
According to the IRCE Report, 75% of respondents claimed that the quality of product photos can either make or break your trading game. Besides, 66% of people answered that alternative views of a product are also very important and the possibility to zoom in on an item was a crucial factor for 61% of consumers.
When it comes to eCommerce image optimization services, Adobe Express offers a range of features, including the ability to add text to images and enhance visuals to attract customers and boost sales.
Using high-quality and properly optimized images for your eCommerce campaigns, you can notice a promising uptick in overall revenue, sale levels, and website traffic. Besides, such an approach results in lower return rates and boosted conversion in the long run.
Without further ado, let’s explore several expert eCommerce tips & tricks to have a smooth start in online business!
Table of Contents
I. Use Correct File Types
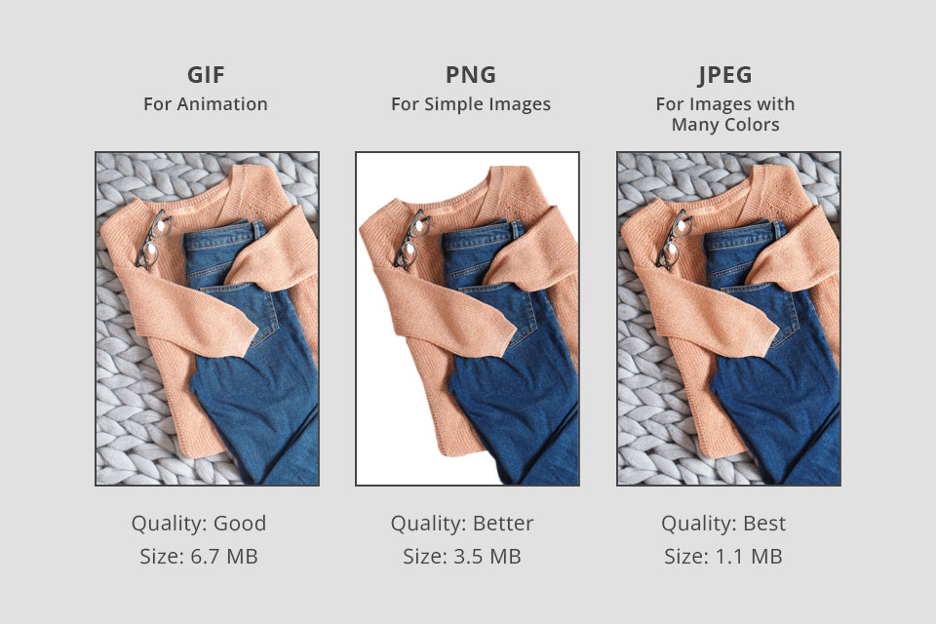
When it comes to eCommerce image optimization, specialists recommend choosing JPEG, PNG, and GIF formats. Of course, these file types have slightly different characteristics and you need to pick the one that works best in your case.
Undoubtedly, one of the key factors is the space occupied. In general, the smaller the file size is, the better. However, there are some other parameters you should keep in mind.

