
Nowadays, success in the E-commerce market relies heavily on data-driven decision-making and customer analytics. If you are looking for a tool to collect customer data quickly without spending too much time and effort for your Magento 2 store then this blog post is what you are looking for.
With the solution below, you can completely create forms in Magento 2 Front end using the module. In particular, you also do not need specialized knowledge or coding experience to do this. What you need to do is just learn more about the Form Builder extension and how it works to boost the growth of your Magento store.
Get started with us now!
Table of Contents
I. Which module should you use to create the form in Magento 2 Front end
Before answering the question of which module will be the solution to help your store create custom forms in the Magento 2 Front end, let’s find out why we should create custom forms first!
Basically, creating multiple website forms on Magento 2 is very limited. And store owners do not have much space to customize the form, unleashing creativity in creating forms. This drawback in Magento 2 default setting makes the forms look boring and less interesting. From there, it directly affects the customer experience.
On the contrary, creating custom forms can bring a host of benefits to your store such as:
Gather and collect information from desired customer groups for free
With Magento 2 custom forms, you can take online surveys instead of going for one-on-one interviews or printing forms like traditional ones. This will cut your project time in half. At the same time, being able to easily collect comments anytime, anywhere with just one click also saves costs and increases the efficiency of the store.
Increase customer engagement
Creating custom forms and changing them frequently will give your customers the feeling that you care about them and their expectations. Whether it’s a contact form, a review, or an inquiry, … all serve customers better and satisfy their target customers. Thereby increasing the revenue for the store.
