
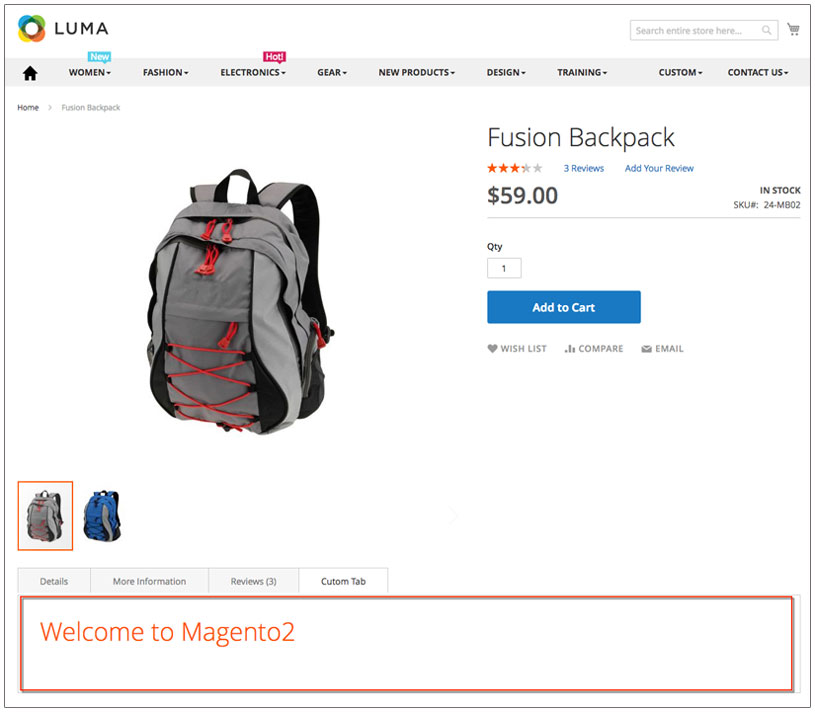
In this post, i will show you how to Add Custom Tab in Magento 2 Product Page Layout
The first, check how to create a simple module at
http://www.venustheme.com/how-to-create-magento-2-module/

Table of Contents
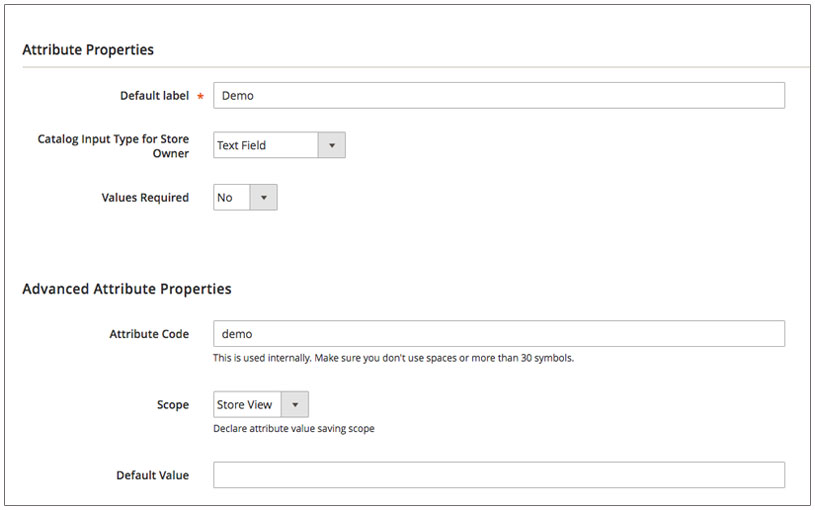
1. Create new attribute in Magento 2 Add Custom Tab to Product Page
Go to this link: Â admin > Store > Product > Add New Attribute

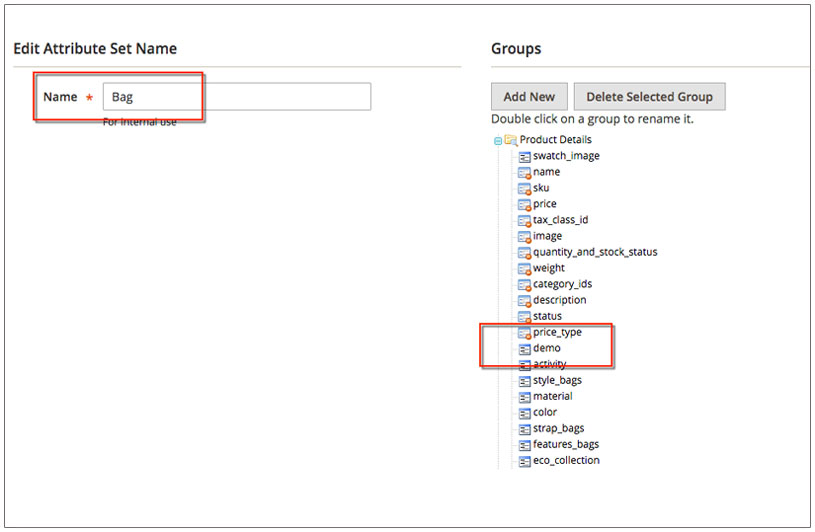
2. Select a Attribute Sets for Magento 2 Product Page Layout
Go to this link:Â admin > Store > Attribute Set
You will drag and drop into one of the groups in Group block. For ex: to General tab

