
Why do people say that Lazy loading is a game-changer? Imagine a website where users don’t have to wait endlessly for heavy images to load or videos to buffer. Imagine a website that caters to each visitor’s needs, loading content precisely when it’s needed and conserving bandwidth for optimal performance.
This is where lazy loading comes into play, revolutionizing the way we optimize websites for speed and user satisfaction. Without further words, let’s jump into!
Table of Contents
I. What is website conversion?
Website conversions refer to the desired actions that visitors take on a website, ultimately leading to a predefined goal or outcome.

These actions can vary widely depending on the nature and purpose of the website, but common examples of website conversions include:
- Online Purchases: When visitors make a purchase on an e-commerce website, it is one of the most direct and valuable forms of conversion.
- Lead Generation: For businesses offering services or products that require follow-up, conversions can include filling out contact forms, signing up for newsletters, or requesting quotes.
- Content Engagement: Websites focused on content may measure conversions through actions such as downloading e-books, subscribing to blogs, or sharing content on social media.
- Registration and Sign-ups: Many websites aim to get users to register or sign up for an account, which can be a conversion event
- Social Engagement: Websites may consider likes, shares, and comments on social media platforms as conversions.
- Contact Information Collection: Gathering visitor contact information, such as email addresses, for future communication or marketing efforts.
Why do they matter?
The importance of website conversions for businesses and website owners cannot be overstated. Here’s why they matter:

- Measuring Success: Conversions provide a tangible way to measure the success of a website. They help you determine whether your website is achieving its objectives and ROI.
- Improving User Experience: Analyzing conversion data allows you to identify pain points in the user journey and make improvements to the website’s design, content, and functionality.
- Increasing Revenue: For e-commerce websites, increasing the conversion rate directly impacts revenue. Even for non-commercial sites, improved conversions can lead to more donations or sponsorships.
- Optimizing Marketing Efforts: Knowing which channels and campaigns drive the most conversions helps allocate marketing resources effectively and optimize strategies.