Increase business efficiency for the store
With forms on Magento 2 store, data is not only collected accurately but also analyzed quickly and automatically. Administrators easily receive and analyze information through the results from the forms. From there, plan and make effective business decisions.
II. Highlight Features of the Magento 2 Form Builder Extension
It is not natural that the Magento 2 Form Builder extension has become the number one choice for all Magento stores that want to create forms in Magento 2 Front end. It has a bunch of outstanding features and more, specifically:
Easily Create Form Builder as Google Form
This extension assists Magento store owners in using and creating forms as easily and conveniently as Google Forms. It has more than 20 input types available, customizable backgrounds, and flexible drag and drop. Especially, the speed is 75% faster than the default – 30% reduction in cost
Drag n Drop Magento 2 Form Builder
Magento 2 form builder tag drag function makes creating multiple forms easier and faster than ever. This feature is simplified to save you the most time and effort. It allows you to create forms in Magento 2 Front end using a module without requiring basic coding knowledge.

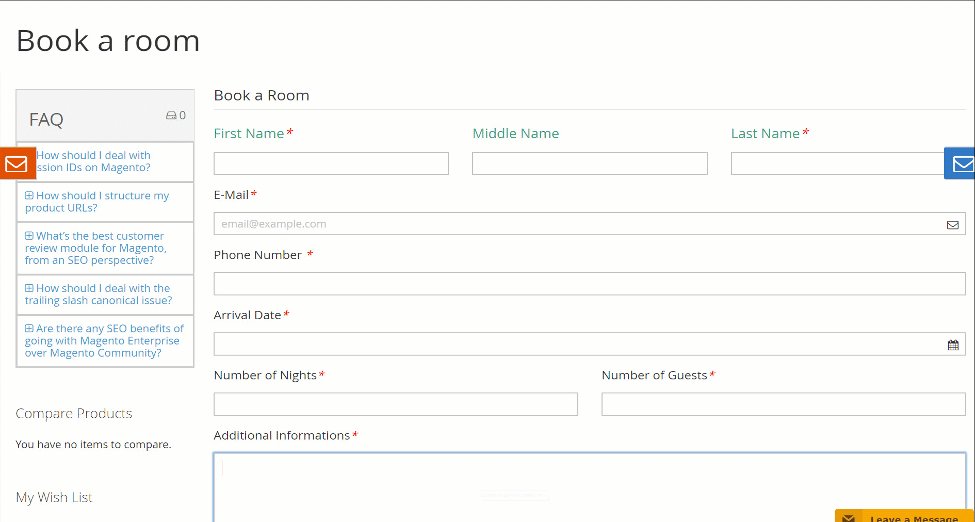
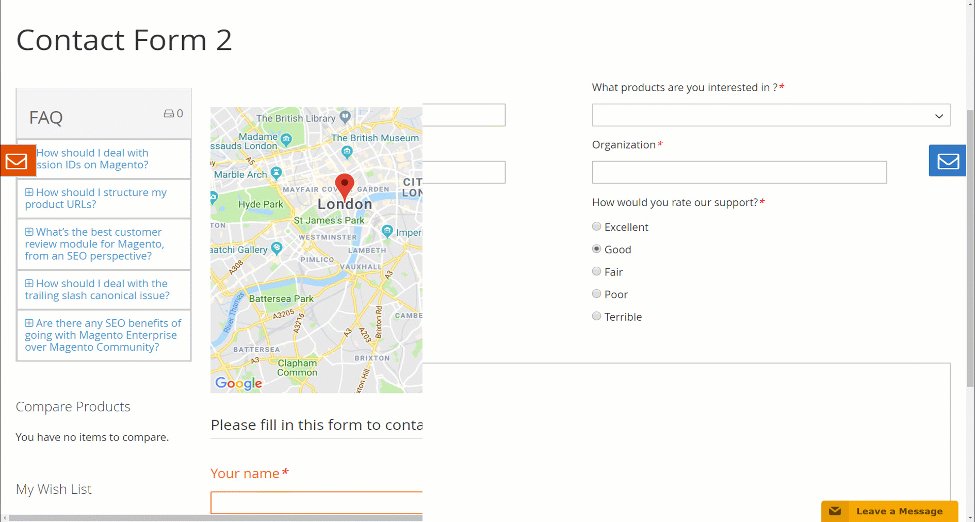
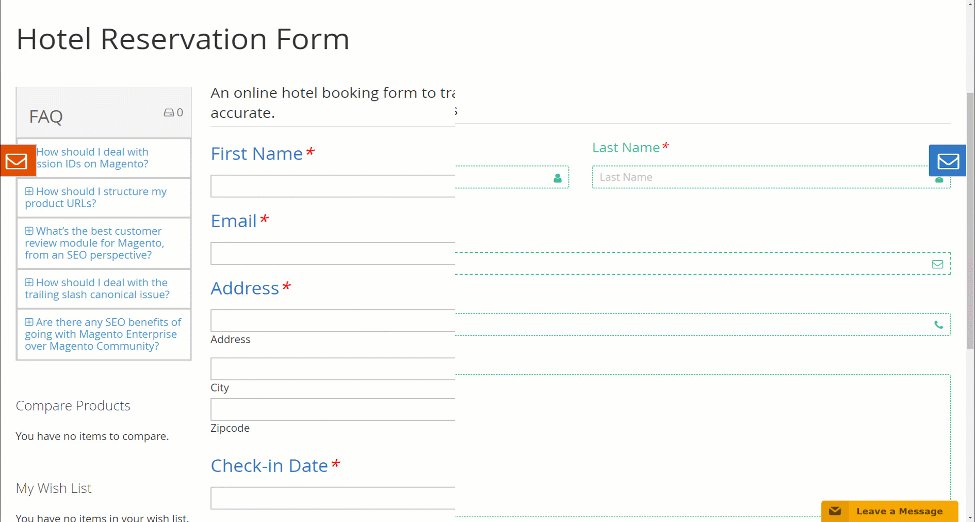
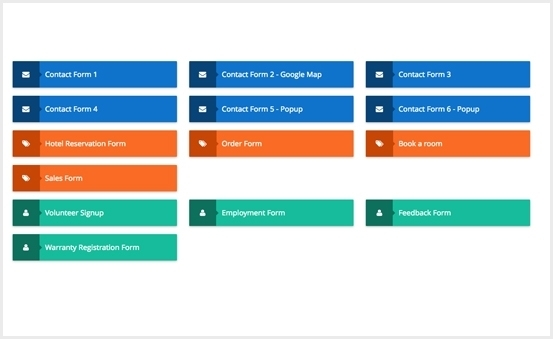
20+ Premade Forms & 14 pre-made form templates
Help Magento 2 store owners save time and workload with 20 pre-made forms and 14 pre-made form templates in various styles. The admin simply selects them and fills in the question/information to complete the form.

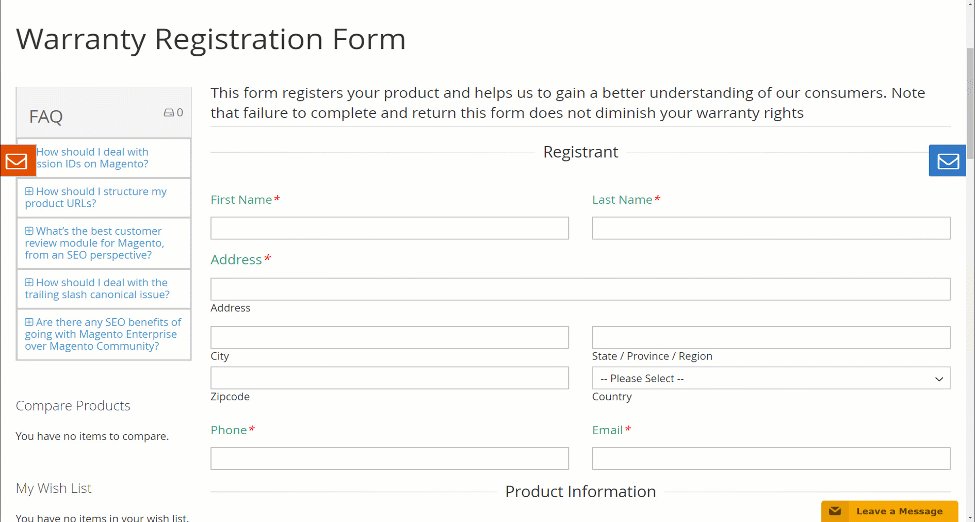
These forms include the contact form, hotel booking form, order form, sales form, volunteer registration form, recruitment form, feedback form, insurance registration form practice, etc.

