
Magento 2.3 is developed and launches best Magento 2.3 extensions to empower Magento stores. There’re many powerful tools in Magento 2.3 to fuel your ecommerce website. One of advanced tools is Progressive Web Apps (PWA). The number of mobile shopping customers is increasing remarkably due to the strong penetration of smartphone. Therefore, PWA Studio is launched to help you optimize mobile experience, engage more customers and convert sales. So How to use Magento 2.3 PWA Studio properly?
Table of Contents
I. What are PWAs and Magento 2.3 PWA Studio?
PAWs or ”Progressive Web Apps” are mobile apps that load and run progessively in a web browser. It takes advantages of native mobile apps and apply to the mobile browser. According to SimiCart, a basic PWA website is outstanding with speed optimization, high security, fully responsive design, cross-browser compatibility, offline mode, mobile installation, and shareable content.
Magento 2.3 PWA Studio is a collection of advanced and modern tools enabling developers to establish complex PWAs on top of Magento 2.3 stores.

II. How Incredible Magento 2.3 PWA Studio Is!
It’s said that PWA Studio with fast app-like mobile commerce will improve SEO, drive conversion rate and website performance higher 50%. Magento 2.3 PWA Studio not only saves lots of your time & effort but also decreases certain amount of cost.
Modern Tools Provided By Magento 2 PWA Studio Project
1. PWA-builderpack: includes main development tools for a Magento PWA
2. Peregrine: provides UI components for a Magento PWA
3. Venia Storefront: create Magento storefront by using PWA Studio tools
III. Magento PWA Storefront
Magento 2.3 PWA Studio builds a custom frontend experience with storefront applications. A Magento storefront application is a PWA created using PWA Studio tools. Components of PWA Studio refer to React components – modular pieces building up a React app as a Magento PWA Storefront. Besides, dependency management of PWA Studio is NPM – a package manager for JavaScript and software registry.
Magento PWA storefront development creates a storefront by using different React modules. Thus, it’s more flexible and high-controlable during the process of creating a storefront.
Because of the difference in technologies, required skillset for Magento frontend developers is more special. To create a custom storefront, PWA Studio development doesn’t require much specific Magento knowledge as Magento theme development. Also, the tools and concepts are more common in the general community of frontend developers.

IV. Tools & Libraries Required for Magento 2.3 PWA Studio
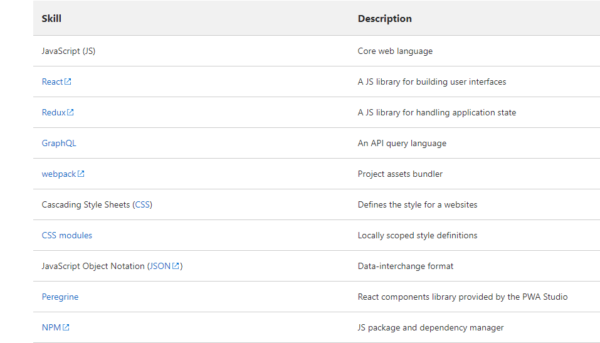
You should get used to the tools and libraries provided by Magento 2.3 PWA Studio project.
1. Webpack
Webpack is a configuration with bundler and optimizer assets for JavaScript applications. The PWA buildpack tool optimizes webpack’s functionality in webpack.config.js file and takes advantage of your local environment variables to set up a great development environment for your system.
2. React
React is a JavaScript library for user interfaces builder. It makes PWA development easier with fantastic features such as:
– Simple: simply & flexibly build user interfaces and choose proper solutions to the project
– Declarative: create your complex interfaces for any application state and render the UI appropriately when the state changed
– Modular: stimulate developers to build modular and UI components for coding with ease
3. Redux
Redux is a JavaScript library for state management of a web application. Multiple components of the specific application state are held by a global store object that Redux creates.
4. GraphQL
GraphQL is an alternative using REST endpoints. It’s a specific data query language of the client and a service layer of the server. A single GraphQL endpoint can contain requests for combinations of data. While, a single GraphQL request make return only for the data needed. Hence, PWAs enhances performance by decreasing server calls number and data returned amount.
V. Basic Concepts of Magento PWA Studio
Magento 2.3 PWA Studio with advanced tools supports you to build up rapid, mobile-friendly and reliable websites. There’re some primary concepts that you should know to optimized Magento 2.3 PWA Studio tools effectively.
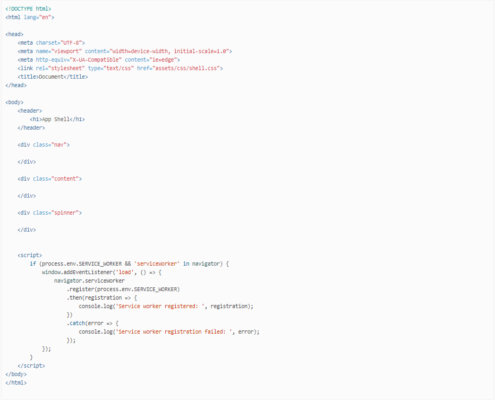
1. Application shell
An application shell provides the fundamental user interface structure for each PWA. App shell rendering repeats visits instantly. Also, it helps you enhance loading speed in the UI by preventing unnecessary data uage.