JPEG. This format is the most popular due to the availability of blue, red, and green lights that produce multiple color combinations when mixed. Thus, you receive a rich color gamut for display. Other file types are limited in this regard.
Another advantage of this format is the possibility to customize its size. When you do so, you immediately affect the quality of your image. The correlation is direct here – the higher the size is, the better the photo quality you get. However, it doesn’t mean you need to increase the size to available limits – you can always find a nice balance between these parameters.
If you decide to keep the size of a picture at the maximum, page loading will take a lot of time, which is very frustrating for visitors. Chances are high that they will simply close your site and head to a competitor’s one.
GIF. Many people think that GIFs are just short funny videos. In fact, these are compressed versions of images and videos that can serve different purposes not entertainment only. Keep in mind that such files allow only 256 colors to be displayed in a picture.
Of course, high-quality photos are made of thousands of colors, so if you are interested in eCommerce image optimization and going to use colorful materials, you may need to choose another format. However, if you need large animations in the first place, GIF is an ideal file type.
PNG. These files are “younger” than JPEGs and GIFs. They are bigger that JPEG files but their quality is also noticeably better. Another benefit of PNGs is their flexibility – there are 2 subtypes you can work with:
PNG-8. A rather tiny file that stores 256 colors similar to GIF.
PNG-24. This file consists of millions of colors. It is a perfect option if the photo quality is more important than its size.
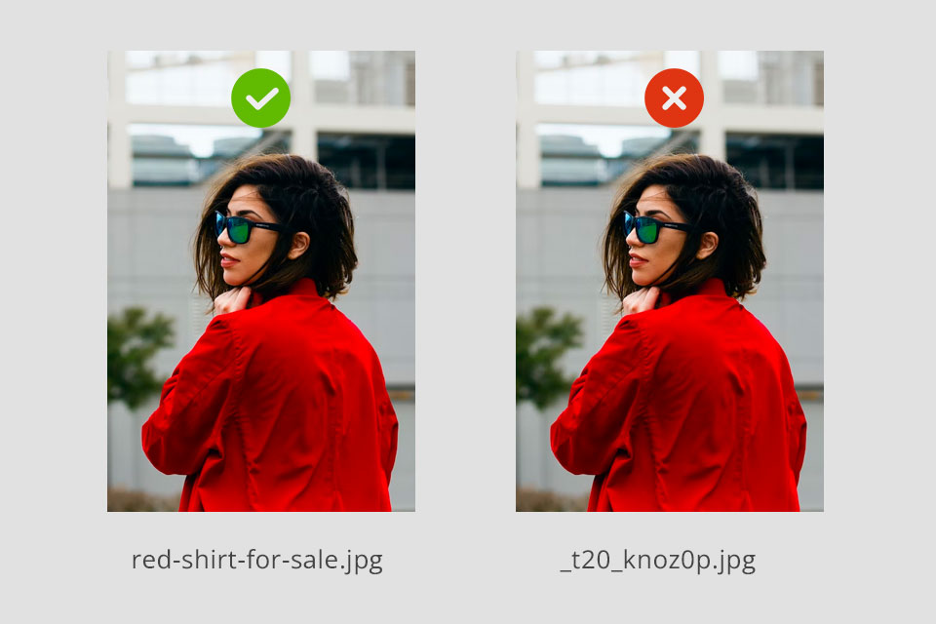
II. Choose Descriptive and Understandable Names

It is advisable to favor descriptive names so that Google can “grasp” what is depicted and interpret it correctly. In addition to crawling text on a site, search engines also analyze the names of pictures.
You need to envisage the search queries of your customers and come up with keywords that meet them. These can be both single words and phrases. It is also useful to examine site analytics with the help of purpose-made traffic checkers to figure out whether chosen keywords yield the desired results.
One of the most efficient SEO instruments is Ahrefs. It can quickly locate frequently used naming patterns your customers stick to and you can use them for file names. Remember to include just one variation of a keyword.
It is also important to choose a name that is brief and readable. To separate words and make them understandable to search engines, you should use hyphens.
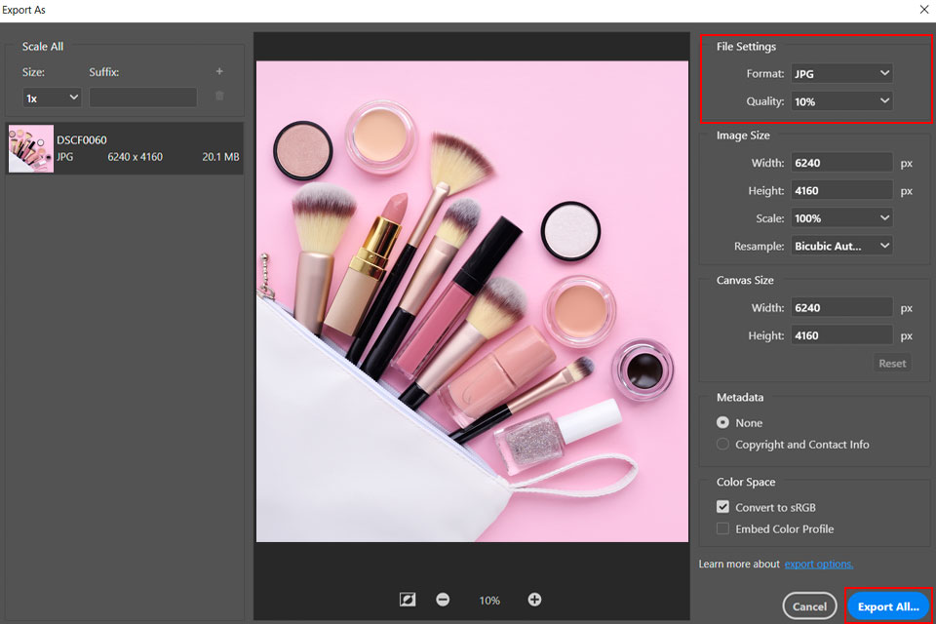
III. Compress an Image to the Proper Extend
Performing such adjustments, you should consider the quality of the resulting file first of all. Keep in mind that Google uses page load time as one of its ranking factors.
About 50% of people reported that they are ready to wait for a page to load just for 2 seconds or even less. So, you need to focus on this time and steer clear of bulky pictures. According to the data collected by Amazon, your annual income may drop by approximately $1.6 billion if you neglect this recommendation and your website will load for 3+ seconds.
What is the best size for eCommerce product images? For a webstore where every page contains dozens or even hundreds of photos, it is recommended to use pictures of less than 70 KB. If you want to add images to articles and blog posts, you can exceed this threshold a bit but don’t use large pictures.

