
In this post, we will show you how to create magento 2 blocks in 2 ways. The first one is to write code to test out functionality. The second one is to use magento 2 blocks builder. This tool is included in Magento 2 Page Builder extension. Learn more here.
Table of Contents
I. How To Create Magento 2 Blocks by writing code
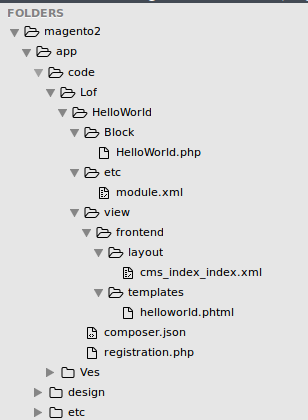
1. Create a module.xml in in app/code/Lof/HelloWorld/etc
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../../../../lib/internal/Magento/Framework/Module/etc/module.xsd"> <module name="Lof_HelloWorld" setup_version="1.0.0"> </module> </config>
2. Create app/code/Lof/HelloWorld/registration.php file
<?php MagentoFrameworkComponentComponentRegistrar::register( MagentoFrameworkComponentComponentRegistrar::MODULE, 'Lof_HelloWorld', __DIR__ );
3. Create a layout file in the following directory appcodeLofHelloWorldViewfrontendlayoutcms_index_index.xml
The cms_index_index.xml name will make our block only appear on the home page (module_controller_action.xml).
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../../../../../../lib/internal/Magento/Framework/View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="content">
<block class="LofHelloWorldBlockHelloWorld" before='-' template="helloworld.phtml"/>
</referenceContainer>
</body>
</page>4. Lets create a block for our module. Create block file app/code/Lof/HelloWorld/Block/HelloWorld.php
<?php
