
In the previous tutorial, which shows you How to install Magento 2 Page Builder. The aim of the tutorial today is to illustrate how to create block image Magento 2 with Magento 2 Page Builder. Please keep reading at the end of the tutorial to understand each of step.
To have a general overview in order to create block image Magento 2, please watch the video
Go to admin -> Ves Pagebuilder -> Add new page profile the same step with Page Builder installation
Table of Contents
I. Add New Page Profile
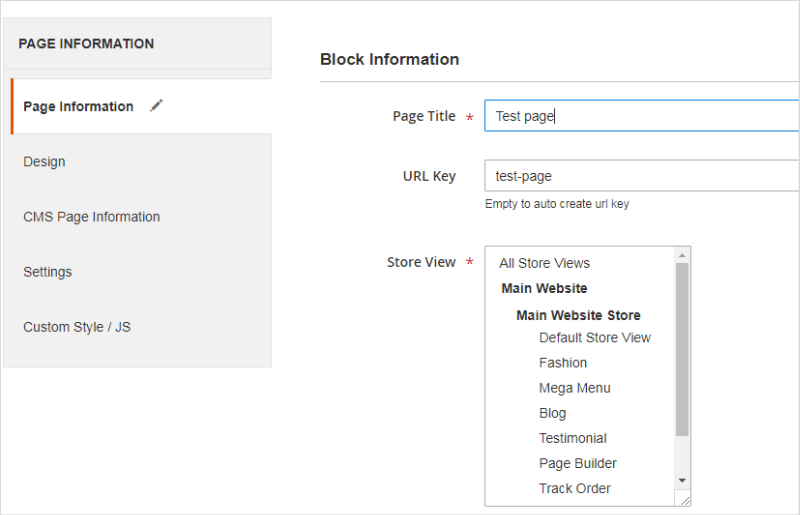
Step 1:
Select Page Information to fill Page Title and URL Key

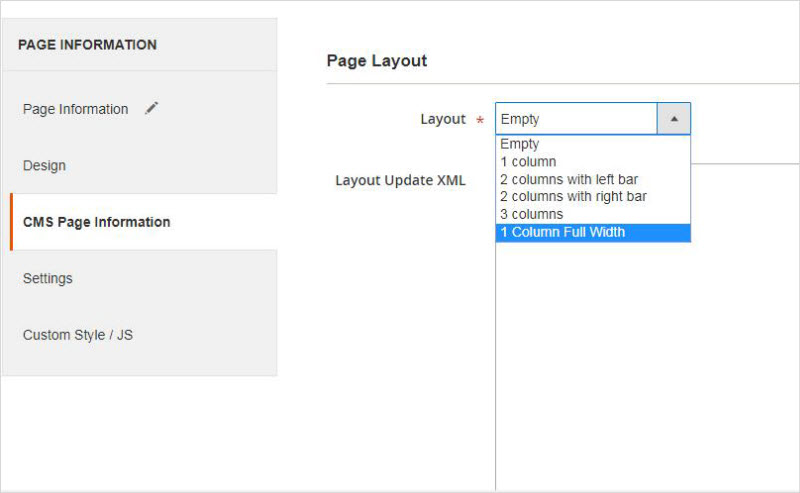
Step 2:
Select CMS Page Information -> Choose 1 Column Full Width in Layout

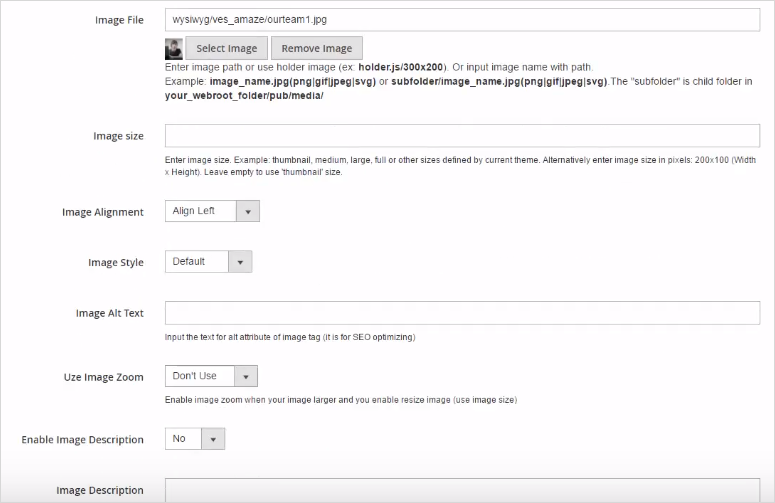
Step 3: Create block image Magento 2
Select Design -> Enable -> Add column -> Add Widget -> Insert Widget
You need to select image, fill Image Alt Text and Image Description

