Hreflang tag must be a quite unfamiliar phrase to many people in comparison to other SEO tips such as keyword density or mobile-first indexing. Have you ever wondered how to create a target for your website? So that the language used in your web matches searchers speaking that language? If you write in German an English creates a query, even being on the top page makes little sense.
Being unaware of this gradually undermines your attempt to rank high on SERPs. But don’t worry. You have come to the right place. In this article, we will give you the most detailed description of hreflang tag: What is it? Why is it important? How to implement it? What are the best generating tools?
Table of Contents
What is Hreflang tag?

Hreflang tag was introduced by Google in 2011. Before that, Google depended on much less definitive indications to identify the relevance of a URL to a query. Some of them are subdomain, URL structure, physical addresses, telephone numbers or server location.
However, there were many internationalization problems existing. Probably implemented hreflang tag can help.
Hreflang tag is implemented as a link in the HTML <head>, XML sitemaps, or HTTP header. This implies is an explicit signal for Google to know the location of a page and the language it is targeting. Even when your page does not have a specific target on a country or a language, hreflang tag can give out information on default country and language.
When do I need to set up hreflang tag?
Hreflang tag is necessary when you have more than one version of your main page.
- First of all, you have duplicated sites to serve people from different regions though the language is the same. For instance, you separated the French versions for France, Canada, and Belgium.
- The second case is when you translate your web content into different languages. Hreflang tag tells Google that all these contents are valid.
- The third case is when you only translate the web template into languages but the content is variable. This happens when your page uses user-generated content (forums).
How does Hreflang tag support SEO?

When your content approaches the local audience, hreflang tag is especially useful. If you write in language “a”, search engines will suggest your content other than in “b” language. Therefore, implementation of hreflang tag helps decrease bounce rate, boost dwell time and most related to SEO, increase conversion rates.
Also, in case you have a different language version for people from different regions, you should inform Google through hreflang tag. SERPs don’t permit these duplicate or nearly duplicate content. Site owners can even get an unexpecting duplicate content penalty.
Furthermore, thanks to hreflang tag, SERPs like Google can serve the correct version to their users. Each version also stands a higher chance to rank better. For example, if you have 2 versions for Canada and the UK, Google ranks site on Canada for google.ca and ranks the other on google.uk. Depending on the region, Google suggests the more appropriate version to users by ranking it better than other versions available.
What is the structure of hreflang tag?

To see how a page uses hreflang tag, you can follow these steps:
- Go to the Home page
- Press Ctrl U on your keyboard or right-click a blank space on the website. Then, choose View Source from the pop-up menu
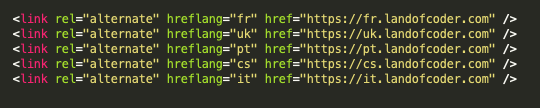
- Hreflang tag is an HTML attribute which looks like this:

Here are references – popular websites using hreflang tags:
- Asos
- Tripadvisor
- Kickstarter
Hreflang attribute is simple and has a clear syntax:
<link rel=”alternate” hreflang=”x-y” href=”https://site.com/page/” />
To explain the markup, we divide the code into different parts:
- link rel=“alternate”: indicates that the link we put in the tag is alternate version.
- hreflang=“x-y”: x stands for ISO abbreviation for language and y stands for abbreviation for location. Here is a reliable link to look up for ISO abbreviations.
- href=“https://example.com/alternate-page”: This URL shows the alternate link.
Do I need to add both “x” and “y” ?
In fact, you should contain language abbreviation only or both elements in your tag. Why ? Regardless of the former case, in many cases, you need to have both “x” and “y”.
- If you only add a location (ex: hreflang= “vn”), your hreflang tags won’t work. As a result, they are meaningless to Google.
- In case ISO abbreviation for your location matches ISO code for language (ex: fr), Google will only account for the language. It won’t consider the location.
- At times, you might need to specify both for your own sake. For example, you have two alternate pages in English for UK and Australia. Everything is the same except for the display of price. In this case you need to tell Google why two pages are identical.
- Two different pages with hreflang tags also benefit when you target multiple groups of people in the same country. In Singapore, the majority of people speak English but 74.2% is Chinese. So, when people from one of two groups create a query, Google will know where to take them to.
How and where to implement a hreflang attribute ?

You can add hreflang tags through HTML <head>,XML sitemaps and HTTP headers. The first place is the most popular place to insert hreflang tags. However, the best one for you depends on your circumstances. We suggest that you discuss this with the development team first. They will know if any of these ways is not possible. In case you don’t employ one, don’t worry. We have sum up a comparison for you. It’s surely a good reference.
HTML <head>
If you have an extensive branch with many countries and languages to work with, you will need a lot of hreflang tags. Normally, the number should be minimal so as not to increase the page size. If page load is a big problem for you, implementing by HTML <head> seems like not the best choice.
However, regardless of this, hreflang tags in <head> section are the easiest to verify. The source code tells you everything. Also, you can implement many tools if you choose this way.
XML Sitemaps
In comparison with HTML <head>, it is more difficult to implement and verify in this way. It will be a distressing process. If linked pages are from different sitemaps, you have to load both sitemaps and find a suitable URL to link.
However, implementation on XML Sitemaps doesn’t add to your page load.
HTTP Headers
All tags in the HTTP headers are significantly more likely to be overlooked by SEO’s. When reviewing a page, many SEO’s will look at the source code but not the HTTP headers. As such, I don’t recommend implementing hreflang in the HTTP headers unless this is the only viable implementation method.
All tags in the HTTP headers stand a higher chance to be forgotten. SEO’s may probably check the source code but HTTP headers. Therefore, implementing hreflang tag in HTTP Headers are not very ideal unless there are no other options.
Recommendation to best generator tools

Conclusion
We have informed you a very detailed description of hreflang tag and how to make it beneficial on your own. It seems like only big businesses can apply this. However, actually, after reading, you can consider having some more websites to better serve different groups of customers.
We hope that this article is useful to you. If you want to know more SEO tips and most updated extensions available on eCommerce market, feel free to check our home page Landofcoder. Killer contents are in-store for you.
Related blogs you may like
- Must-Have 10 Magento 2 Free Extensions | 2019 List
- Get 7 Latest Free Magento 2 Extensions for eCommerce Site!
- Top 12+ Magento 2 POS Extension | Free & Premium 2020
- Top 12+ Magento 2 Promotion Bar extensions | Free & Premium 2020
- Top 8+ Magento 2 Free Gift Extension | Free & Premium 2020
- Top 6+ Magento 2 Pop Up Extension | Free & Premium 2020











![[SALE OFF] Discount 30% All Premium Extensions On Christmas And New Year 2025 christmas-and-new-year-2025](https://landofcoder.b-cdn.net/wp-content/uploads/2024/12/christmas-and-new-year-2025-1-218x150.png)