High-profile photo editing and optimization services like FixThePhoto, use these adjustments on a daily basis and they never seize a chance to satisfy their clients when it comes to conversion improvement, securing customer retention, increasing SEO ranking, and the like.
Fortunately, resizing files is a breeze. You can do that during export in Photoshop by reducing the quality. Click File > Export > Save for Web.
Pro Tip: If you don’t use Photoshop on a regular basis, it seems unreasonable to purchase the subscription. Besides, Photoshop can often throw off an odd error message like “clear scratch disk”, which requires troubleshooting if the issue persists and is unnecessary given the other online options available for image optimization. Currently, you can take advantage of online photo compressions services. For instance, you can try JpegMini to compress a picture by up to 80%, ImageOptim to optimize images without sacrificing their quality, and Compressor to reduce the size of pictures by up to 90% without paying a cent.
IV. Upload Images of the Proper Size to a Website
For example, you uploaded an image of 2500×1500 pixels but it should be displayed as a 250x150px photo on a site. Even though the image is actually shown in a smaller size, it will appear only after the entire large photo is uploaded. If your page contains several such images, the load speed will drop significantly.
What is the way out? Choose a photo site that completely coincides with the one needed for a site. You can customize this parameter in Photoshop by selecting Image > Image Size. Next, indicate the desired pixel value. Change only one value, e.g., width. The height value will be automatically adjusted, with the proportions preserved.

Pro Tip: To discern how images for eCommerce should look, we highly recommend you check out such platforms as Etsy, Craigslist, and Macy’s. Every month, over 200mln people visit these websites and one reason for their success is top-quality visuals.
V. Add Text to Product Photos
In general, it isn’t recommended to use pictures to represent text when it comes to eCommerce content optimization. The thing is that Google excels at reading text and it takes more resources to do the same with images. Moreover, the search engine may fail to interpret the text in photos properly even despite cutting-edge technologies and innovations.
However, there are exceptions to the rule. The most common scenario when you should include text in product photos is to motivate people to head to your site and gradually make a purchase. Sometimes, it is simply impossible to evoke interest and incite people to take further steps with images only.

Consider these samples to understand this tip better:
- You can choose this method for presenting pricing info. Replacing background pictures is a no-brainer task;
- Combine text and photos for advertising some exclusive offers;
- Opt for this variant if you want to promote special deals and offers associated with a product;
- In content pieces, a text is needed to present a product and touch upon its suggested usage;
- Any item that is tricky to understand when not complemented with text.
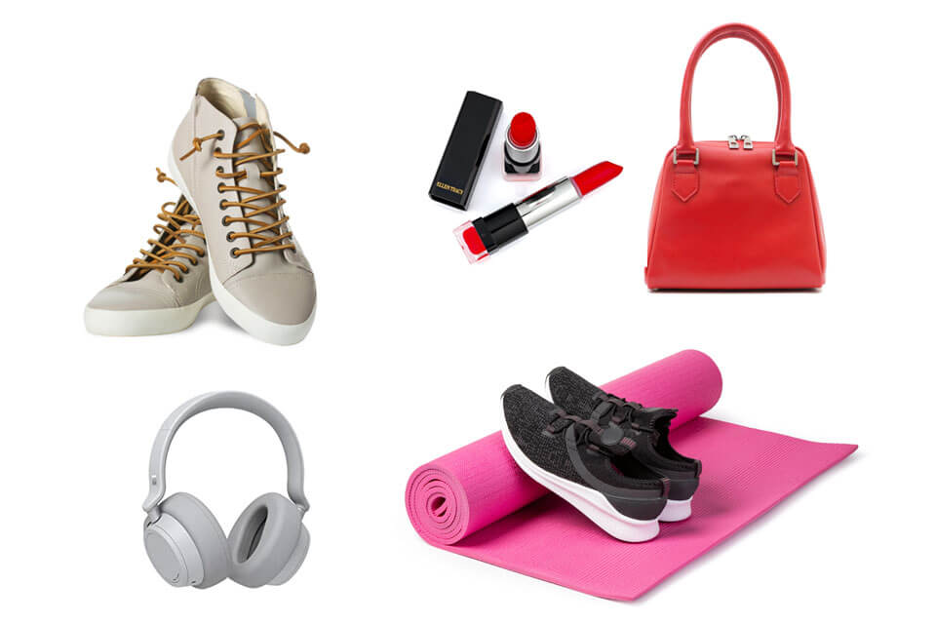
VI. Use a White Background
No less important stage of eCommerce image optimization is the work with the background. For product photos, it is better to stick to standard options such as a plain white background. Sometimes, it is even necessary to ditch the original background if it steals interest from the main piece. You can use tools like Picsart to remove the background of your images in post-production.
Keep in mind that photos on your website should bare coherency and consistency. This refers not only to the color of the background but also to the overall styling. Anyway, a white background always comes out on top if your core task is to direct buyers’ gaze to the product advertised.

