
Increasing conversions is essential for the success of your online store in the cutthroat world of e-commerce. This straightforward feature, when properly applied, may greatly improve the user experience on your website, increasing engagement and eventually driving up sales.
But what precise effect does a PrestaShop product slider have on conversions? We’ll examine the cause-and-effect link between increasing conversion rates on your e-commerce store and utilizing product sliders in this post. We’ll also go over how to maximize their performance, when to utilize them, and typical dangers to steer clear of.
Table of Contents
I. What is a Product Slider?
Let’s first clarify what a product slider is before getting into the specifics.
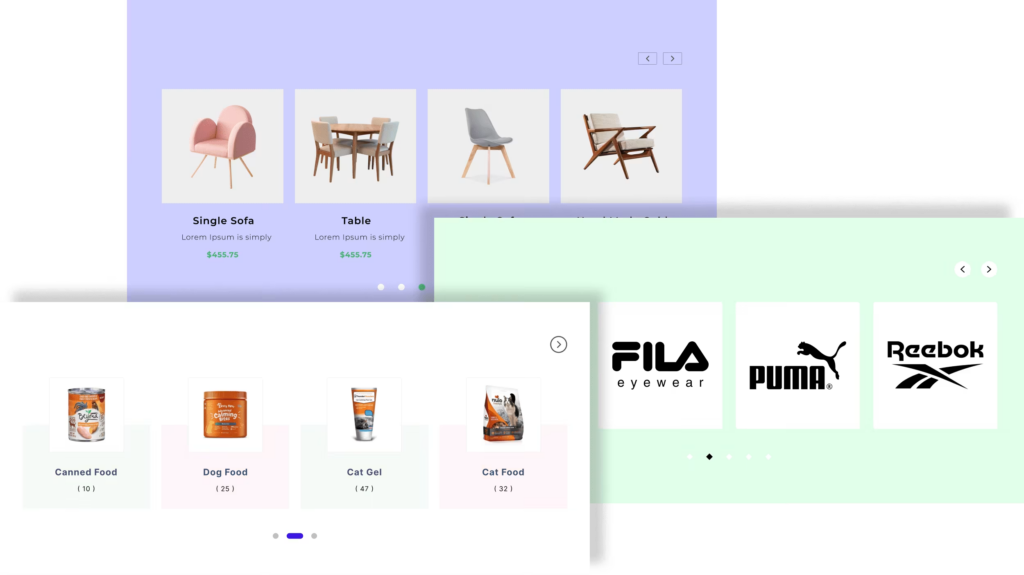
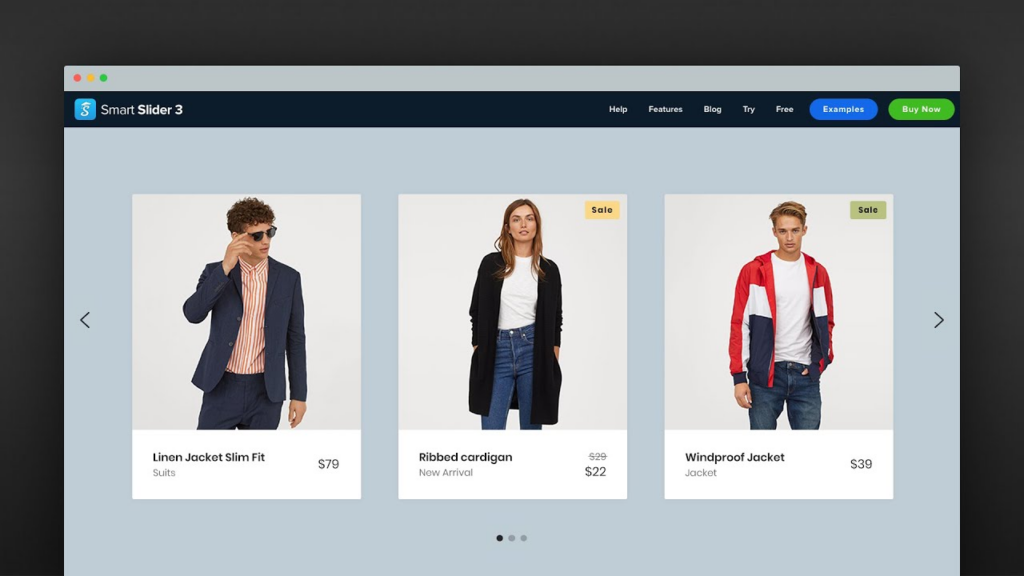
A product slider is an interactive feature commonly used in e-commerce websites to display multiple products in a rotating carousel format. These sliders enable merchants to showcase a range of items without taking up excessive space on the webpage, making them ideal for visually appealing and efficient product displays.