- Enhancing SEO: Search engines like Google consider user engagement and conversions as ranking factors. A well-optimized website with high conversions is likely to rank higher in search results.
- Reducing Bounce Rates: Improving conversions often involves reducing bounce rates. This means visitors are more likely to engage with the content and stay on the site longer.
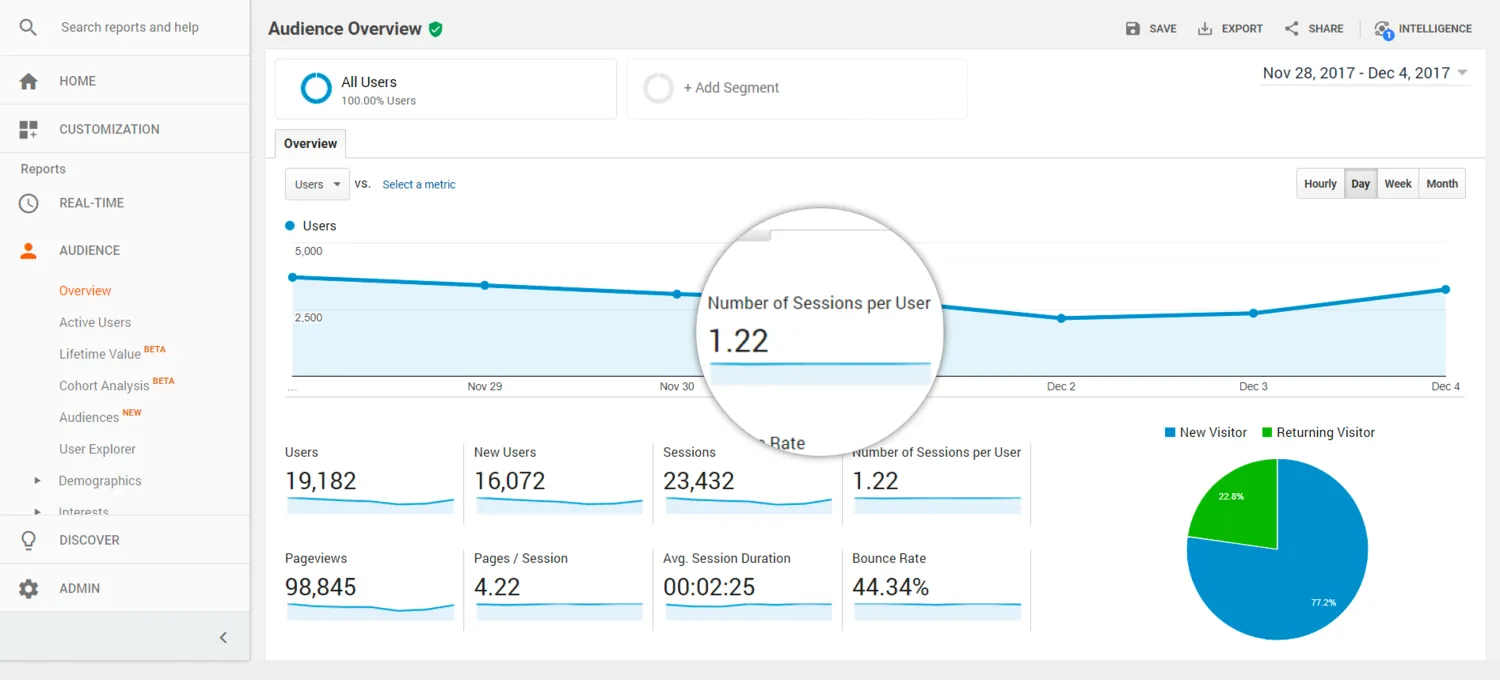
II. The correlation between website speed and user engagement
Website speed and user engagement are one of the most critical factors in determining a website’s overall performance and, in turn, its impact on conversion rates. Website speed refers to how quickly a web page loads and becomes interactive for a user. This speed has a profound influence on user behaviour and can significantly affect a website’s conversion rates in several ways:

- First Impressions: Website speed is often the first impression users have of your site. If a page loads slowly, visitors are more likely to leave before even seeing your content. Fast-loading pages create a positive initial experience, encouraging users to stay and explore further.
- User Experience: Users may become frustrated, lose patience, and abandon the site. A smooth and fast experience, on the other hand, keeps users engaged and more likely to continue their journey through the site.
- Bounce Rates: Bounce rate refers to the percentage of visitors who leave a website without interacting with any content or taking any actions. High bounce rates can negatively impact conversion rates because users aren’t staying long enough to engage or convert.
- Session Duration: Faster-loading pages tend to keep users on the site for longer periods. This extended session duration provides more opportunities for users to explore, engage with content, and ultimately convert.
- Page Views: Speedier websites often lead to more page views per session. Users are more likely to click on additional pages, explore product/service offerings, read more content, and view more products, increasing the chances of conversion.
III. Why should you use Lazy loading to enhance website conversions?
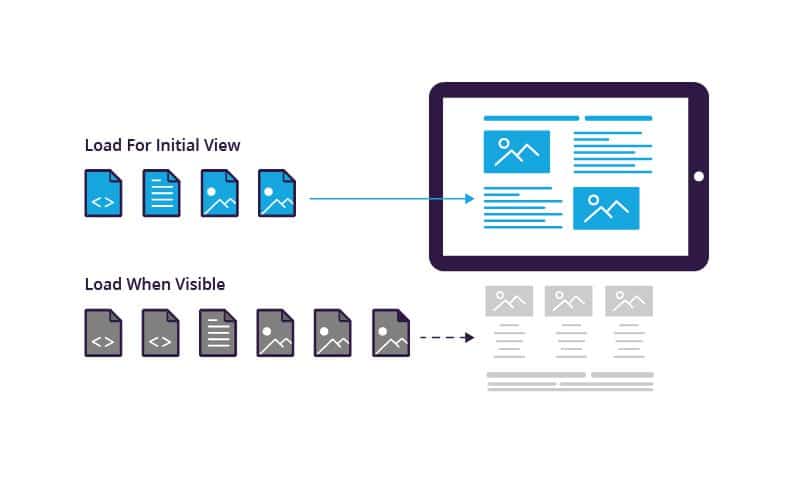
Lazy loading is a web development technique that enhances user experience by optimizing the loading of web page content, particularly images and other media elements. It achieves this by loading these elements only when they become visible to the user in the viewport, rather than loading all content at once when the page initially loads.
