
You may all know about SEO, the practice of optimizing web pages to reach a high position in the search results of Google or other search engines. However, have you ever heard about “image SEO” or image optimization? If you haven’t, or simply are not fully clear about it, then this article is for you.
Let’s dig deep to understand exactly what image SEO is and how to best optimize images for SEO.
Table of Contents
Why Are Images Important?
It is undeniable that images are a crucial element of a website. And nothing can describe their importance better than the old saying “A picture is worth a thousand words”.
First and foremost, images make your written content more visually appealing and therefore more engaging to users. When being used appropriately, images can help convey your content much better.
What’s more, as the importance of visual search is increasing, the chance that your images reach users from SERPs is higher. It means there could be more traffic to your site.
What Is Image SEO?
Image SEO commonly refers to the optimization of images for SEO. You may think it’s about making the images themselves rank higher in Google Search Image. Yes, that’s correct. However, just more than that, it’s also about improving your web pages’ SEO in general so that they can get higher search rankings.
So poorly optimized images will negatively affect not only the rankings of images themselves but also your overall content and its rankings on search engines.

Finding the right SEO service is very crucial and difficult simultaneously. Therefore, before hiring anyone do thorough research to see if they are capable of doing what they are promising or not. There are many SEO services out there, but you have to find the right one for your website and thus you have to do proper research before selecting anyone.
Now you may wonder what image SEO includes or simply how to optimize your images for SEO. And below are 10 best practices for image SEO that shouldn’t be ignored.
10 Best Practices for Image SEO
1. Choose the right image
1.1. Choose images that send right messages
The purpose of an image is to visualize your content, so of course, it should reflect the message you want to convey.
Forget about choosing an off-topic image simply for good visual look & feel or higher rankings. It’s not only useless but can also create a negative experience for users and even make them feel misled. To further improve effectiveness, always enhance image quality so visuals appear clear, sharp, and professional, reinforcing trust and credibility. Besides, images that are relevant to your content help users understand your content better, especially complex ones. And they will rank higher for the keywords they are optimized for.
Also, remember to use images when necessary. Don’t overstuff your content with images which may annoy visitors.
1.2. Use unique images
Original images that are taken or designed by your own will always be the best. If you don’t prefer to hire a designer, photographer or simply don’t know how to use professional design tools or don’t have a camera, you can create your own images using Colorcinch, Visme or Canva, an easy-to-use graphic design tool.
In case you don’t have original images, there are a great number of websites available where you can find and download various images such as Freepik, FLickr, Unsplash, Pixabay, Foter, etc. Please carefully check the licence on these websites first.
1.3. Choose the right position
Choosing an appropriate position for an image is also essential. Place it near the related content so that users can easily follow. For an image you want to get ranked on search engines, it’s advised to put it near the top of the page (if relevant).
2. Name images properly
Google is not a human, so of course it can’t understand every single image. To make sure that Google knows exactly what your image is about, a proper file name will be of great help.
The file name should reflect the subject matter of your image in a descriptive and straightforward way. So for example, magezon-page-builder.jpg is better than IMG0001.jpg.
3. Use the right format
Choosing the right format for your image is not simply a matter of page load time but also to best suit your intended use.
Compared with other file types, JPEG offers a high image quality with very small file size. However, it’s not always the right choice. How you want to use your images will be a decisive factor here.
- JPEG: better used for photos.
- PNG: better used for graphics, illustrations. (PNG has a transparent background).
- WebP: used instead of JPEG and PNG to have high-quality images with smaller size.
- GIF: best for animation, moving images.
- SVG: used for logos and icons.
