
The website is the first point of contact between a business and the visitor. How easily a visitor can navigate the site and find useful information will determine whether they will become a customer or not. This highlights the importance of website design and development, which reflects the identity of a brand and reinforces its recognition in the market. A study by Stanford University showed that 75% of users admit to making judgments about a company’s credibility based on their website’s design.
To avoid getting lost in the crowded online marketplace, it’s essential to stay updated with ongoing trends while carefully considering if those trends are suitable for implementation. In this article, we’ll assist you in designing and developing a high-quality website.
Table of Contents
I. Website development essentials
#1. Planning and Wireframing
Having a blueprint helps to layout structure and makes flow, like a menu, ordering system, and contact page complete, eliminating a bad user experience. Platforms like Figma, Adobe XD or Balsamiq Mockups can serve as a visual presentation of such a step and help the web team refine the layout before development.
#2. Choosing the right technology stack
For a dessert cafe, platforms like WordPress or Wix are used. They offer pre-built templates that are good for displaying menus and accepting reservations. However, they may be limiting when it comes to customization.
Custom development enables adjustable features such as digital ordering systems, but it needs more time and resources. Taking into account the trend growth, a headless CMS or a static site generator could be even more efficient and flexible. For example, they could be suitable for menu updates of dessert restaurants.
#3. Responsive design and Mobile-first approach
The growing number of customers browsing on mobile devices has made mobile-friendly site design preferable. It is very important that your website is optimized for all devices, with both the menu or placing the order. Frameworks such as Bootstrap and Tailwind CSS are there to ensure the website is nice and functional regardless of screen size. Customers can, therefore, browse and order their favorite desserts on mobile phones or tablets with ease.
#4. Security and Performance optimization
Competent security measures must be in place in relation to online ordering and especially for storing customer information as it is highly sensitive data. A fast-operating website will guarantee that pages load in a short while. It is a critical aspect of the retention of impatient customers.

According to a study by Adobe, 38% of people will stop engaging with a website if the content or layout is unattractive. Skills such as the ability to compress images of dishes and efficient structuring of the code opportunities can help to make the website work faster, offering a great browsing and ordering experience to all sweets lovers.
II. Website design essentials
#1. User Experience (UX) principles
You must ensure that visitors can easily find what they’re looking for. For example, the homepage should showcase appealing images of desserts and should contain a clear navigation tab that takes the user to sections like Menu, About Us, Contact, and Reservations. Applying easy-to-understand design components, for example, the clickable buttons and clear labeling, will help users to explore the site and make a purchase.
#2. Visual design
The visual design uses elements like color combinations, typeface, images, and layout to create an attractive and consistent website. For instance, if your web page speaks of chocolate pastries, you might prefer a warm color scheme with chocolate brown and pastel shades to create a feeling of coziness and warmth.