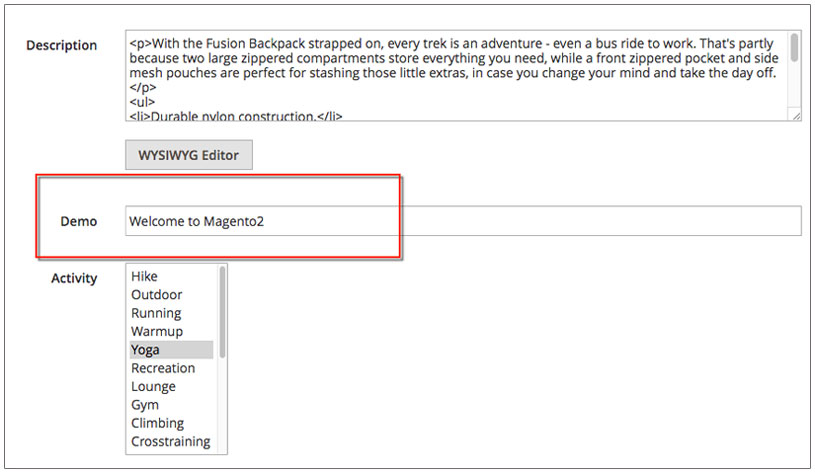
3. Update the new attribute for a product

4. Create a layout file
Go to this link: app/code/Ves/HelloWorld/View/frontend/layout/catalog_product_view.xml
<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceBlock name="product.info.details"> <block class="Magento\Catalog\Block\Product\View" name="demo.tab" template="Ves_HelloWorld::custom_tab.phtml" group="detailed_info" > <arguments> <argument translate="true" name="title" xsi:type="string">Cutom Tab</argument> </arguments> </block> </referenceBlock> </body> </page>
5. Create a template file
Go to this link:
app/code/Ves/HelloWorld/View/frontend/templates/custom_tab.phtml
<?php // Get current product
$product = $block->getProduct();
?>
<h1 style="color: #ff5501"><?php echo $product->getData('demo'); ?></h1>

Thank you for your attention about this Magento 2 Add Custom Tab to Product Page. If you have any question about this tutorial, please write your comment at the bottom page or watch more these below Related. Your comments will be supported professionally and effectively.
Related Tutorials for Magento 2 Product Page Layout
- Magento 2 Order Tracking
- Magento 2 Visual Design Editor | Magento 2 Page Builder
- Magento 2 Contact Form | Custom Form Builder
- Magento 2 image Gallery extension
- Magento 2 search extension
- Magento 2 testimonials
- Magento 2 FAQ extension
- Magento 2 form builder extension
- Magento 2 Blog extension
- Magento 2 Mega menu extension











![[SALE OFF] Discount 30% All Premium Extensions On Christmas And New Year 2025 christmas-and-new-year-2025](https://landofcoder.b-cdn.net/wp-content/uploads/2024/12/christmas-and-new-year-2025-1-218x150.png)







Nice walkthrough. Does this take into account not showing the tab when that attribute is empty?
can’t get it work on Magento 2.1.0…Can you confirm the version of Magent o ?
thanks
Hi, its really tutorial, working fine to me!
you know how to make a image uploading filed like this? I have tried with textarea field with WYSWYG editor on but its not working as I expected 🙁 any help, please?
Can you mention how to order the tab please, currently it is last.
Thank you for your thorough tutorial. What about different store views? I can only assign a signle block to my layout file and my site is multilingual! Any suggestions?
Thanks in advance! 🙂
I follow all the step but my custom tab does not show, please help me to solve out these problem
I follow the all the step but my custom tab does not show
How can I add the tab only if the attribute is there for a particular product?
I can’t post code in the comment section.
Not working.
Hello, I have done it in magento 2.2.2 but it does not work, suggestion?
Thank you
Comments are closed.