At its core, a product slider dynamically cycles through product images or descriptions, offering visitors a seamless browsing experience. This feature is particularly useful for online stores using platforms like PrestaShop, where advanced product sliders can be easily integrated to enhance both functionality and aesthetics.
Here’s a closer look at its components and benefits:
- Dynamic Presentation: Product sliders use motion to draw the attention of visitors. By presenting products one at a time or in batches, they maintain user engagement while reducing the visual clutter often associated with static grids or lists.
- Customizable Design: Sliders can be tailored to fit the theme and branding of your website. They support various layouts, animations, and styles, allowing store owners to highlight products in a way that aligns with their business goals.
- Content-Rich Displays: Advanced sliders can display more than just images; they often include product names, prices, promotional tags, and even star ratings. These details help customers make quicker and more informed purchasing decisions.
- Mobile Optimization: With the growing prevalence of mobile commerce, modern sliders are designed to be responsive, ensuring that they perform well across devices of all sizes. This enhances the user experience for mobile shoppers and reduces friction during navigation.
- Efficient Space Usage: A product slider is an excellent way to highlight numerous products without overwhelming the page. Whether you’re showcasing trending items, seasonal deals, or related products, sliders provide a clean and organized way to do so.
Examples of effective Product Slider use:
- Homepage Highlights: Showcase top-selling or featured products to grab the attention of first-time visitors.
- Category Pages: Allow customers to explore subcategories or popular items within a specific product group.
- Product Pages: Display related or complementary products, encouraging upselling and cross-selling opportunities.
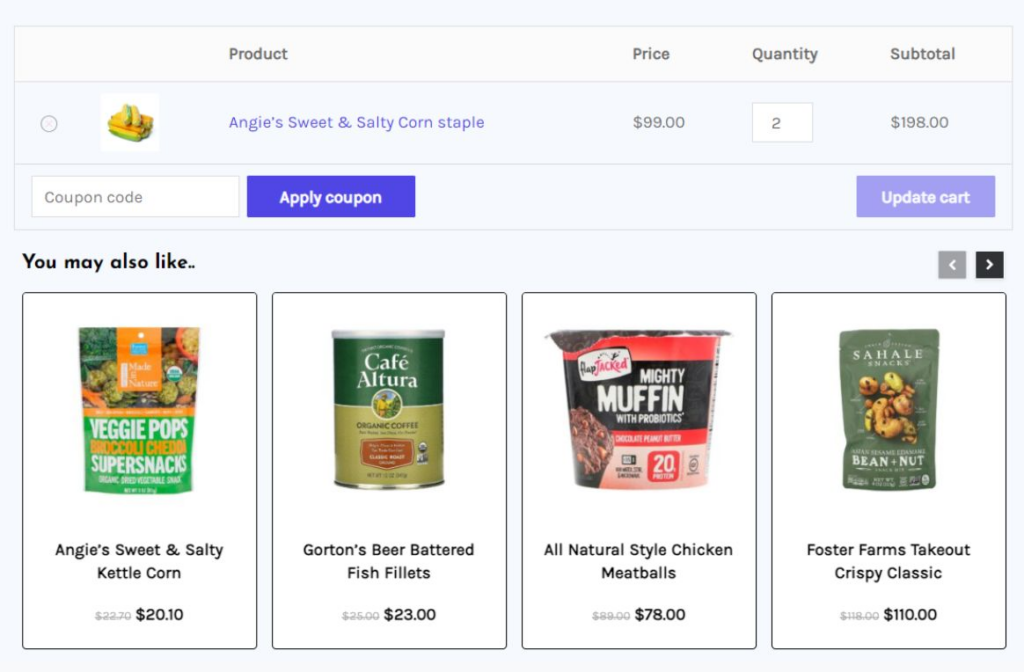
- Cart Pages: Suggest additional items at checkout, helping to increase the average order value.
When implemented strategically, product sliders can act as a powerful tool to guide customer behavior, increase browsing time, and ultimately improve conversion rates. They blend aesthetics with functionality, creating an immersive shopping experience that keeps users engaged and drives sales.
II. Why you need a Product Slider?
- Enhanced UX (User Experience)
A product slider provides a simple and eye-catching method of product display. Customers can find things that suit their needs more easily if you put comparable items together or highlight bestsellers.
There is a greater chance that visitors will remain on your website longer, look at more items, and become paying customers.
- Showcase bestsellers and promotions
Using a sophisticated product slider, you can highlight your best-selling items, special deals, and temporary promotions. Simple changes like choosing a particular category or emphasizing discounts using tags can do this.