Another argument to choose a white background is because it is a widely accepted standard. Thus, you can upload similar pictures to different marketplaces and trading channels without tweaking background colors all the time. Before sharing your product photos on various websites, learn about their requirements. For instance, Google Shopping representatives accept only images with light gray backdrops, while Amazon photos must have a solid white background.
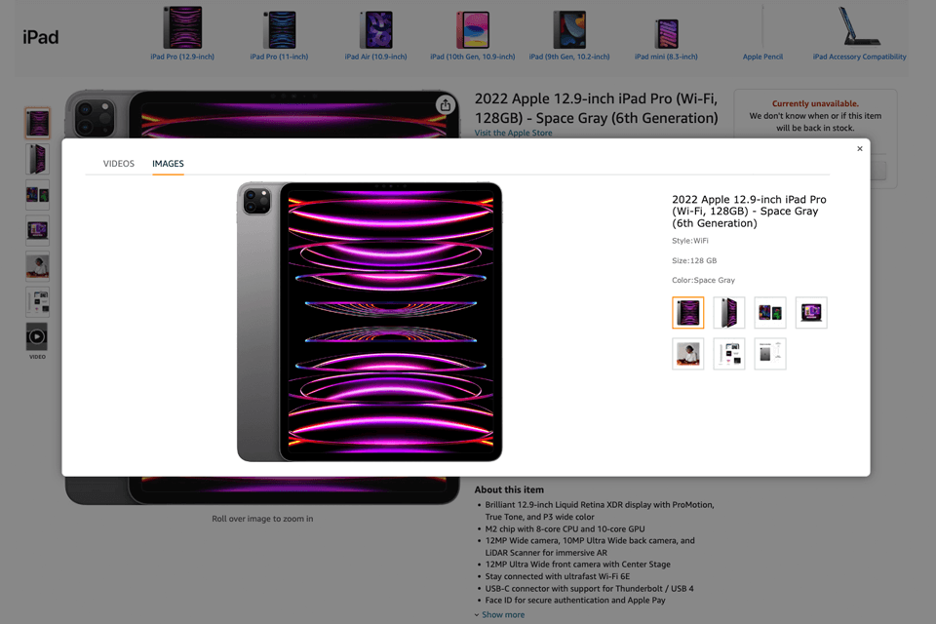
VII. Demonstrate a Product from Different Angles
The biggest problem of online shopping is the impossibility to touch products and scrutinize them. That’s why, buyers prefer those stores where they can study an item in photos from all imaginable angles. Your task is to prepare such images to ensure people receive all the requested info for taking the plunge and making an order.
This recommendation has become a non-spoken rule for the fashion eCommerce industry. People will never buy something from a site that lacks detailed photos of a product. Keep this in mind if you want your business to pan out.
BONUS: Things to Avoid in 2024
In addition to must-do eCommerce tips and tricks, we have also prepared a list of things you should never do.
Upload full–size photos. It looms large, especially for images taken with professional cameras. It is better to reduce the size to 1000 x 1000 pixels in a photo editor and upload a smaller image to a trading platform.
Use too many keywords in ALT tags. Search engines may treat this content like spam and the effect will be far from what you intended.
Add images to a site from other sources without uploading them to your server before that. If a photo web address is changed, it won’t be displayed on your website.














![[SALE OFF] Discount 30% Off All Products On Christmas And New Year 2024 Christmas & New Year 2024 sale off from Landofcoder](https://landofcoder.b-cdn.net/wp-content/uploads/2023/12/xmas-banner-900-x-500-px-3-218x150.png)