namespace LofHelloWorldBlock;
/**
* Helloworld Block
*/
class Helloworld extends MagentoFrameworkViewElementTemplate
{
public function getTitle()
{
return __("LOF Hello World");
}
}
5. Create a template file app/code/Lof/HelloWorld/View/frontend/templates/helloworld.phtml
6. Active Lof_HelloWorld extension
We have two ways to active Lof_Helloworld extension
1) Open Command line in folder root of magento and run commands:
php bin/magento setup:upgrade
2) Directly edit file app/etc/config.xml: In the array module, add the element: ‘Lof_Helloworld’ => 1
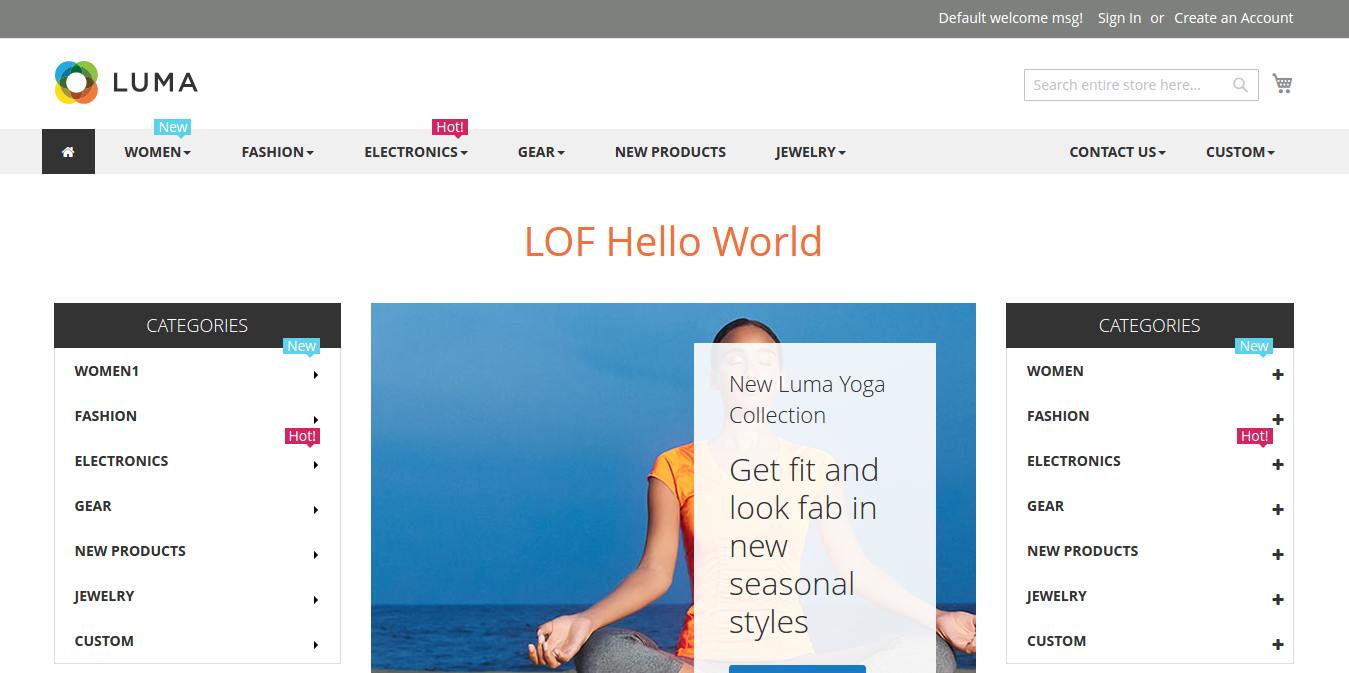
7. Run the command line refresh cache and check home page
php bin/magento cache:flush
II. How to create block with block builder.
Ves Block Builder is  one of amazing tool that let you to build any type of blocks with ease. This tool included in Magento 2 Page Builder extension. Learn more here:
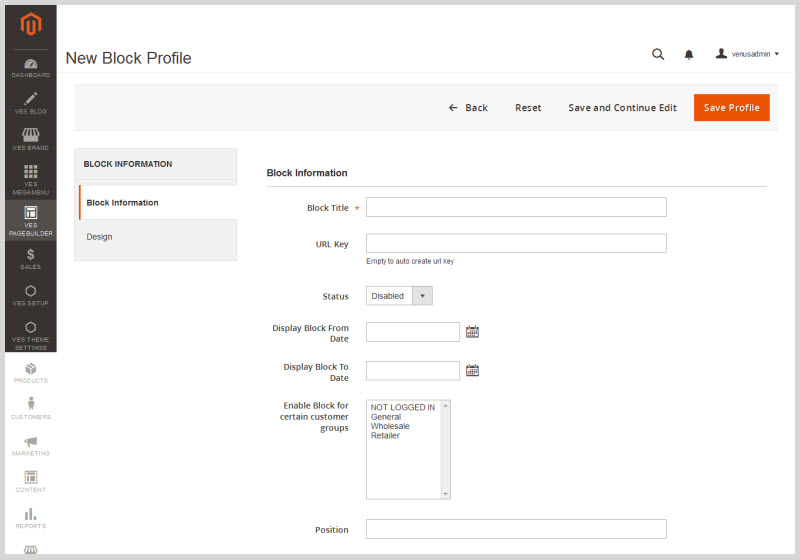
1. Add block profile
Please go to Admin panel >> Ves page builder >> Add new block profile
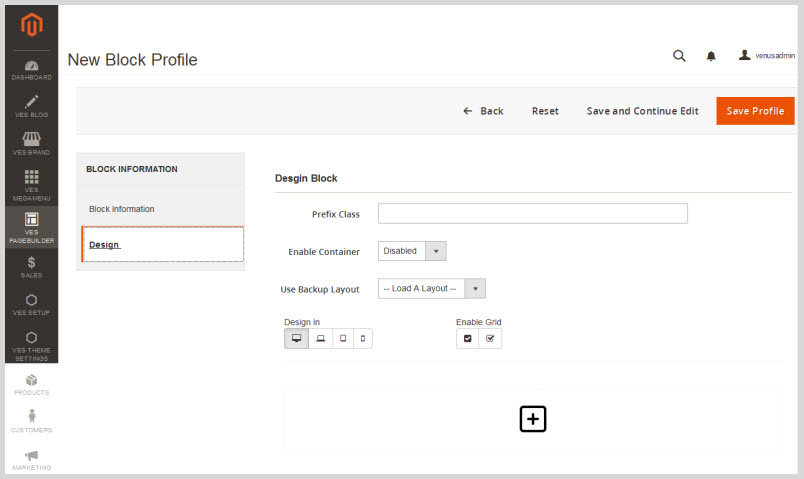
2. Design your block
Then, you need to open “design” tab to start designing your own block
– Prefix class: This class is to custom
– Enable container: If you want to enable container, you can select yes and vice versa
– Use backup layout: You can take use of backup layout from select box
– Design in: This funtions lets you create responsive blocks on lagre screen, laptop, tablets, mobile.
