As a full-fledged eCommerce platform, Magento 2 requires proper optimization to ensure a fast page load time and accurate store performance. In essence, page speed and website performance are game-changing factors that allow you to win or lose customers. Without a doubt, weak and slow stores are doomed to fail regardless of the goods they offer.
This guide provides valuable tips to help you succeed with Magento 2 performance optimization, speed up a Magento 2 site, and, as a result, provide customers with an unforgettable shopping experience.
Table of Contents
I. Evaluating the Performance of Your Magento 2 Website
Magento 2 is a heavy platform with various fundamental elements to control. Therefore, you need to inspect your site on an ongoing basis to ensure its stable and hassle-free performance. Consider running multiple tests to monitor the page speed and utilize specialized tools to check if your online store meets the user experience standards set by Google.
1. Page Speed Tests and Core Web Vitals
To analyze the overall performance of your Magento 2 store and investigate the page load time, you can use the functionality of online tools and applications that aim to help you elicit a range of possible website issues.
Suppose you prefer specialized tools to detect each issue separately. In that case, you can employ Google PageSpeed Insights, which allows you to determine your online store’s page load time and current performance both on desktop and mobile devices. The tool provides tips for optimization, as well as displays enhanced diagnostics capabilities.
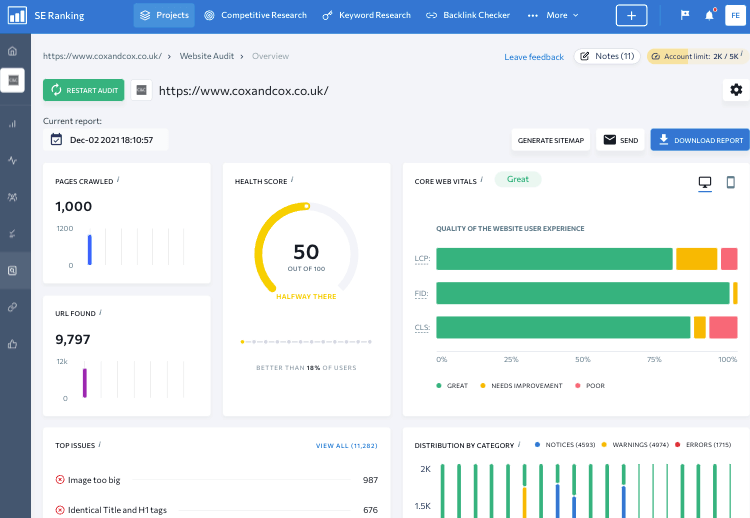
If you need to conduct extensive website analysis to check website health and explore technical data, it is better to use automated solutions. For example, the website audit tool from SE Ranking is a comprehensive software that provides in-depth site scanning and reporting and suggests recommendations to resolve problems. The SE Ranking tool offers clear domain metrics, checks site technical parameters shows the indexation status of website pages, and more.

Both tools mentioned above for website inspection also allow you to work out Core Web Vitals by checking your eCommerce website for the aspects of loading (largest contentful paint or LCP), interactivity (first input delay or FID), and visual stability (cumulative layout shift or CLS). These three essential measurements stand to improve user interaction and website page speed.
2. Server Response Time
Large eCommerce websites featuring tons of products may overload the server and cause slow and ineffective cache flushing. And every time the page load time exceeds the expected period, your store visitors need to wait, which means that the store tab will most likely be closed.
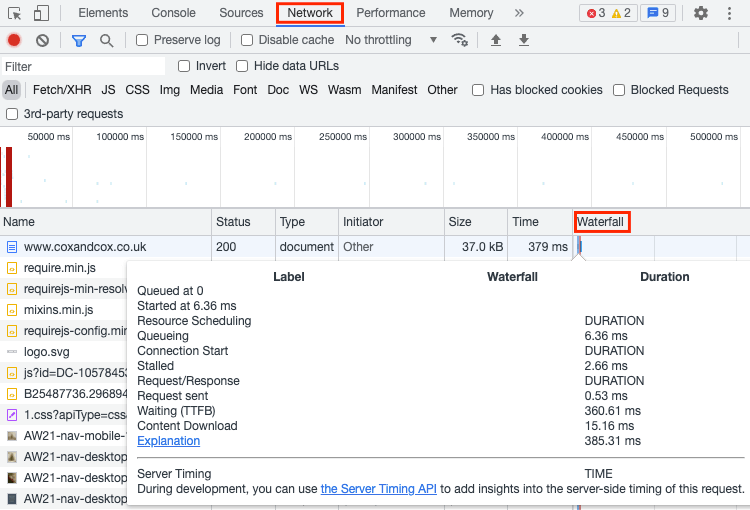
Therefore, to make your Magento 2 store as fast and accessible as possible, you need to run timely check-ups of the server response time — time to first byte or TTFB. Such analysis will help you get the actual status of your site and find out the exact time your server takes to respond.