You generate a sense of urgency by highlighting these in-demand or time-sensitive products. Decisions are frequently made more quickly as a result of this urgency, which raises conversion rates.
- Boost mobile responsiveness
Your website must be optimized for smaller displays because more and more people are making purchases from mobile devices. Your product displays will look fantastic and work flawlessly on smartphones and tablets thanks to Product Sliders’ mobile responsive design.
By improving the mobile user experience, you can increase mobile conversions by preventing potential customers from giving up on their purchases because of subpar site functioning.
III. When to use advanced Product Sliders?
Product sliders are flexible, but to get the most out of them, you must know when and where to utilize them on your website. A PrestaShop Product Slider can significantly increase conversions in the following ideal scenarios:
3.1. Highlighting best-selling and trending products
Visitors are certain to see what’s popular when top-selling or trending products are displayed in a PrestaShop Product Slider, which may entice them to investigate more. Seeing “best sellers” or “most popular” products might pique visitors’ interest and encourage them to proceed down the buying funnel.
Customers are more likely to trust your website and buy from you if they notice that other people have already purchased those items.
3.2. Promoting limited-time offers or seasonal products
Displaying seasonal products, promotions, or limited-time specials is one of the best uses for a product slider. You may build urgency by emphasizing these time-sensitive deals with a PrestaShop Product Slider. Customers are encouraged to act quickly before the offer ends when they notice countdowns or highlighted reductions.
An effective conversion driver is urgency. Conversion rates rise when exclusive deals are displayed in a revolving, visible slider, encouraging quick purchases.
3.3. Cross-selling and upselling

One efficient technique to promote cross-selling or upselling is to use product sliders to show related or complimentary items. The product slider, for example, can show related items like socks, shoe polish, or matching clothing when a user is looking at a pair of shoes.
Even if the individual conversion rate is constant, this technique directly raises overall sales by raising the average order value (AOV).
IV. Assessing your advanced product sliders performance
Implementing a product slider is only the first step; ensuring it effectively boosts conversions requires ongoing performance assessment. Tracking and analyzing its impact helps you understand how it influences user behavior and provides insights for continuous optimization. Here’s a step-by-step guide to evaluating the performance of your product slider:
4.1. Key metrics to monitor
- Click-Through Rate (CTR):
The CTR reveals how often users interact with your slider. A high CTR indicates that your slider content—such as product selection, visuals, and calls-to-action (CTAs)—is engaging and relevant to your audience. - Conversion Rate:
Track the percentage of users who complete a purchase after interacting with the slider. This is a critical indicator of whether the slider effectively drives sales. - Engagement Time:
Measure how long users stay on your site after engaging with the slider. Increased session durations may suggest that the slider successfully encourages visitors to explore more products. - Bounce Rate:
A low bounce rate from pages featuring sliders can indicate that the feature is holding users’ attention and prompting them to continue browsing. - Slider Interaction Heatmaps:
Use tools like Hotjar or Crazy Egg to generate heatmaps and understand which areas of your slider users interact with most. This insight helps refine the layout and placement of key elements like CTAs.
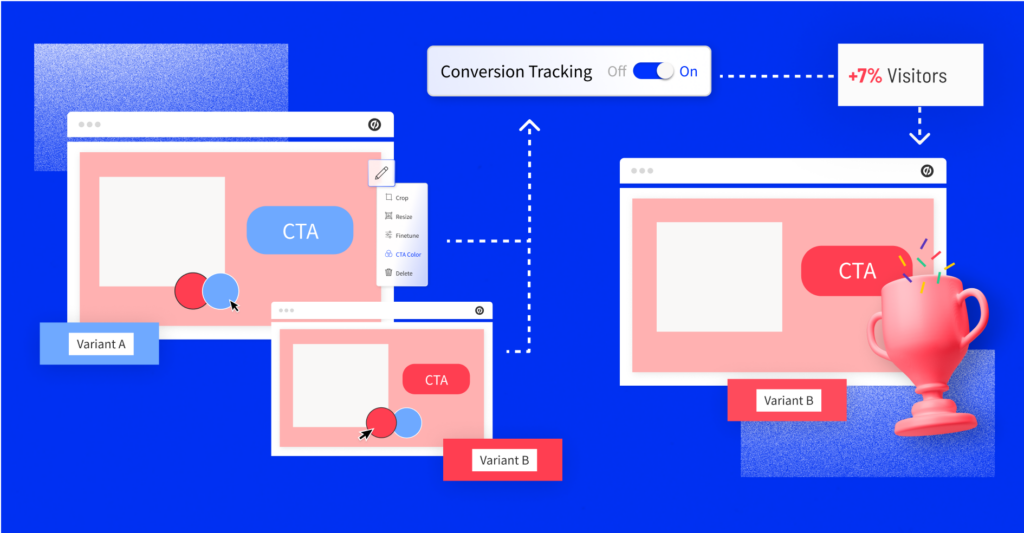
4.2. A/B Testing for optimization

Conduct A/B tests to determine which variations of your product slider yield the best results. Experiment with:
- Design: Test different styles, animations, and transitions to see which captivates users the most.