Collect and analyze customer data
With this Form Builder for Magento 2, you can save a lot of time on paperwork. Especially when the Form Builder already provides a lot of data fields for you to choose from.
By easily allowing you to export all your messages and customer data to a CSV file, this module will give you a significant performance boost.
Display multiple forms on one page
A special thing about the Form Builder extension is that the store administrator can install the custom form anywhere on the website to attract the attention of customers thanks to the support of the Widget without difficulty. what.

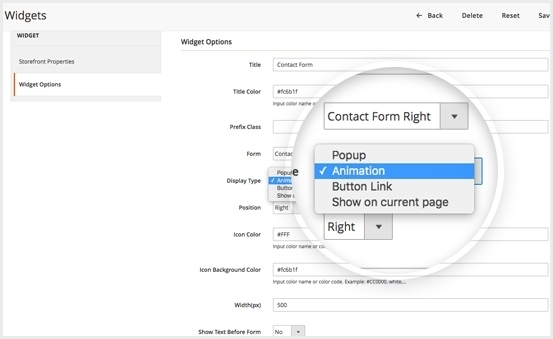
Moreover, the Form Builder Extension also provides many built-in display styles such as pop-ups, animations, button links, and displays on the current page.
ReCaptcha Security, Spam Protection
Aware of the threat posed by spam and abuse, Magento 2 Form Builder is equipped with 2 of the most advanced security tools available today: Recaptcha Security and Spam Protection. With Recaptcha Security and Spam Protection, you can turn your Magento 2 website into a more user-friendly place, you can achieve the following benefits:
- Protect your site
- Advanced Security
- Easy to use
- Fast and furious
- Creation of value
- Breeze for legitimate
Visual Design Options: Background, Font, Icon, Border
Form Builder for Magento 2 provides 30+ icon colors available, 12+ border options, and other flexible options for Magento store owners to change form background and border color.