– Enable Grid: you can enable/disable grid
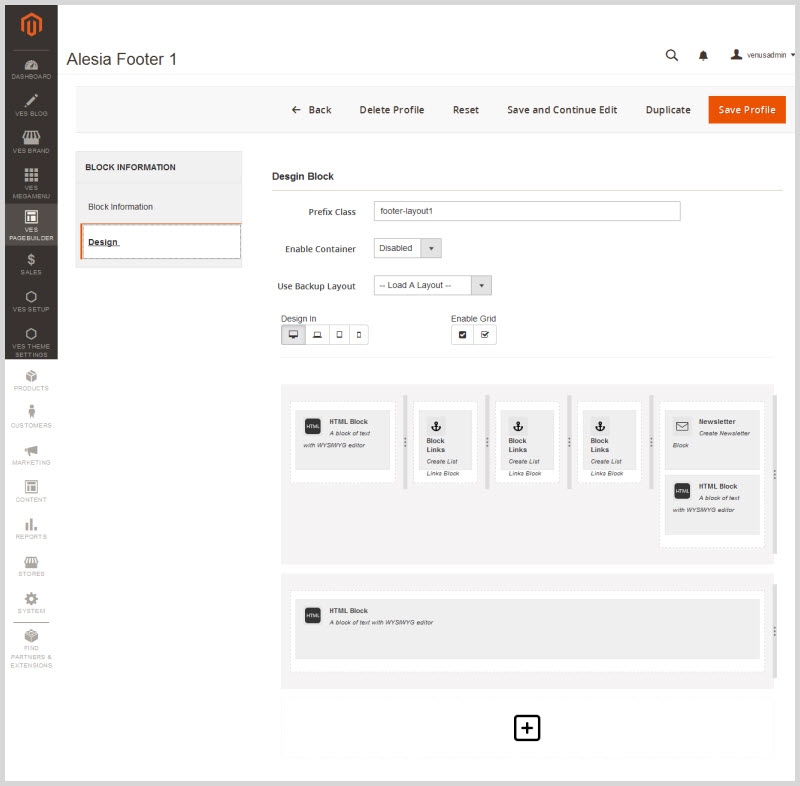
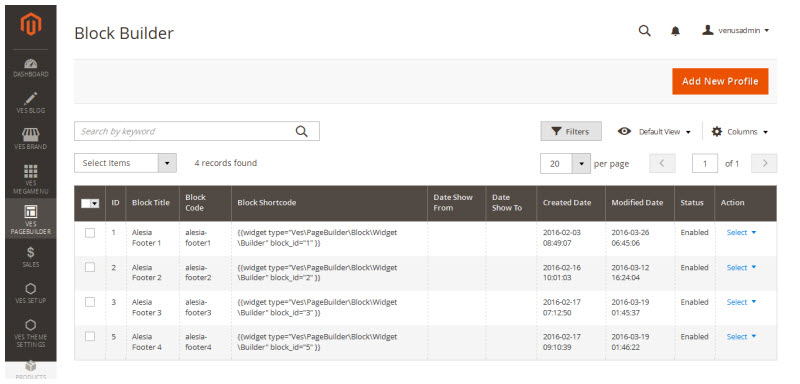
3. Manage blocks











![[SALE OFF] Discount 30% All Premium Extensions On Christmas And New Year 2025 christmas-and-new-year-2025](https://landofcoder.b-cdn.net/wp-content/uploads/2024/12/christmas-and-new-year-2025-1-218x150.png)