- Product Selection: Rotate between bestsellers, new arrivals, or promotional items to identify the most engaging content.
- CTA Placement and Wording: Try variations in the wording and position of CTAs like “Shop Now” or “Add to Cart” to maximize conversions.
- Timing and Speed: Experiment with how long each slide stays visible and the overall slider speed to find a balance that retains user interest without frustrating them.
4.3. Segmentation analysis
Not all customer segments respond to sliders in the same way. Break down performance metrics by:
- Device Type: Assess how sliders perform on desktops versus mobile devices. If engagement is lower on mobile, consider optimizing for faster loading times and touch-friendly navigation.
- Geographic Location: Analyze whether sliders perform better in specific regions and tailor the content to suit local preferences.
- Customer Behavior: Study how first-time visitors, repeat customers, and cart abandoners interact with sliders to tailor your strategy.
4.4. Advanced insights through analytics tools
Use e-commerce analytics platforms such as Google Analytics, Mixpanel, or Shopify Analytics to gain deeper insights into your slider’s performance. Look for trends over time and determine the following:
- Which pages benefit the most from sliders?
- Are customers clicking on specific types of products more often?
- What percentage of slider interactions lead to direct purchases?
Additionally, consider using UTM parameters in your slider links to track their performance across campaigns.
4.5. Common issues to address

If performance metrics aren’t meeting expectations, investigate potential problems such as:
- Overloading Users: Too many slides or overly complex content can overwhelm visitors, leading to lower engagement.
- Lack of Relevance: Ensure that the slider features products or offers that resonate with your target audience.
- Slow Loading Times: Optimize slider images and scripts to avoid delays, particularly on mobile devices.
- Poor Visibility: Place sliders in prominent areas like above the fold, ensuring they’re easily noticed without excessive scrolling.
4.6. Feedback collection
Direct user feedback can provide valuable insights into how effective your sliders are. Use surveys or polls to ask customers questions like:
- “Did you find the product suggestions in the slider helpful?”
- “Was the slider easy to navigate?”
- “What type of products would you like to see highlighted in the slider?”
4.7. Regular updates and iteration
Customer preferences and market trends change frequently. Regularly update the content and design of your product sliders to keep them fresh and relevant. Schedule periodic reviews to ensure they continue to align with your store’s goals and audience expectations.
By carefully monitoring these metrics and continuously refining your approach, you can maximize the effectiveness of your product sliders. Remember, the ultimate goal is not just to create visually appealing elements but to use them as a strategic tool to improve conversions and enhance the overall shopping experience.
V. Why the PrestaShop Product Slider module is a game-changer for your e-commerce store?
In the fast-paced world of e-commerce, store owners need tools that not only enhance the customer experience but also drive conversions. One such essential tool is the PrestaShop Product Slider Module. This powerful feature helps merchants showcase products in an engaging and visually appealing way, boosting user interaction and sales. Here’s why you should consider using it for your online store.
5.1. Promotional block with multiple products on the homepage
A standout feature of the PrestaShop Product Slider is the ability to create a promotional block featuring multiple products directly on your homepage. By showcasing key products, offers, or bestsellers as soon as visitors land on your site, you capture their attention instantly. The interactive image slider engages users, encouraging them to explore more of your store and increasing the likelihood of a purchase.
5.2. Promotional block in the left block section
The PrestaShop slider also allows you to add a promotional block in the left block section of your site. This gives you the flexibility to display special offers, advertisements, or featured products without disrupting the browsing experience. Whether you’re showcasing discounted items, new arrivals, or trending brands, this feature ensures your promotions get the visibility they deserve across various pages of your website.
5.3. Promotional block on the cart page
The PrestaShop Product Slider extends its functionality to the cart page, where it can display related or upsell products as customers are about to check out. By strategically promoting complementary items or upgrades during this critical stage, you increase the average order value. This simple yet effective use of the product carousel helps drive additional revenue without being intrusive.