Open the new tab in Google Chrome, visit your website, enter the DevTools with the help of the F12 button on your keyboard, go to the Network tab, and check the first entry by using the Waterfall sorting.

II. 8 Practical Tips to Improve Magento 2 Page Load Time
Once you have conducted a complete website analysis, it is then time to make the necessary fixes and optimize your online store. Bear in mind that Magento 2 is a sophisticated CMS platform for eCommerce, so try to avoid any rush and opt for a step-by-step approach when improving the speed of your website.
#1 Get the Latest Updates
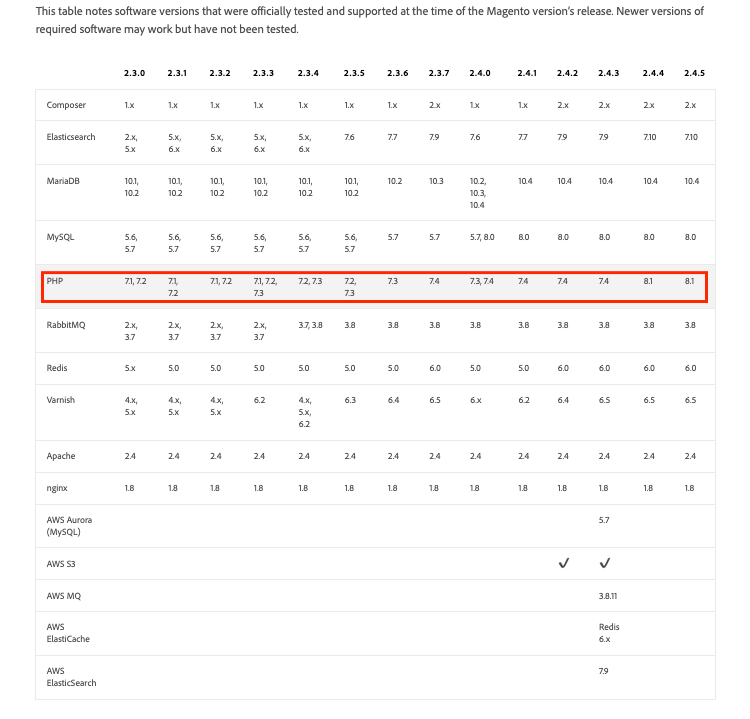
Enhancing your Magento 2 store with the latest updates is the first thing you need to consider when making your website faster. Therefore, upload the newest Magento 2, a 2.4 release with subsequent additions. The 2.4.x release has significant improvements in Magento 2 platform, security, performance, and infrastructure.
For example, the new release of Magento 2 allows you to take advantage of two-factor authentication, an entirely new security patch, enhanced reCAPTCHA coverage, support for the latest versions of PHP, MySQL, and Elasticsearch, enhanced framework, refined functional areas as Cart and Checkout, Customer Account, Catalog, Import & Export, etc.
Next, make sure you have an optimal PHP version. Although Magento 2 continues to support PHP 7.3, it is recommended to use the latest PHP 7.4, as each new PHP version has substantial performance improvements compared to the previous one.
There are also required PHP settings</a> that need to be configured to ensure proper store performance — adjusting the system time zone for PHP, applying the PHP memory limit, increasing PHP values (realpath_cache_size and realpath_cache_ttl), and enabling PHP OPcache.
#2 Set Up Content Delivery Network (CDN)
Another great way to make your Magento 2 website faster is to choose a reliable CDN provider and set up a content delivery network (CDN). A content delivery network is an advanced solution that helps prevent website browsing delays and improve your store’s page load time.
Thus, a solid CDN is a must-have if you manage a huge eCommerce website with large files and thousands of visitors from different parts of the world. To configure the CDN in Magento 2, open your admin panel, go to Stores, navigate Settings, and choose the Configuration section.
#3 Optimize Site Database
Optimizing the Magento 2 website database is an integral part of improving the page load time, primarily if you operate a large eCommerce website full of accumulated store logs. These log files represent system, exception & client activity logs and require a regular spring cleaning to keep your site productivity on the proper level.
Such a cleaning can be performed with the help of MySQL client, shell/log.PHP, or default admin panel settings. To clean up Magento 2 store logs using MySQL client, you need to access your hosting control panel, navigate the PHP admin panel, choose the log types to remove, and confirm your choice by selecting Optimize option.
If you want to get rid of stored logs through shell/log.PHP, enter your site’s root directory and find the PHP -f shell/log.php clean command. Then let the system know what records to save by entering the number of days of important log history. The request processing time will depend on the typical frequency of logs cleaning.
To eliminate log files employing default admin panel settings, access your admin panel, go to System and Configuration, find the Log tab and select the necessary frequency for the log files to be cleaned automatically. As a radical solution, you can also fully disable Magento 2 logging with the help of your admin panel local.xml file.