Incorporate fun fonts for the headings and dessert menu items to emphasize the sweetness and indulgence of the desserts. Visually appealing photos of the decadent desserts are at the top, which prepares the audience emotionally and physically to fulfill their sweet cravings. The layout should be simple and proper so that there is enough white space to avoid overcrowding and ensure that the text is readable.
III. Web development trends in 2025
Last but not least, let’s go through some hottest web development trends in this year and save the potential ideas for your business.
#1. AI-Assisted Development
AI-driven tools are able to cut down on coding time by suggesting optimizations, debugging, and auto-generating test cases. To inject student motivation, pay the hourly wage.
- Project Complexity: Artificial Intelligence provides massive benefits for the time saving on large and complicated tasks.
- Tool Integration: Make sure that the selected IDE can be used with AI tools and is fast when loading and running programs.
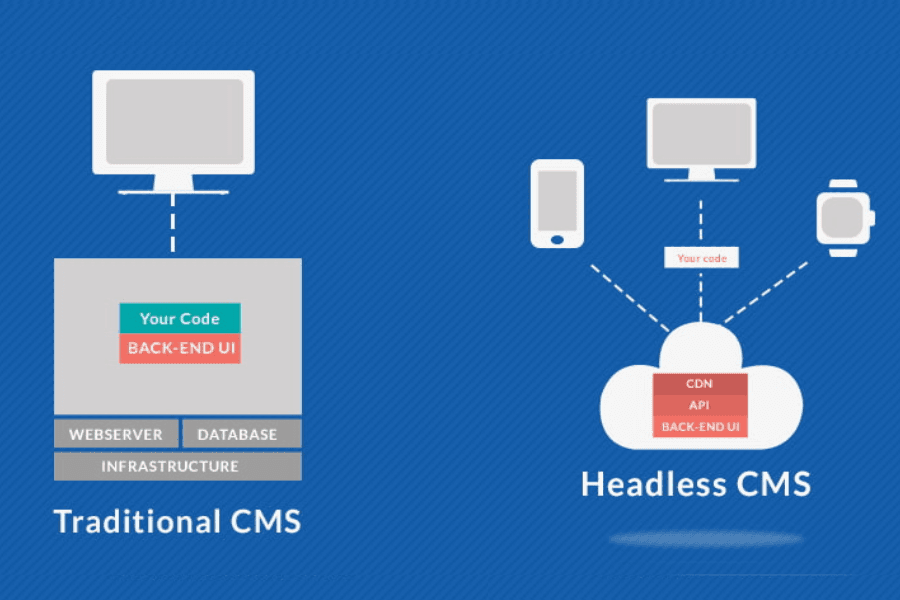
#2. Headless CMS

Decoupling the front-end and back-end gives flexibility and makes it a good choice for projects that are content-driven and get a lot of updates for different platforms at the same time. Assessment:
- Content Focus: Is your project a main goader distributor of content (e.g., blog news site)?
- Front-end Framework Choice: Headless CMS works together with JavaScript frameworks like React or Vue and JavaScript, among others.
#3. Progressive Web Apps (PWAs)
PWAs let users have an app-like experience on the Web. To evaluate, ask yourself:
- Mobile-First Focus: Offline functionality is needed. Extended mobile phone features necessary?
- Development Overhead: Developing PWAs presumes knowledge about service workers and caching techniques.
#4. WebAssembly (WASM)
Enables creation of fast code in the browsers. Assess its fit by considering: Assess its fit by considering:
- Intensive Tasks: Do you need to do demanding visual computations such as sophisticated calculations, 3D modeling or edits on the site?
- Legacy Code Integration: Merge the existing code that is written in C/C++/Rust language without going through the process of rewriting everything in the JavaScript language.
IV. Additional considerations
- Search Engine Optimization (SEO)
The most stunning website won’t be able to get customers if they can’t find it. The smart choices of design will help your ranking in search engines. Use descriptive image alt-text (“chocolate lava cake with raspberry drizzle”), and remember to use clear heading structures (H1, H2, etc.); plus, make sure that your site loads quickly on all devices. These little but important factors also help with better ranking, and that is what draws the search result clicks.
- Accessibility Matters
Producing a website accessible to all is not just ethical. It is good business as well. Follow the accessibility rules (WCAG) by offering sufficient colour contrast, allowing keyboard navigation, and adding captions for any videos. Inclusive design will allow people with disabilities to easily browse through your treats and order an item which provides your brand with new customers.
- Content is King
Your website is like an appetizing store window. The dessert descriptions that sound so enticing make mouths water and increase sales. Focus on sensory language (“creamy cheesecake with a tangy citrus swirl”), and underline any special ingredients or flavor combinations. This content isn’t only for users; it’s also how search engines interpret what you are on. Use relevant dessert phrases throughout your site to attract the right audience. This will be the icing on the cake.
Conclusion
In conclusion, creating the ideal website is a difficult undertaking, but it is doable if you understand the precise requirements for the design and development. Take care of every necessary component, and things will go steadily better. In order to stay ahead of the curve and succeed in online business, don’t forget to immerse yourself in the trends of website building. Break your leg!












![[SALE OFF] Discount 30% All Premium Extensions On Christmas And New Year 2025 christmas-and-new-year-2025](https://landofcoder.b-cdn.net/wp-content/uploads/2024/12/christmas-and-new-year-2025-1-218x150.png)