2. Container extensibility
A Container is an HTML element including 0 or more ContainerChild components. To create a Container, you can add a data-mod prop (literal string value) to a DOM element (div, span, etc.). On the other hand, to extend a Container, you can use the magento-loader-layout tool from the PWA Buildpack. With that tool, you can remove a container or a child component, insert content before or after a child component in a container.
3. CSS modules
A CSS module is a CSS file. It defines class and animations names scoped locally by the default. You can import your .css file into a JavaScript Object with CSS definitions. You also can use the compose property to modularize style definitions. Moreover, you can control element styles and create multiple style layers.
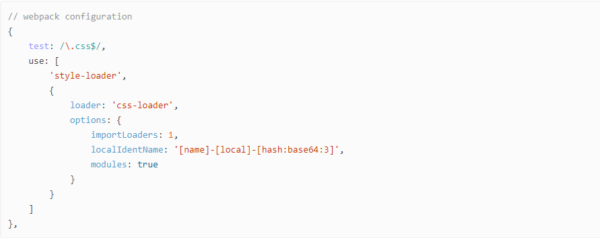
- How to configure Webpack with CSS modules

– importLoaders: loaders number to apply to imported resources before applying css-loader
– localIdentName: format of the genertaed local ident
[name]: the component
[local]: the CSS definition
[hash:base64:3]: a random base64 of 3 digits
– modules: enable/disable CSS modules
- How to create a component with CSS modules
With locally scoped styles, you can create any component.

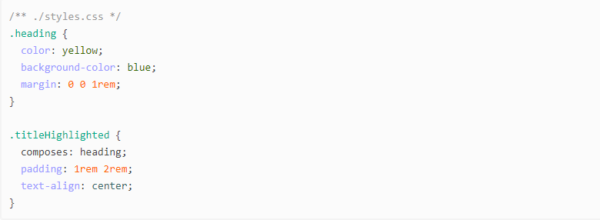
- How to create and compose CSS modules
A valid .css file whose style definitions are scoped to specific components is a CSS module.

To combine local style definitions, you can use the composes prop in CSS module. Compose CSS modules from another file with the keyword ‘from‘.

- How to import and apply styles
The syntax is similar to importing a JavaScript module.
![]()
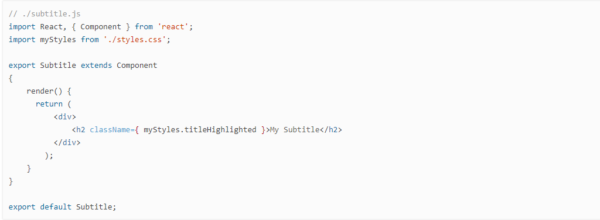
- How to define a Subtitle component using style definition

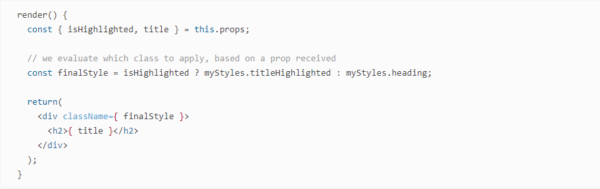
- How to assign a style by component logic

4. GraphQL
With GraphQL, you will gain predictable results from queries, single request for any results and organized data with a typed schema. Specially, GraphQL is more advantegous than REST for some points.
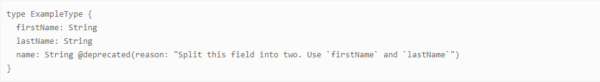
– No need for versioning: with GraphQL, you can add new types and fields to the schema with no impact on existing queries. Also, you can remove fields by deprecation and avoid errors from old queries.