4. Resize images to display size
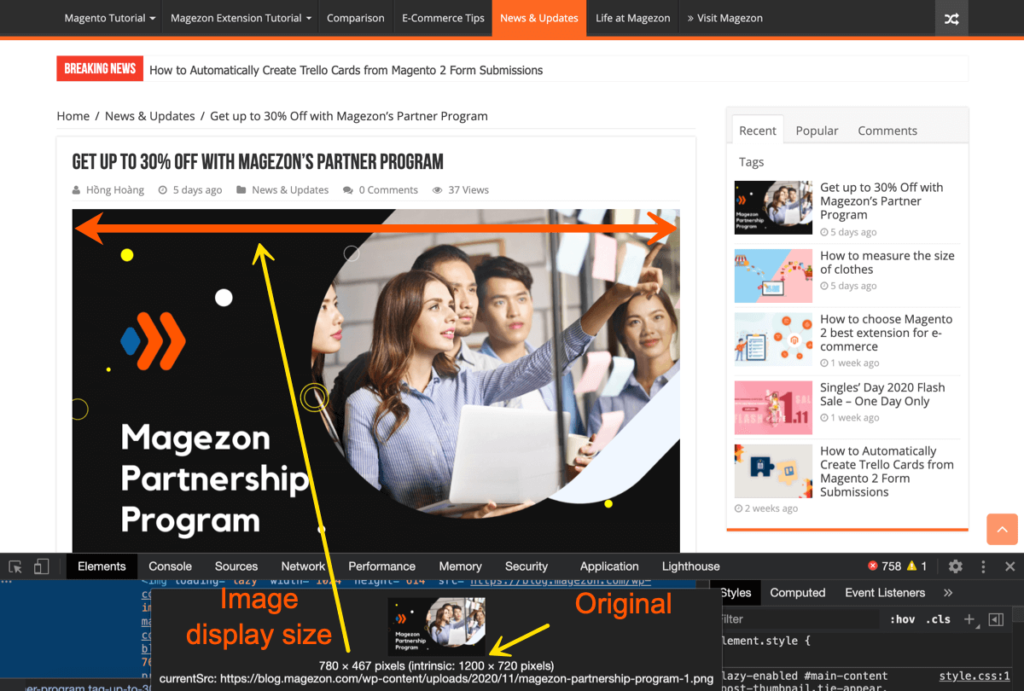
A simple rule of thumb is to resize your images to fit your page dimensions or in other words, to be more or less equivalent to their display size. This will help significantly reduce your page loading times, an important factor for SEO. Let me explain why!
For example, the maximum width of Magezon Blog is 780px. It means all images that are wider than 780px will be resized by the browser to display at 780px. Meanwhile, the full-sized image still has to be loaded. So just imagine you upload the same image but with different sizes: one is 1200px wide and one is 780px wide. Both will be displayed at 780px. However, as the browser has to load the entire image, then loading the 1200px-wide one will be longer than the 780px-one.

So it’s better to resize your images to be equal or a slightly bigger than the display size to prevent unnecessary slow-down for your page.
5. Reduce image size
Decreasing image size or compressing your images is an essential step for speed optimation.
JPEGs in general are smaller in size than PNGs, so one of the ways to reduce file size is to convert your images from a PNG to a JPEG.
Besides, there are many tools for image compression such as ImageOptim, TinyPNG, Imagify, etc.
However, make sure that your images are compressed but still remain high quality. Don’t over-compress them just for fast loading speed because after all, your images speak to not only Google but also your users.
6. Make images responsive
Just like your content, images should be responsive as well. It means your images should automatically adjust to fit the size of different screens.
Let’s say you have a 1200px-wide image to upload. The image will look perfect on a mobile device that is 375 px wide only, for example. However, a 375px-wide image also looks good on this screen resolution. So the better choice here would be the 375px-wide image because the browser will load it much faster than the other. So how to make your images responsive? Simply use scrset, a piece of HTML code that tells your browser to load a different image per screen width.
7. Use caption, alt text & title text
Using good caption, alt text & title text can help better convey your images’ content to both visitors and search engines.
Captions are the text that is normally placed right under the image on the page. Along with headings, topic sentences, images, etc. captions are used when visitors scan your content.
However, bear in mind that not all images need captions. Use captions in the way that make sense to visitors, not just for image SEO.
Alt text is a short text description that is visible to users when the image fails to display on the page. It helps communicate the content of the images to users even when the users can’t see them. Besides, alt text offers another opportunity to tell search engines what the images are about.
For these reasons, alt text should describe what is in your images. And you can include your target keyword if appropriate but remember to avoid keyword stuffing.
Title text is a descriptive text that appears when users hover over an image, giving additional information or explanations about the image. It is not used for search rankings but for improving user experience instead. So be sure to use title text that best serves your users and use it when necessary.
