magento 2 Themes- Fastest and Super Responsive Templates (Magento 2.3 Updated)
- 57+ Best Free Magento 2 Extensions: Fast, Functional and Easy To Use (Magento 2.3 Updated)
- 10+ Best Magento 2 Free Themes (Magento 2.3 Updated)
- 50+ New Best Magento 2 Extensions Free & Premium | Fast & Easy To Use (Magento 2.3 Updated)











![[SALE OFF] Discount 30% All Premium Extensions On Christmas And New Year 2025 christmas-and-new-year-2025](https://landofcoder.b-cdn.net/wp-content/uploads/2024/12/christmas-and-new-year-2025-1-218x150.png)