The font style along with the unique variety of colors and patterns of each option allows store owners to create any form that meets their business needs.
Support PWA, REST API, GraphQL
This feature allows other third-party applications to more easily connect to the data on your website. Especially integrated with PWA to optimize the appearance of forms on the web apps.
Full features of Magento 2 Form Builder
III. Steps to Create The Form in Magento 2 Frontend With Module
Firstly, Go to Admin Panel > LandOfCoder > Add New Form
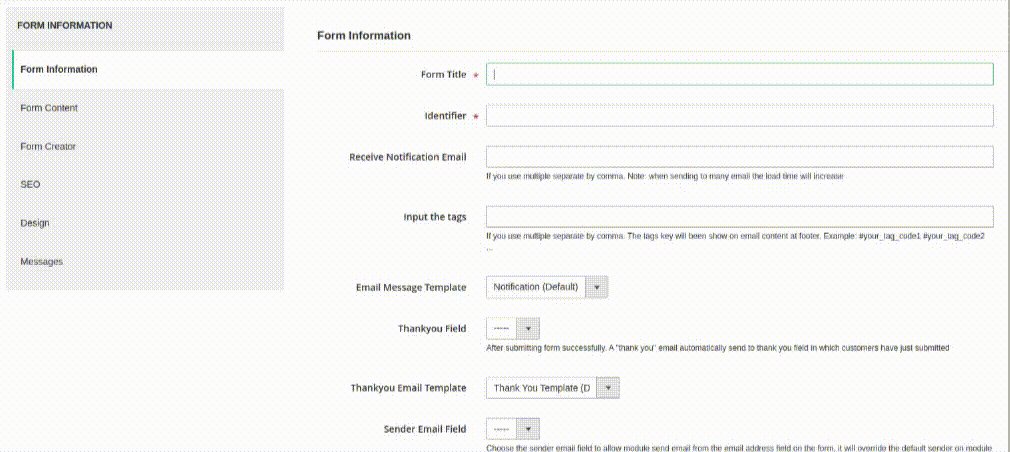
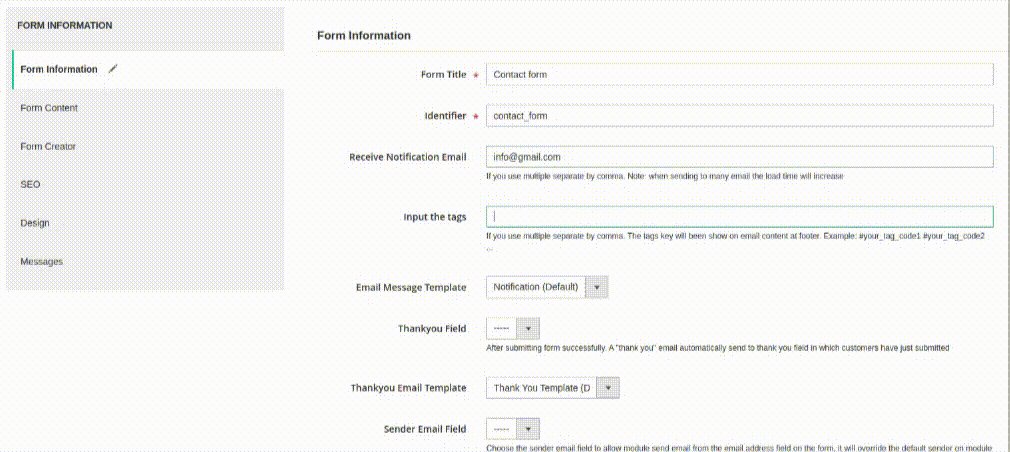
Step 1: Fill out the Form information

- Form Title: define the title of your new form
- Identifier: define the URL link for the form
- Receive Notification: please add your email address which you want to receive a notification when customers submit the form
- Email Template: Choose the email template you want to send
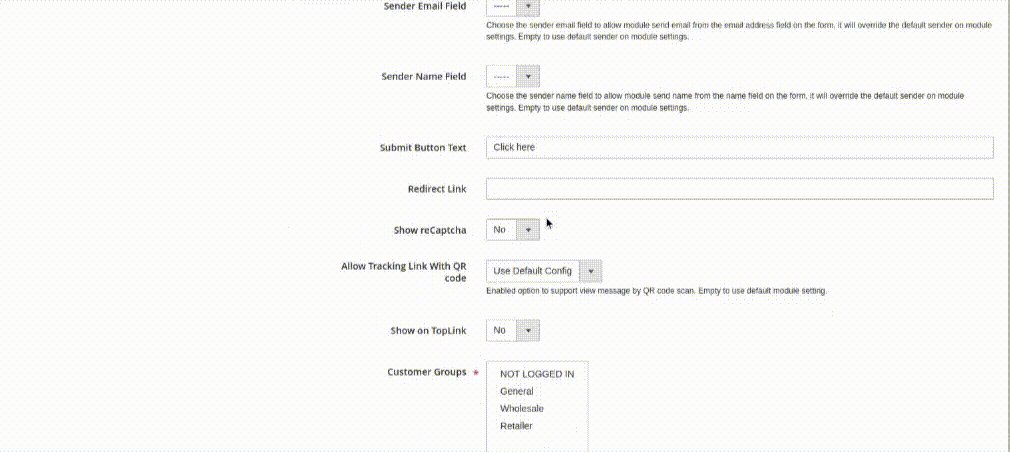
- Submit Button Text: Add Text for ” Submit Button” here.
- Show reCaptcha: Select Yes to show reCaptcha
- Show on TopLink: Select Yes to show Toplink
- Customer Groups: Choose customer groups to show the new form
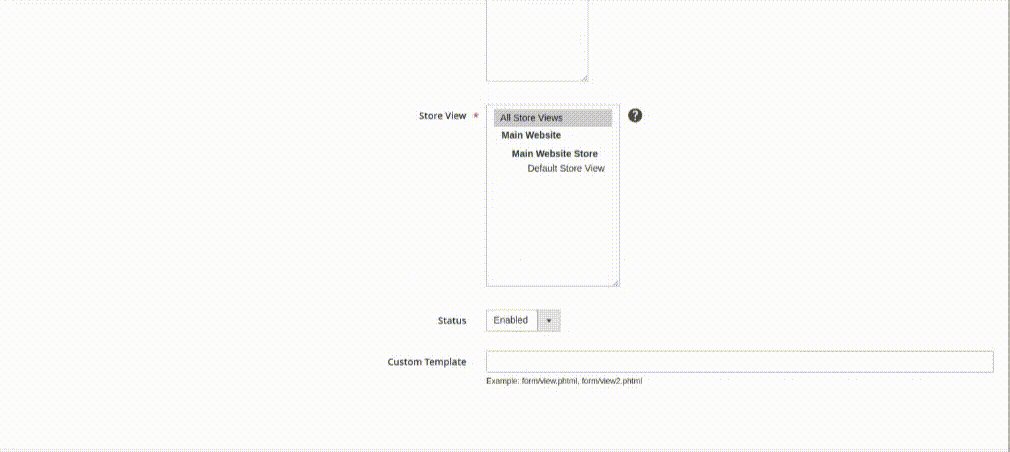
- Store View: Choose store view in which you show a new form
- Status: Select “Enable” to make your new form public
Step 2: Fill out the Form Content
In this part, you can insert messages that show “before form” and “after form” positions as well as successful submission messages.