8. Add image structured data
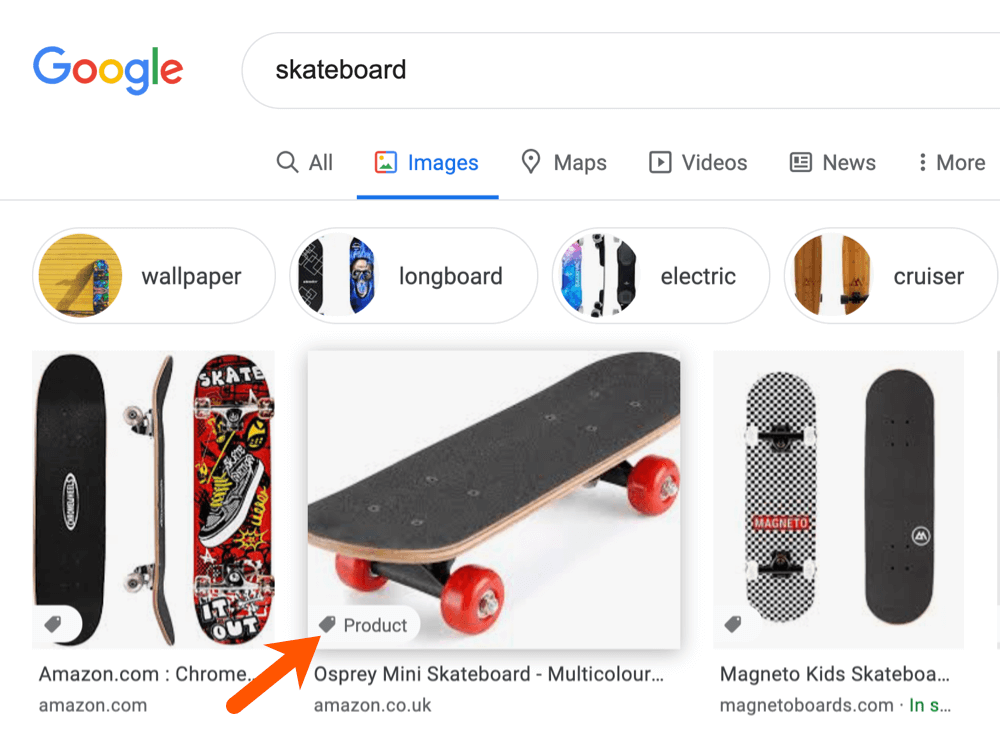
You may be familiar with structured data that helps display rich snippets such as ratings, price, stock status, etc. on regular search results. However, do you know that by including appropriate image structured data, search engines can also display your images as rich results. Specifically, there can be a badge added to your images to show which kind of content is associated with these images. “This helps users find relevant content quickly, and sends better targeted traffic to your site.”, according to Google. Please note that currently, Google supports badges for products, videos, recipes and GIFs.

9. Create XML image sitemap
As image search is increasingly important, creating a separate sitemap for your images would be beneficial. This kind of sitemap will tell Google a list of all images available to be crawled by search engines.
Here is what Google says:
“Additionally, you can use Google image extensions for sitemaps to give Google more information about the images available on your pages. Image sitemap information helps Google discover images that we might not otherwise find (such as images your site reaches with JavaScript code), and allows you to indicate images on your site that you want Google to crawl and index.”
10. Use lazy loading
Lazy loading means your images will not be loaded until they are in the viewport. So by loading images on demand insteading of loading all at the same time, your pages can be speeded up significantly. Using Lazy Load module will help you display images with proper transition. However, as Google says about lazy loading, “if not implemented correctly, this technique can inadvertently hide content from Google”, and that’s not good for SEO. So be careful and follow this document on proper implementation.
Conclusion
Yes, we can’t deny the importance of image SEO in improving user experience as well as your overall SEO. With that in mind, be sure that your images are well optimized following these practices:
- Choose the right image
- Name images properly
- Use the right format
- Resize images to display size
- Reduce image size
- Make images responsive
- Use caption, alt text & title text
- Add image structured data
- Create XML image sitemap
- Use lazy loading
Author bio
Trang Vu is a 3-year experienced marketer at Magezon – one of the leading Magento 2 extension providers in Vietnam. Willingness to learn & research, high concentration, and great patience are what to describe that girl in work. But it’s not enough if not mention she is an interesting person with a belly laugh. Really!!!












![[SALE OFF] Discount 30% All Premium Extensions On Christmas And New Year 2025 christmas-and-new-year-2025](https://landofcoder.b-cdn.net/wp-content/uploads/2024/12/christmas-and-new-year-2025-1-218x150.png)