Step 4:
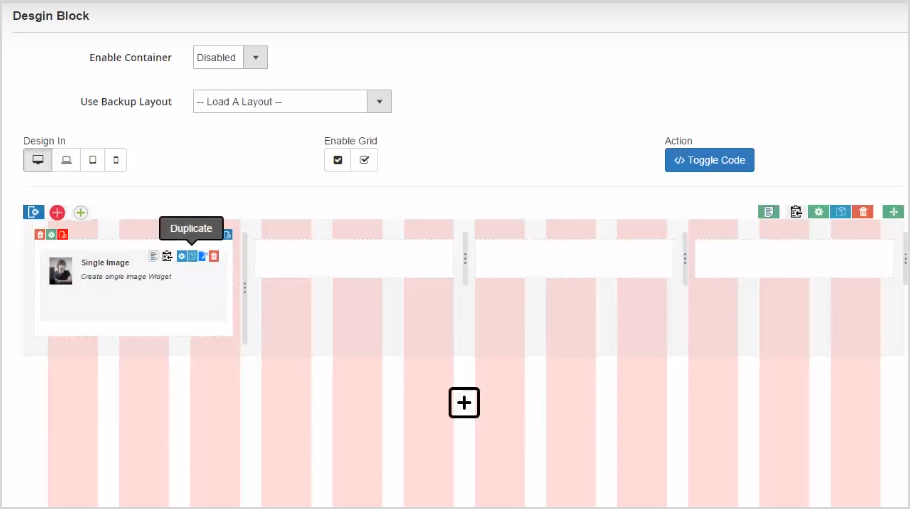
Back to  Design -> Add column -> Duplicate
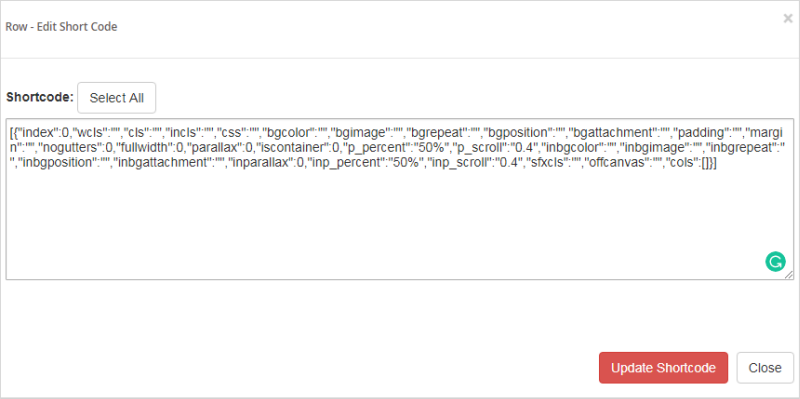
 In each column, select Add Widget ->  Edit to change other images  and Edit shortcode
In each column, select Add Widget ->  Edit to change other images  and Edit shortcode
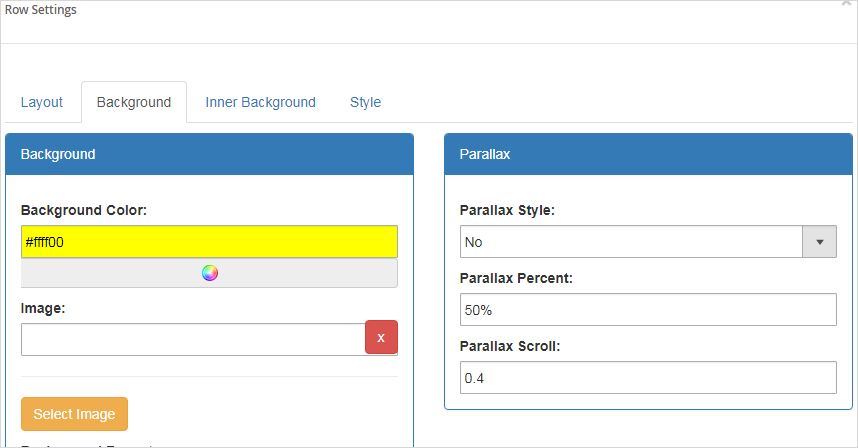
 Select Row setting to set rows depending on your favorite with colors and styles
Select Row setting to set rows depending on your favorite with colors and styles