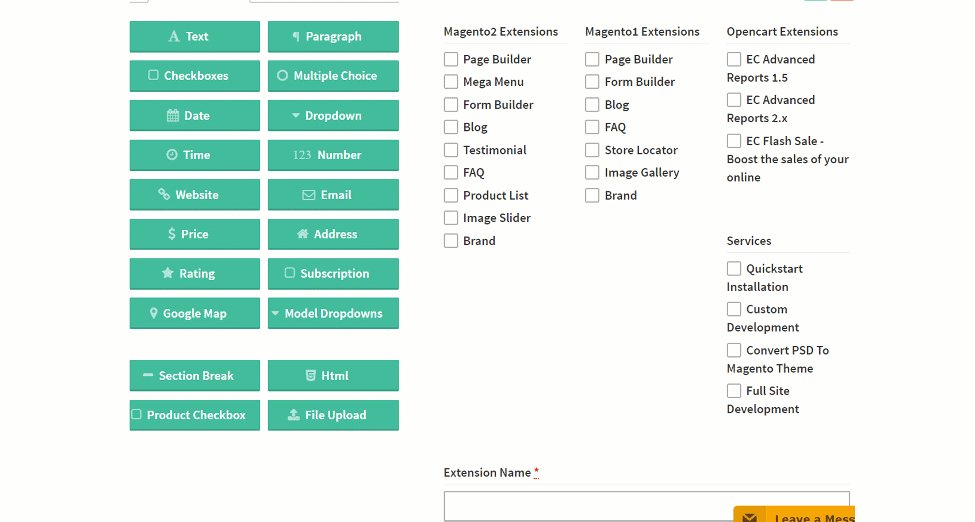
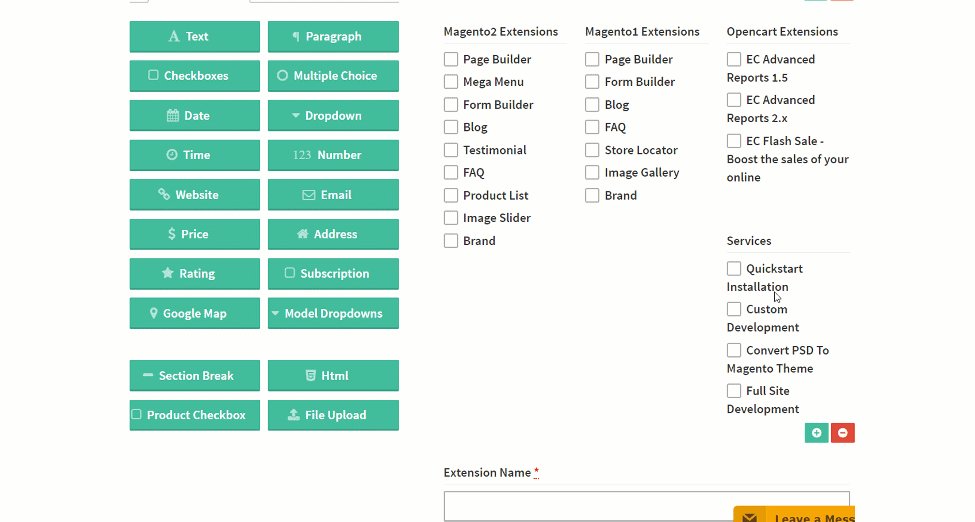
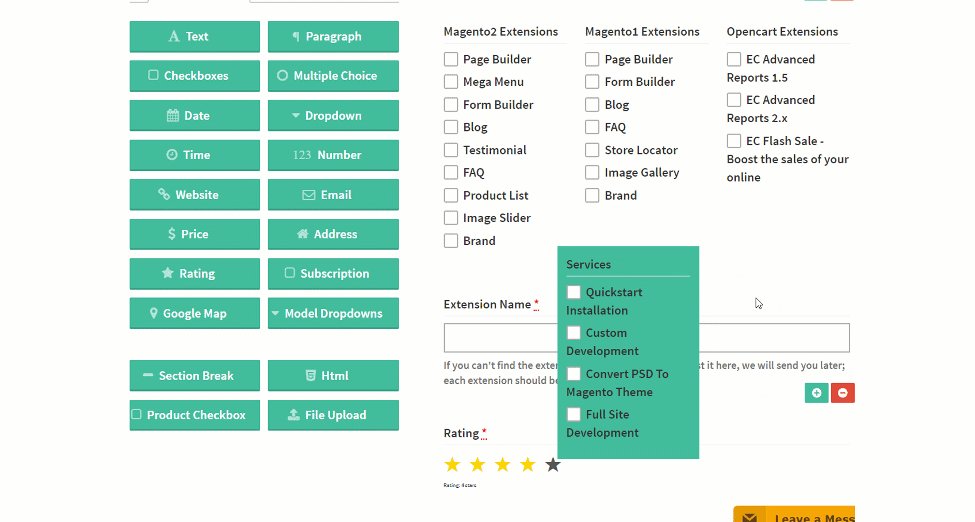
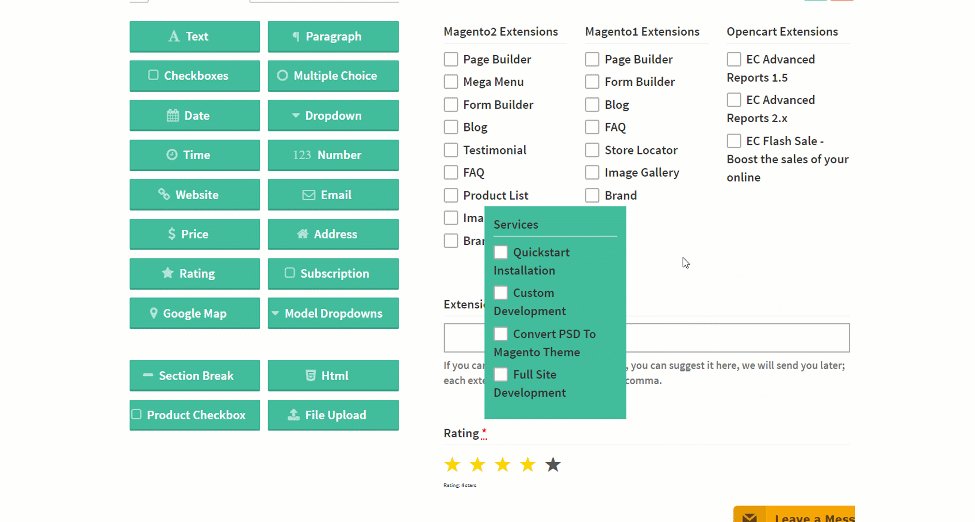
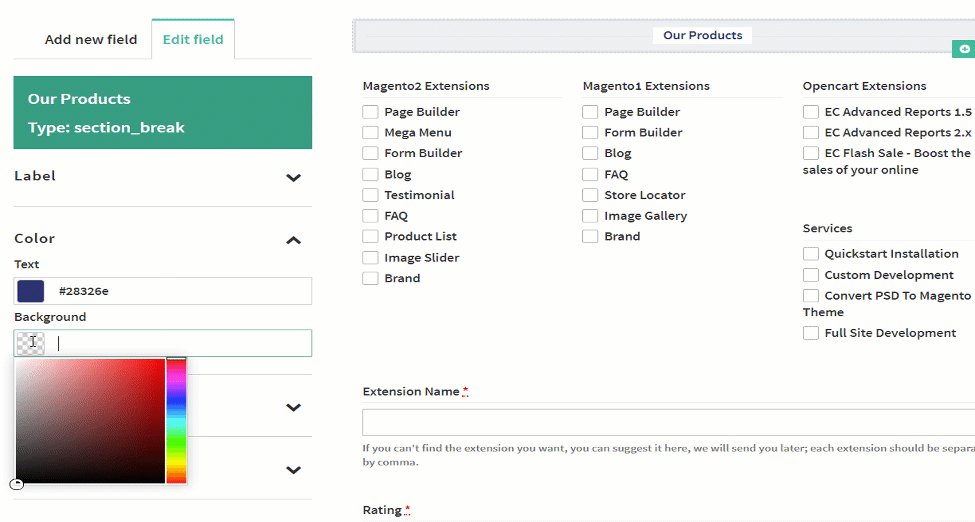
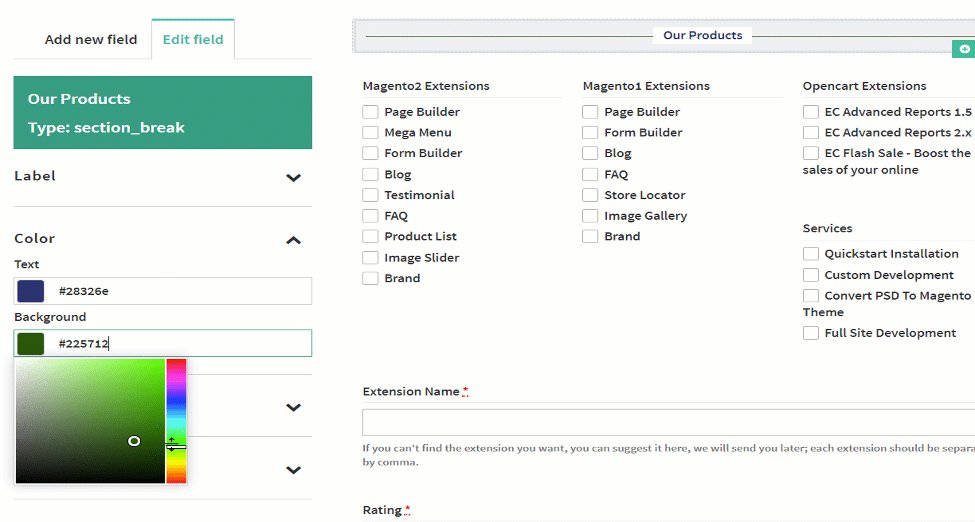