#4 Configure Your Magento 2 Website to Use Memcached
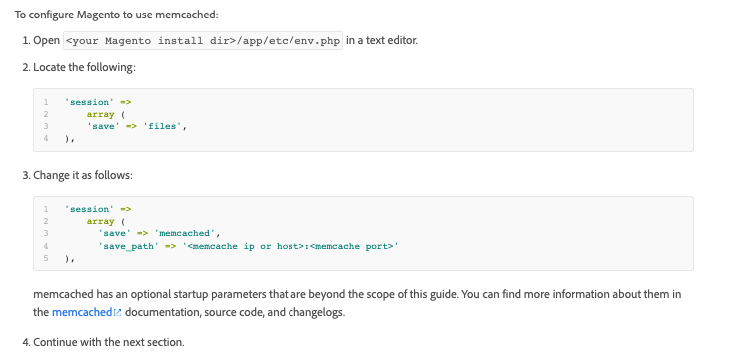
Another way to refine your website’s page load time is by configuring your Magento 2 store to use the Memcached support. Fundamentally, Memcached represents an open-source caching system of distributed memory. It speeds up sites with large databases by reducing the database requests load and showcasing the requested data through the cache.
To adjust Magento 2 Memcached, you need to enable Memcached by updating the $Magento2Root/app/etc/env.php file with a related port and IP. Then verify the configuration by opening your store, browsing pages, and checking the admin panel.
#5 Minify HTML
If your Magento 2 online store gets regular content updates, a comprehensive HTML minification is the first thing to consider. In essence, HTML minification means minimizing and optimizing script files and web page code & markup.
With the help of HTML minification, you can keep the code clean and clear, boost website accessibility, fine-tune the page size, and substantially accelerate the loading. Keep in mind that developer mode is required to minify HTML in Magento 2. Choose advanced store configuration via developer mode and go to Template Settings. Then switch the Minify HTML option to Yes.
#6 Optimize JS and CSS Files
You can achieve better page load time through detailed optimization of JavaScript and CSS files on your Magento 2 website. The thing is that JS files can interfere with the typical CPU and RAM performance, while CSS affects the entire page speed due to the incorrect use of CSS styles.
To resolve problems with JavaScript, you need to get rid of the unused scripts and move the remaining scripts to the bottom of the page. Also, set suitable timeouts and intervals and postpone the JavaScript initialization until page scrolling. Additionally, you can delay AJAX requests and take advantage of proper JavaScript bundling to make Magento 2 faster.
As for CSS, there are multiple ways to refine page load time. For example, you can merge and minify CSS directly in the admin panel by accessing the developer mode or utilizing specific commands in the general mode.
Another method of CSS optimization is to create critical CSS styles and postpone non-critical ones. This method enhances page performance and improves content visibility without overloading the page. Besides, you can delete ineffective styles and divide the CSS styles you want to keep into various groups depending on the page types.
#7 Activate Asynchronous Indexing to Avoid Data Conflicts
The holiday shopping, hot deals & sales, or increased popularity of a particular brand or product type can cause overload, especially if purchases on the website are made while the Magento 2 store processes orders. To avoid such data conflicts and prevent store slowdown, you can activate asynchronous order data processing right in the admin panel of your Magento 2 store website.
Enter the admin panel, go to Stores, navigate Settings and Configuration, reach Grid Settings and turn on the asynchronous indexing. By enabling the option of asynchronous indexing, you let the system process these operations separately without any failures.
#8 Refine the Imagery
Images represent static content that significantly affects the page speed of your website. Therefore, to improve the page load time of your Magento 2 store, you need to optimize all the images you have in the catalog. Otherwise, the imagery may dramatically lower the page speed of your eCommerce website and disrupt its optimal performance.
There are several ways to refine your website images. Firstly, you can examine Magento 2 settings to find the Fastly IO tool that compresses all your JPEG, PNG, and GIF files without losing quality. This tool helps optimize the imagery automatically and saves plenty of time and resources as such manual work may be troublesome for a large eCommerce store.
Secondly, you can use Magento 2 Gzip Compression. This solution compresses the content by reducing the actual size of the files. Gzip Compression sends the optimized content to the browser in a Gzip archive and positively affects the response time, critical for Magento 2 eCommerce stores.
Another excellent option to speed up your Magento 2 site is Lazy Load. This optimization method showcases the content only when shoppers scroll the pages. Thus, your customers get beautiful product previews while your store has a smooth performance without harming the page speed.
III. Conclusion
To sum up, the platform you choose for building an eCommerce website is the hallmark of your online store’s usability and accessibility. The thorough Magento 2 comes as the best option to create a powerful website for selling online. You only need to monitor the page speed of your store and take care of its optimization. Hopefully, our practical tips will help you to hit the mark.
Thank you and stay safe!












![[SALE OFF] Discount 30% All Premium Extensions On Christmas And New Year 2025 christmas-and-new-year-2025](https://landofcoder.b-cdn.net/wp-content/uploads/2024/12/christmas-and-new-year-2025-1-218x150.png)