– High performance: GraphQL is faster and more efficient than REST APIs. The types and fields are returned with one query.
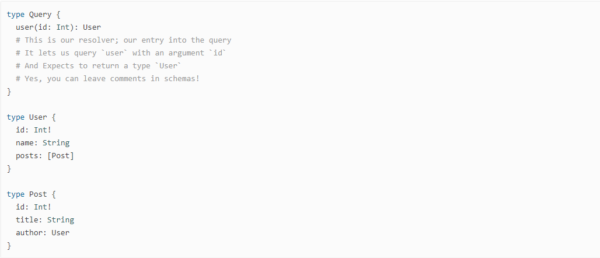
A schema example with a user type, a posts field and post types.

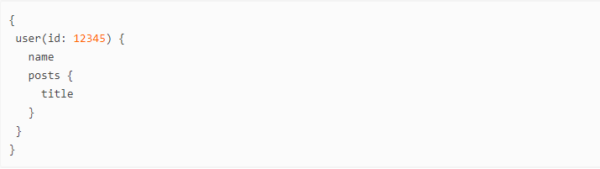
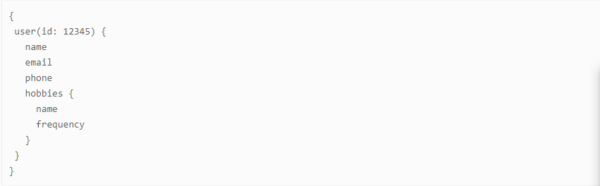
A schema query requests the name and post titles for a specific user

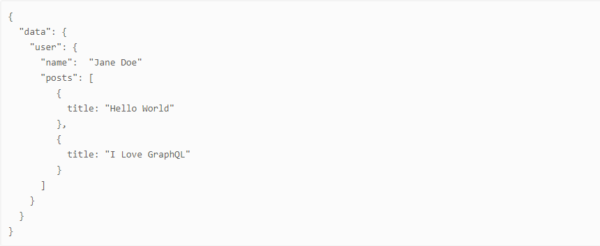
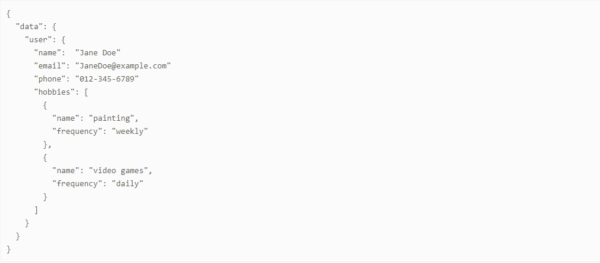
The data response for the query

VI. Some Query Samples
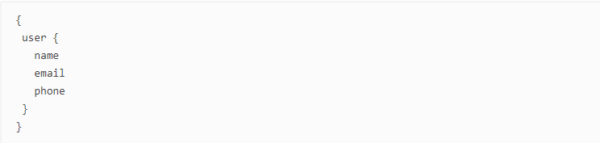
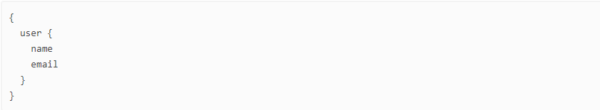
1. Simple query

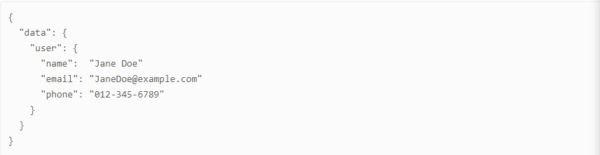
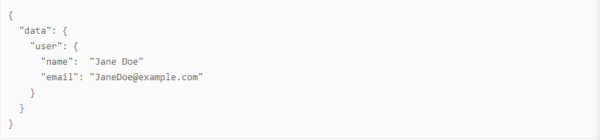
The response