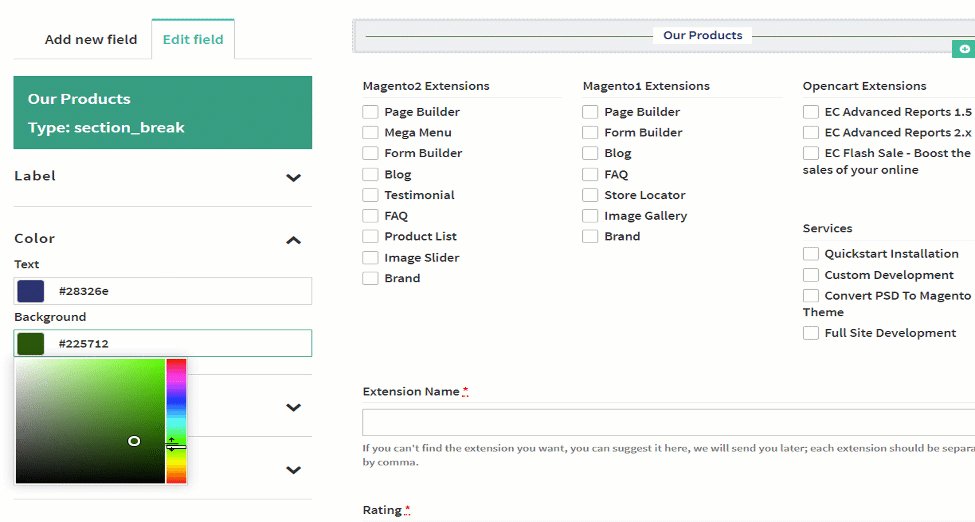
Step 3: Create a new form in the Form creator
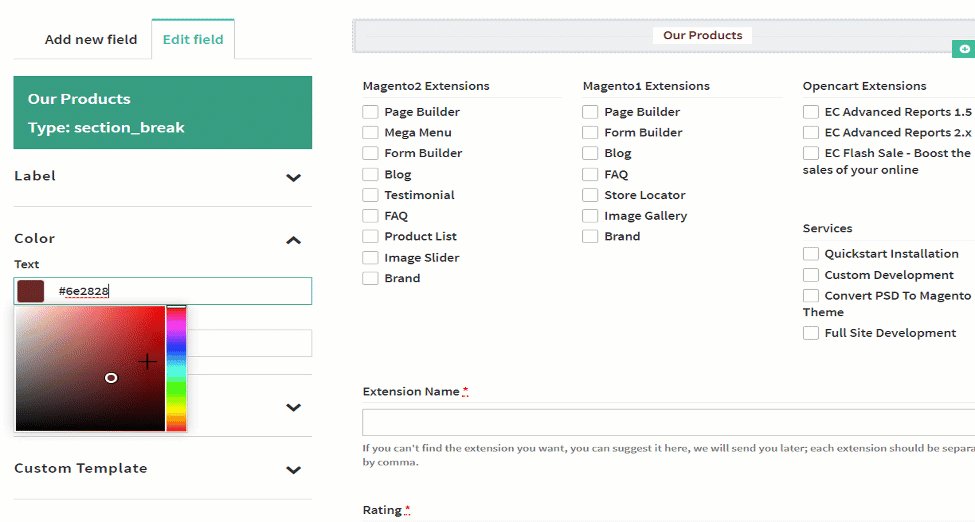
In this section, you can freely create your form. Firstly select the suitable form field as you want, then edit the field as below:

After selecting the appropriate fields, add the text and design the fields accordingly. You can completely customize the title and text in the form with as many Colors, Front Sizes, Front Styles, Icons, Borders, etc. as you like.
