
As you know, WYSIWYG Editor in Magento 2 is an useful feature that allows users to directly see the appearence of the end result, helps users save a lot of time and produce greater results. In this tutorial, I will show you how to enable/disable WYSIWYG editor for a Magento 2 online store. Please follow this tutorial step by step to get the best result.
Table of Contents
Step-by-step guide to enable/disable WYSIWYG Editor in Magento 2
Without ado, let’s dive into this guide written up by our Magento 2 expert to enable/disable WYSIWYG Editor in Magento 2 with ease.
Step 1: Navigate to the Content Management
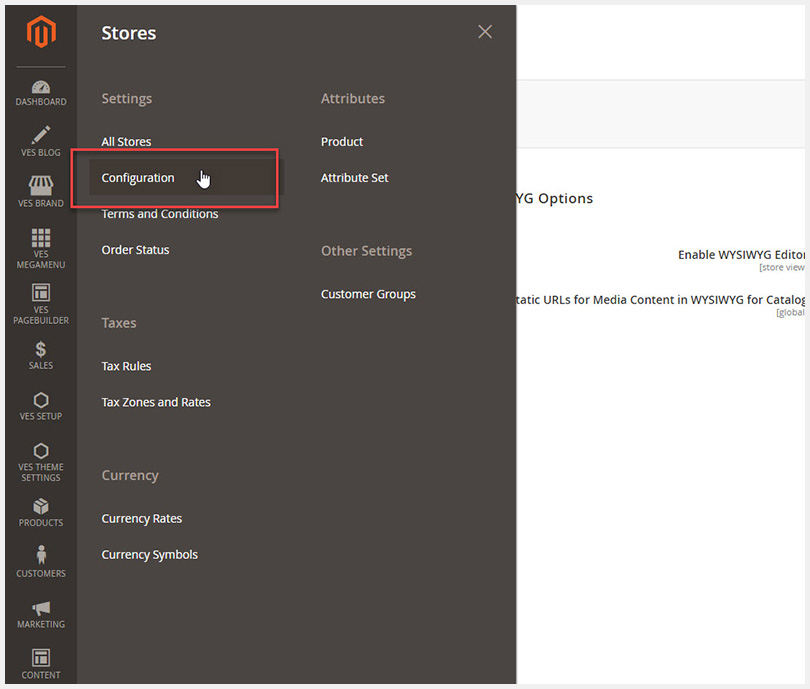
- From the Admin panel > Store > Configuration

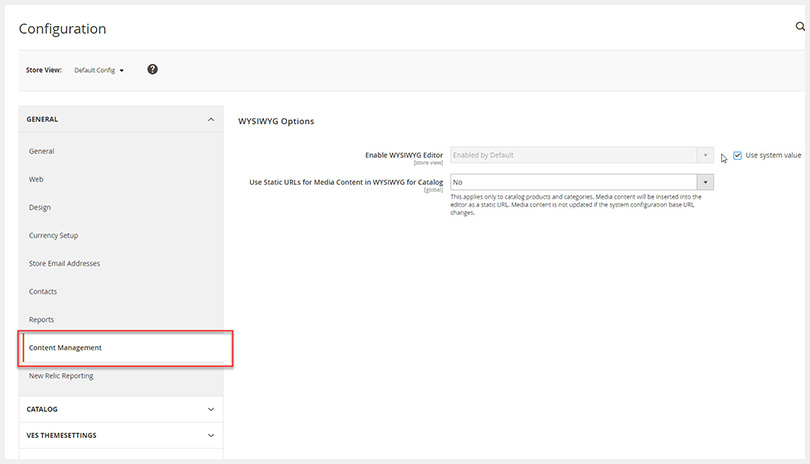
- In the Configuration page > General > Content Management.

Step 2: Enable/Disable the WYSIWYG Editor Magento 2
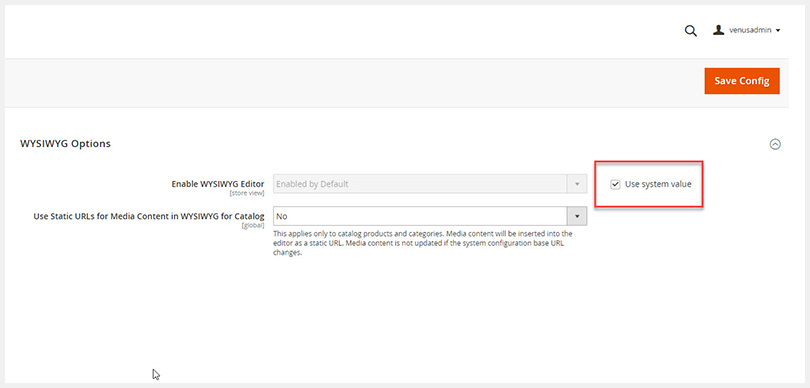
- It is set to enable by default. To choose other option > uncheck box “Use system value“

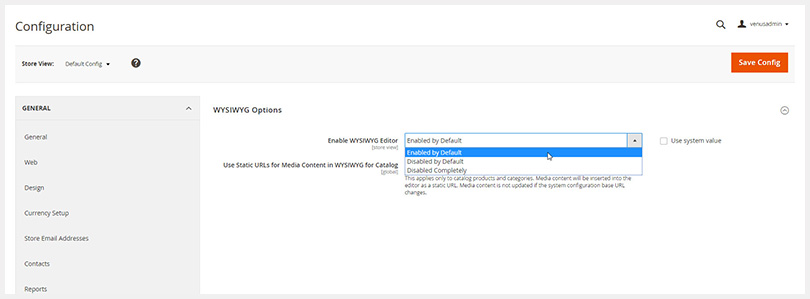
- Then you can choose one of the options below:
- “Disabled by Default”
- “Disabled Completely”
- “Enabled by Default”

- To save new changes, please don’t forget to click ” Save Config“
Step 3: Flush the cache
- Finally, you need to clear cache by going to Cache management > Select all > Refresh > Submit.
It’s a good practice to write code locally, as it provides better control over the coding process, including syntax highlighting, version control integration, and error detection, which are lacking in the Magento 2 WYSIWYG editor.
Couple of good source code editors are Visual Studio Code and Notepad++. For Mac users the question “is there notepad++ for mac” arises frequently, and it’s not natively available for Mac, but editors like Sublime Text offer all essential functionalities.
Conclusion
That’s all about How to enable/disable WYSIWYG Editor in Magento 2. Easy to do, right? Hope that this tutorial will help you a lot. If you have any opinions, comments or questions, do not hesitate to share yours in the Comment section below. Also, remember to save or share this tutorial with your friends if you find it helpful. Thank you!
Related Extensions you may interested in:












![[SALE OFF] Discount 30% All Premium Extensions On Christmas And New Year 2025 christmas-and-new-year-2025](https://landofcoder.b-cdn.net/wp-content/uploads/2024/12/christmas-and-new-year-2025-1-218x150.png)