3.1. Benefits of using Lazy loading
- Faster Initial Page Load: When a web page uses lazy loading, it prioritizes the loading of essential content, such as text and critical assets, while deferring the loading of non-essential elements like images further down the page. This prioritization significantly reduces the initial loading time, allowing users to access and interact with the core content more quickly.
- Reduced Server Load: By distributing the content loading over time as users scroll or interact, lazy loading reduces the strain on web servers. This can lead to improved website performance and reliability, especially during traffic spikes.
- Prevention of Content Shift: One of the most annoying experiences for users is when content shifts abruptly as images and other elements load. Lazy loading prevents this content shift by reserving space for the unloaded content, ensuring that the layout remains stable as additional elements load.
- Reduced Bounce Rates: Faster loading times and a more stable layout can lead to lower bounce rates, as users are less likely to leave the page due to slow or disruptive loading experiences
3.2. Boost website conversions by enhancing CTA
Lazy loading can be a powerful technique for optimizing loading times, especially for crucial call-to-action (CTA) elements, which are essential for driving user interactions and conversions on a website. Here’s how lazy loading can enhance loading times for these critical elements, ultimately leading to higher click-through rates (CTRs):
- Prioritizing CTA Elements: Lazy loading allows web developers to prioritize the loading of CTA elements on a web page. When users access a page, the most important CTAs, such as “Buy Now,” “Sign Up,” or “Learn More,” are loaded first. This ensures that users can quickly see and interact with these vital elements without waiting for non-essential content to load.
- Progressive Loading: Lazy loading employs a progressive loading strategy. As users scroll down the page or interact with elements, additional content and assets are loaded on-demand. This means that CTA elements located lower on the page are loaded when they become visible, ensuring a smooth and responsive user experience.
- Reduced Perceived Wait Time: Users are more likely to take action when they perceive minimal wait times. Lazy loading contributes to this perception by delivering a fast and responsive initial page experience. When users see that they can interact with CTAs without delay, they are more inclined to click through.
- Stable Layout: Lazy loading also prevents content shift, ensuring that the layout remains stable as elements load. This stability enhances the usability of the page and reduces the risk of users clicking on unintended elements due to shifting content.
- Improved Mobile Performance: Mobile users, in particular, benefit from lazy loading. Mobile devices often have slower internet connections, limited processing power, and smaller screens. Lazy loading ensures that CTAs load quickly, catering to the needs of mobile users and increasing the likelihood of click-throughs.
- Higher CTRs: The combination of fast-loading CTAs, a stable layout, and an improved user experience leads to higher click-through rates. When users can access and engage with CTAs seamlessly, they are more likely to take the desired actions, such as making a purchase, signing up for a service, or subscribing to a newsletter.
IV. Conclusion
Lazy loading is not just a trendy buzzword in the world of web development. It’s a practical strategy that can significantly improve user experience and drive more visitors to take desired actions on your site. With Lazy loading, your website will become more user-friendly, especially for mobile users, who often have limited bandwidth and slower connections.
Remember that the key to successful lazy loading lies in finding the right balance between loading content as needed and ensuring that the user experience remains seamless. So, take the insights from this guide and start implementing lazy loading on your website today to supercharge your conversions and stay ahead in the digital game.












![[SALE OFF] Discount 30% All Premium Extensions On Christmas And New Year 2025 christmas-and-new-year-2025](https://landofcoder.b-cdn.net/wp-content/uploads/2024/12/christmas-and-new-year-2025-1-218x150.png)