Step 4: SEO
In this section, you just need to fill in the information
- Page Title: Enter your post title to be displayed at the top of the post;
- Keywords: Set keywords for your article
- Description: Write a meta description that will be displayed on search engine results
Step 5: Design
- Page Layout: Layout display in frontend
- CSS: Seller can update color, background color, and hover color to form
With the simple way above, Landofcoder believes that the Magento 2 Form Builder extension will be the best extension in supporting store owners to create the form in Magento 2 front end with the module. Because it is not only easy to use, requires no technical skills, and is extremely convenient.
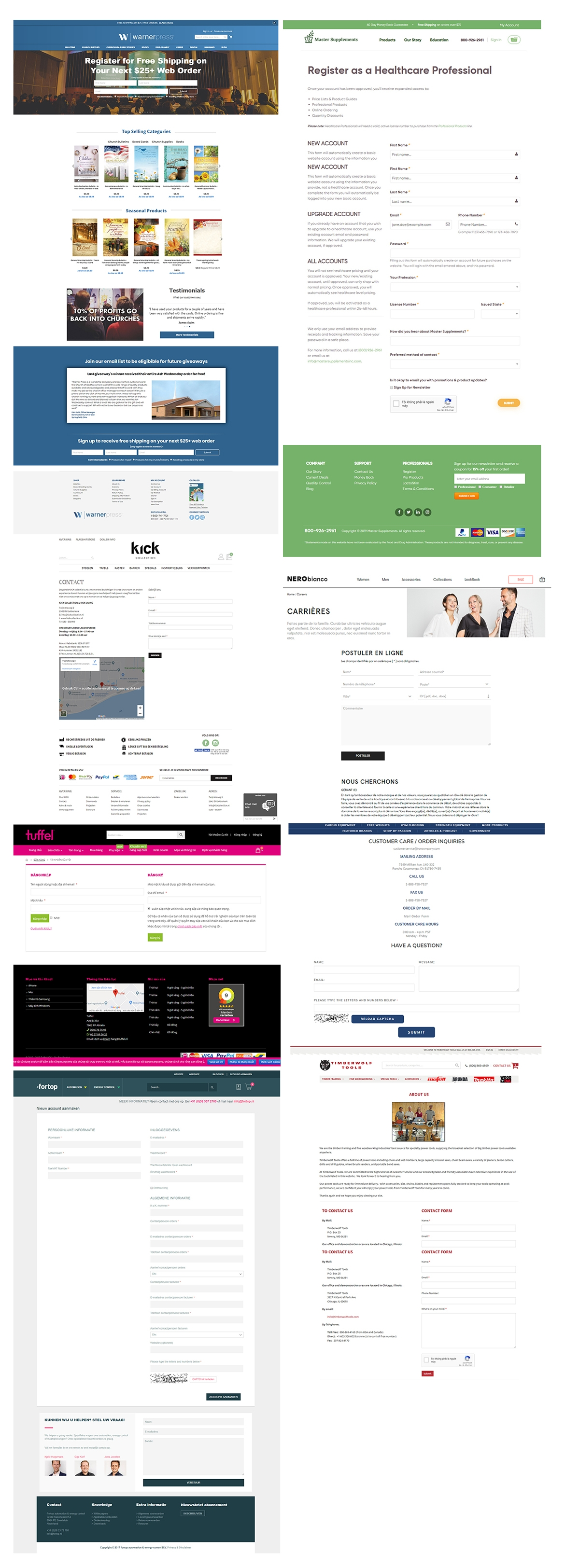
IV. Case study using Magento 2 Form Builder extension by Landofcoder

V. Last Words
Finally, thank you for being here with us. We hope that with the above instructions, you were able to create forms in Magento 2 Front end by yourself using Landofcoder’s Magento 2 Form Builder module extension.
I believe that your store will be significantly upgraded and increased sales when using our Form Builder extension. And if you have more questions, feel free to chat with our available agent on live chat or leave a message at our email: [email protected].












![[SALE OFF] Discount 30% All Premium Extensions On Christmas And New Year 2025 christmas-and-new-year-2025](https://landofcoder.b-cdn.net/wp-content/uploads/2024/12/christmas-and-new-year-2025-1-218x150.png)








