
in my previous tutorial, I already introduce about “Create New Profile Page Builder in Magento 2”. If you want to “Load CSS, Js file for a Special Page Builder Profile Magento 2, you can do with 3 following steps:
- Step1: Create CSS Files Folder
- Step2: Edit Page Profile in BackendÂ
- Step3: Clear Cache & Refresh Site
Get start!
Table of Contents
Step 1. Create css files in folder:
/app/design/frontend/[Theme Vendor]/[Theme Name]/Ves_PageBuilder/web/css/sample/
for example:
/app/design/frontend/[Theme Vendor]/[Theme Name]/Ves_PageBuilder/web/css/sample/profile04.css
/app/design/frontend/[Theme Vendor]/[Theme Name]/Ves_PageBuilder/web/css/sample/footer02.css
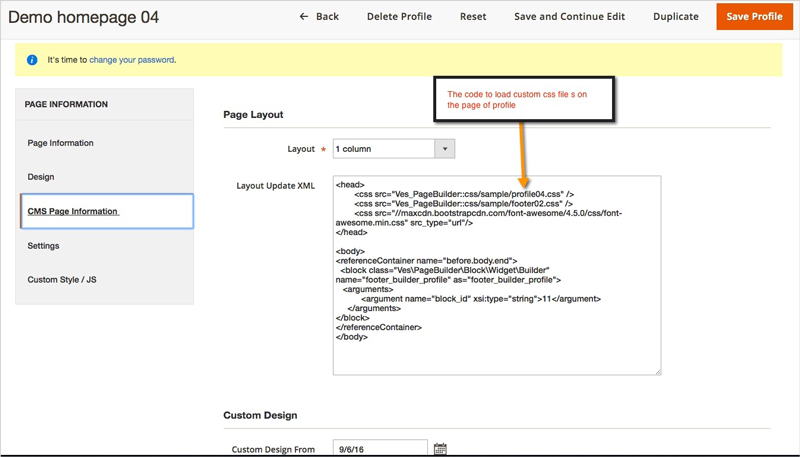
Step 2. Load CSS File Special Page Builder Magento 2 in Backend
Open Magento 2 Page Builder Profile:
Admin Panel -> Venustheme -> Page Builder -> Manage Page Builder Profile -> Edit Page Profile:

Then open tab “CMS Page Informationâ€. Then add code in “Layout Update XML†as this:
<head>
<css src=â€Ves_PageBuilder::css/sample/profile04.css†/>
<css src=â€Ves_PageBuilder::css/sample/footer02.css†/>
</head>
Then “Save the page profile”
Step 3. Clean Cache & Refresh Site
Go to System -> Cache Management -> Select All -> Submit
This tutorial already show you “How to How To Load CSS, js File on Special Page Builder in Magento 2”
MAGENTO 2 PAGE BUILDER TUTORIALs
- How To Install Magento 2 Page Builder
- How To Move Block Among Pages Magento 2
- How To Create Magento 2 Page builder Profile
- How To Use Widgets in Magento 2
SOME OTHER EXTENSIONS YOU MAYBE INTERESTED IN
- Magento 2 Store Pickup
- Magento 2 Social Login
- Magento 2 Store LocatorÂ
- Magento 2 Follow Up Email
- Magento 2 Advanced Reports
- Magento 2 Affiliate Extension
- Magento 2 FAQ Extension
- Magento 2 SMTP Extension
RELATED POSTS
- 4+ Best Magento 2 Out Of Stock Notification Extension Free & Premium
- 7+ Best Magento 2 Layered Navigation Extensions Free & Premium
- 5+ Best Magento 2 SMTP Extensions Free & Premium
- 5+ Best Magento 2 Testimonials Extensions Free & Premium
- 10+ Best Magento 2 Marketplace Themes
- Top 10+ Best Magento 2 Multi Vendor Extensions | Powerful Marketplace Modules
- Top 10 Magento 2 Multistore Themes
- 10+ Magento 2 Advanced Report Extensions
- 10+ Best Magento 2 Store Locator Extension Free & Premium
- 14+ Best Magento 2 Social Login Extension Free & Premium
- Top 9 Magento 2 Reward Points Extension Free & Premium
- 10+ Best Magento 2 Blog Extension Free & Premium
- 10+ Best Magento 2 FAQ Extension Free & Premium











![[SALE OFF] Discount 30% All Premium Extensions On Christmas And New Year 2025 christmas-and-new-year-2025](https://landofcoder.b-cdn.net/wp-content/uploads/2024/12/christmas-and-new-year-2025-1-218x150.png)