2. Custom data query

The response

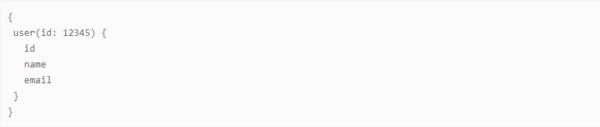
3. Arguments in a query

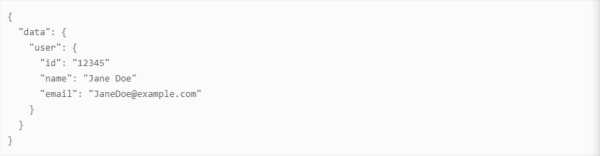
The response

4. Query connected resources

The response

VII. Unified Progressive Web App Response Definition (UPWARD)
An UPWARD definition file describes the delivery of a web server and enpower a PWA. An UPWARD server supports you to
- get a request from the application shell
- choose the proper service/process to solve the request
- receive the consequencies from the service/process
- establish the HTTP response from the results
- return the response to the application shell

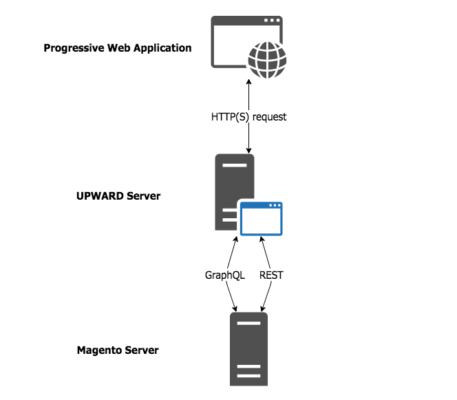
A PWA profect contains an UPWARD definition file to identify its service dependencies. UPWARD is between Magento Server and PWA.
How to implement UPWARD with Magento 2.3 PWA Studio
Installation
![]()
2. Usage
To use upward-js server, you need command line, server API, or middleware API.
- Command line
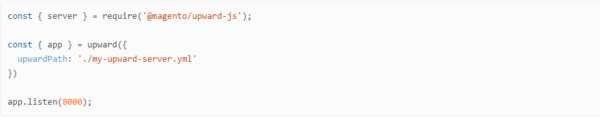
![]()
Then launch ”upward-js server” in the foreground.
- Server API
You should import server from @magento/upward-js in the Node script.

- Middleware API
You’ll need to use middleware from @magento/upward-js.

To get more detail for Magento 2.3 PWA Studio, you can refer the documentation.
OTHER EXTENSIONS YOU MAYBE INTERESTED IN
- Magento 2 Multi Vendor Marketplace Pro
- Magento 2 SMTP Extension
- Magento 2 One Step Checkout CE Pro
- Magento 2 Hide Price
- Magento 2 Advanced Report
- Magento 2 Out of Stock Notification
- Magento 2 Image Gallery Pro
- Magento 2 Auction Extension
- Magento 2 Customer Quotation
- Magento 2 Marketplace Extension
- Magento 2 Marketplace Reward Point
- Magento 2 Affiliate Pro
- Magento 2 Store Pickup
- Magento 2 Mega Menu Pro
Related Posts
- 20+ Best Magento 2.3 Extensions for eCommerce in 2018 | Free & Premium
- 20+ Best Magento 2.3 Themes | Free & Premium
- Top 15+ Premium Magento 2.3 Bootstrap Themes Boosting Your Productivity
- 54+ Best Magento 2 Themes- Fastest and Super Responsive Templates (Magento 2.3 Updated)
- 57+ Best Free Magento 2 Extensions: Fast, Functional and Easy To Use (Magento 2.3 Updated)
- 10+ Best Magento 2 Free Themes (Magento 2.3 Updated)
- 50+ New Best Magento 2 Extensions Free & Premium | Fast & Easy To Use (Magento 2.3 Updated)











![[SALE OFF] Discount 30% All Premium Extensions On Christmas And New Year 2025 christmas-and-new-year-2025](https://landofcoder.b-cdn.net/wp-content/uploads/2024/12/christmas-and-new-year-2025-1-218x150.png)






