
In this digital world, the performance of your website matters a great deal. On one hand, users need to access information as fast as possible; on the other hand, search engines give preference to high-loading speed sites. A slow website infuriates users and entails changes in search engine rankings, affecting profitability. Whether you own an e-commerce site, a blog, or even a corporate website, optimizing website performance is crucial for ensuring a smooth and productive user experience.
Some of the most effective ways of optimizing website performance will be discussed in this blog. It will also emphasize how working with an outsourced web development company or a web development recruitment agency Time Agency Group is better to achieve such goals.
Table of Contents
I. Page Speed Should Be a Top Priority
Pagespeed is such an important parameter. Actually, it reflects user experience and SEO ranking. A one-second delay in loading reduces the rate of conversion by quite a long margin.
- Minimize HTTP Requests
Each component present on any web page, such as images, scripts, and stylesheets, requires an HTTP request. Taking fewer of these requests will substantially speed up your site. You can do this by:
- Combining CSS and JavaScript files
Reduce the number of images, or if there is a way for you to use CSS sprites. Limit the number of plugins being used to avoid extra HTTP requests.
- Use Browser Caching:
When a user lands on your site, stuff like logos, scripts, and stylesheets get cached in the visitor’s browser. If they come back to your site over and over again, this allows for faster speeds because it doesn’t have to render the entire page from scratch. You can set expiration dates for your cache by a reasonable time to lessen this problem.
- Optimize Images
The biggest culprits usually come in the form of large, uncompressed images. Compressing images without any loss in quality and using next-generation formats such as WebP are going to make a big improvement in load times.

II. Optimizing website performance code: Cut the Fat
Clean code, with the least redundancy, sits at the heart of optimizing website performance. When the code is cluttered with unnecessary elements or redundancies, it may slow down a website and make the code harder to maintain.
- Minify CSS, JavaScript, and HTML
Minification means deletion of all unnecessary characters like spaces and commas, comments that reduce the size of a file, hence giving the browser an easy time to process and load. This helps the browser process and load the code much faster.
- Use Asynchronous Loading
Scripts can be loaded either synchronously or asynchronously. Loading scripts synchronously means one after another and results in slowing down the page. Asynchronous loading allows multiple scripts to load at the same time, therefore speeding up the process.
- Eliminate Render-Blocking Resources
Render-blocking resources are things like JavaScript and CSS that block the ability of your page to be rendered until they are loaded. These resources can be moved to the bottom of the page or loaded asynchronously, thus giving your site a faster load time.
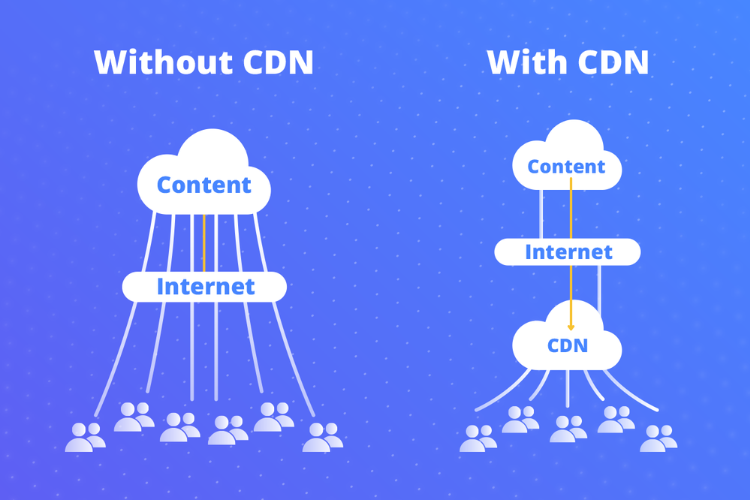
III. Leverage Content Delivery Networks (CDNs)
A Content Delivery Network is a distributed network of servers that are spread out in various locations all over the world. These servers work to distribute web content based on the location of an individual user. With a Content Delivery Network, you ensure that users the world over get to enjoy fast loading times, since the content is being served from the closest server.
– Lower Latency: Loading Web pages from a proximal server reduces data travel time, therefore reducing latency and increasing page speed.
– Enhanced Security: Most CDNs include some security features such as DDoS protection that could come in handy in protecting your website from such threats.
– Scalability: By dispersing jags of heavy traffic across several servers, CDNs can handle bursts of traffic without having your site go down.

IV. Optimize for Mobile Performance
As more and more people access sites through their mobile devices, optimization for mobile performance has ceased to be an option but a necessity. A website that performs well on mobile devices will not only enrich the experience of your users but also raise your positions in the results of mobile device searches.
- Responsive Design
Responsive web design simply means that with responsive web design, a site automatically adjusts for various screen sizes and resolutions. It includes flexible grids, layouts, and images. As a result of responsive design, the user experience is enhanced in that users have an easy time navigating through your website using any device. Therefore, bounces are at a minimum.
- Accelerated Mobile Pages
AMP allows you to make web pages load fast on mobile. It provides the capability of stripping your page down to its barest essentials so that when users access it from their mobile device, it loads really quick.
V. Regular Performance Monitoring and Testing
Continuous monitoring and testing are extremely vital in website performance maintenance. Testing the speed and performance of your site on a regular basis will help you catch issues that may crop up well before they can make an impact on the user experience.
- Performance Testing Tools
These tools, like Google PageSpeed Insights, GTmetrix, and Pingdom, are a great way to get an overview of how well your site is doing. They analyze your site for you and tell you what to do to improve on the load time and other aspects.
- A/B Testing
A/B testing means testing various versions of your site against each other, with a focus on the pace and user interaction. This analytics-driven approach will help your website stay continuously at its best.
VI. Work with Professionals
Optimizing website performance is a combination of technical acumen and constant striving. Some of the above methods you can yourself execute; in case you are dealing with any outsource web development company or website performance development recruitment agency, professional expertise can come into play with fresh vision.
- Why Outsource Web Development?
An outsourcing web development company creates high-performance websites and maintains them in the same manner. In this regard, they may cover everything from coding to server management to ensure that your website is secure, fast, and accessible at the same time.
- Role of Web Development Recruitment Agency
A web development recruitment agency will be very much helpful for you in case you prefer building an in-house team to find skilled developers with a knack for optimizing website performance. Recruitment agencies have access to a greater pool of talented professionals who can help match you with experts having the technical skills required for smoothly running a website.

Conclusion
It’s not only a single act but an ongoing process of paying minute attention to each detail, testing at regular intervals, and requires lots of understanding about web technologies. By practicing the above-discussed strategies, you will be able to hugely improve the loading time and user experience of your website performance.
In any case, whether you opt for an outsource web development company or turn to a web development recruitment agency, your investment in optimizing website performance will pay off as higher user satisfaction, better SEO rankings, and overall bigger business success.












![[SALE OFF] Discount 30% All Premium Extensions On Christmas And New Year 2025 christmas-and-new-year-2025](https://landofcoder.b-cdn.net/wp-content/uploads/2024/12/christmas-and-new-year-2025-1-218x150.png)