5.4. Creative slider offers on specific pages
The ability to target promotions on specific pages is another key advantage of the PrestaShop Product Slider. Whether it’s a category page or a dedicated landing page for a special campaign, you can configure the slider to display custom offers tailored to visitors’ intent. This level of customization allows you to cater to specific customer segments, making the shopping experience more relevant and personalized.
5.5. Integrating sliders on product pages

Another significant benefit of the PrestaShop Product Slider Module is its ability to integrate directly into product pages. You can showcase related products, similar items, or bestsellers alongside the product a customer is currently viewing. This enhances the shopping experience by offering additional options without requiring customers to navigate away from the page they are on, leading to higher chances of cross-selling and upselling.
5.6. Responsive and mobile-friendly design
With an increasing number of customers shopping on mobile devices, having a mobile-friendly design is essential. The PrestaShop Product Slider Module ensures that your sliders are fully responsive, adapting seamlessly to any screen size. Whether your customers are shopping on desktops, tablets, or smartphones, the slider provides a smooth browsing experience, ensuring higher engagement and improved conversion rates.
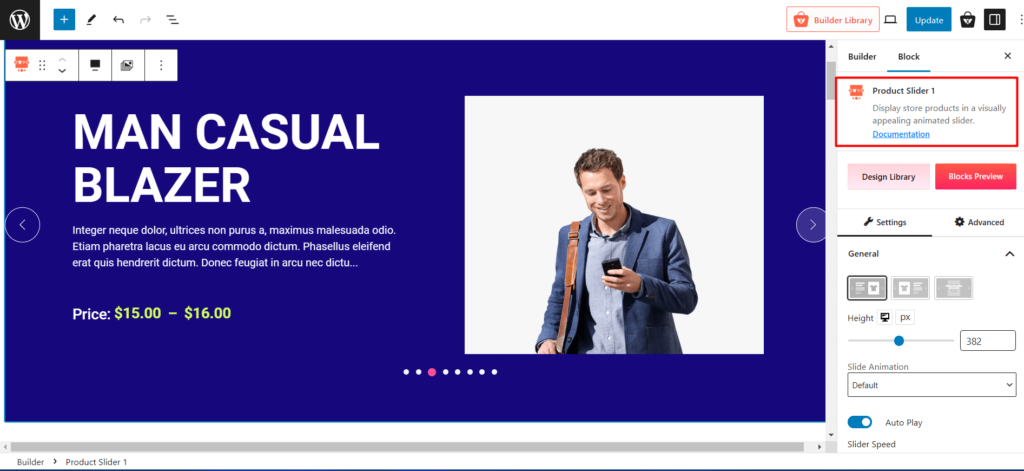
5.7. Customizable slider settings
Flexibility is key when it comes to the PrestaShop Product Slider Module. Admins have the option to customize the number of products displayed in each slider, allowing for better control over how products are presented. You can also add promotional prices, ensuring special offers stand out. This customization helps tailor your marketing efforts, making it easier to highlight specific products and promotions.
5.8. Advanced promo pricing and scheduling options

The PrestaShop Product Slider module comes with advanced promo pricing and scheduling capabilities. Store owners can set specific time frames for promotional prices, target certain customer groups, or apply different pricing for various currencies and countries. This feature ensures that your discounts and offers are activated at the right time, maximizing their impact and increasing sales.
5.9. Rule-based display of product sliders
Finally, the PrestaShop Product Slider Module offers rule-based display options, giving store owners full control over which products are shown and when. You can set rules to display best-selling items, discounted products, or new arrivals based on specific criteria. Additionally, you can schedule sliders to show different products during certain time frames or in response to customer behavior, making your promotions more targeted and effective.
Conclusion
A well-implemented Product Slider can significantly boost your e-commerce site’s conversions by improving user experience, showcasing important products, and driving urgency. By following best practices for slider optimization, tracking performance, and avoiding common mistakes, you can harness the full potential of this tool to increase sales and improve customer engagement.
Remember, a PrestaShop Product Slider is not just about aesthetics; it’s about strategically driving conversions by enhancing the shopping experience. With the right setup and ongoing optimization, you’ll see the positive effects in your conversion rates sooner rather than later.
Author bio
Joseph Chain is a Professional Digital Marketer having experience of more than 5 years in the field. Currently working in a PrestaShop development company, FME Modules and striving to deliver engaging content across diverse industries.












![[SALE OFF] Discount 30% All Premium Extensions On Christmas And New Year 2025 christmas-and-new-year-2025](https://landofcoder.b-cdn.net/wp-content/uploads/2024/12/christmas-and-new-year-2025-1-218x150.png)