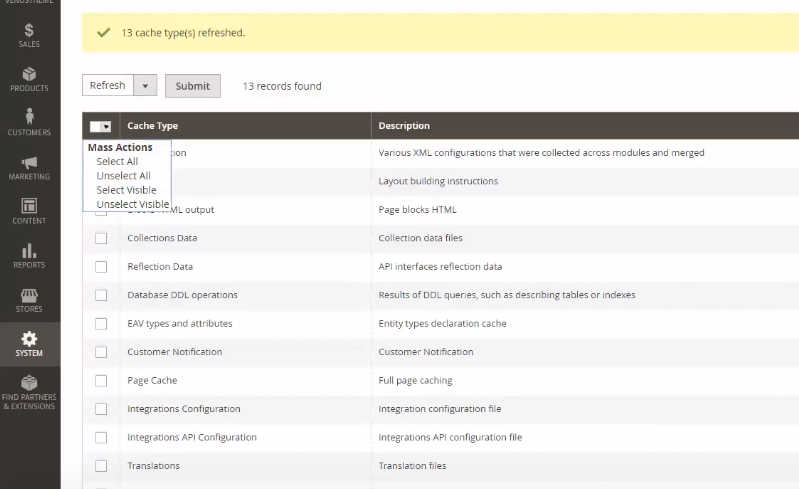
II. Clear Cache Management
Back to Design -> Click Select All in Mass actions

Within some minutes, the ways to Create Block Image Magento 2 Page Builder becomes easier by following manipulations above, we hope this tutorial will be of some help to you.
MAGENTO 2 PAGE BUILDER TUTORIAL
SOME OTHER EXTENSIONS YOU MAYBE INTERESTED IN
- Magento 2 Store Pickup
- Magento 2 Social Login
- Magento 2 Store LocatorÂ
- Magento 2 Follow Up Email
- Magento 2 Advanced Reports
- Magento 2 Affiliate Extension
- Magento 2 FAQ Extension
- Magento 2 SMTP Extension
RELATED POSTS
- 4+ Best Magento 2 Out Of Stock Notification Extension Free & Premium
- 7+ Best Magento 2 Layered Navigation Extensions Free & Premium
- 5+ Best Magento 2 SMTP Extensions Free & Premium
- 5+ Best Magento 2 Testimonials Extensions Free & Premium
- 10+ Best Magento 2 Marketplace Themes
- Top 10+ Best Magento 2 Multi Vendor Extensions | Powerful Marketplace Modules
- Top 10 Magento 2 Multistore Themes
- 10+ Magento 2 Advanced Report Extensions
- 10+ Best Magento 2 Store Locator Extension Free & Premium
- 14+ Best Magento 2 Social Login Extension Free & Premium
- Top 9 Magento 2 Reward Points Extension Free & Premium
- 10+ Best Magento 2 Blog Extension Free & Premium
- 10+ Best Magento 2 FAQ Extension Free & Premium











![[SALE OFF] Discount 30% All Premium Extensions On Christmas And New Year 2025 christmas-and-new-year-2025](https://landofcoder.b-cdn.net/wp-content/uploads/2024/12/christmas-and-new-year-2025-1-218x150.png)






