As you know, CMS Block and Widget pages are very important for each page. You can easily control your pages and build content. Thanks to this, you can avoid buggers in Magento’s admin. The administrators can manage the website through adding and controlling a series of display images and construction on the site. Customers can enjoyably look at all promotion banners, Sale blocks, Refund policies, size charts.
In this tutorial, I will show you “How to add CMS Block and Widget to the page” in the user-friendliest way? Take it easy and Let’s get started!
Table of Contents
I. Add CMS Block Magento 2
Adding a static block to a page theme is a smart way to control global elements of your site such as footer links, custom callouts in the sidebar.
To add CMS Block Magento 2, you need:
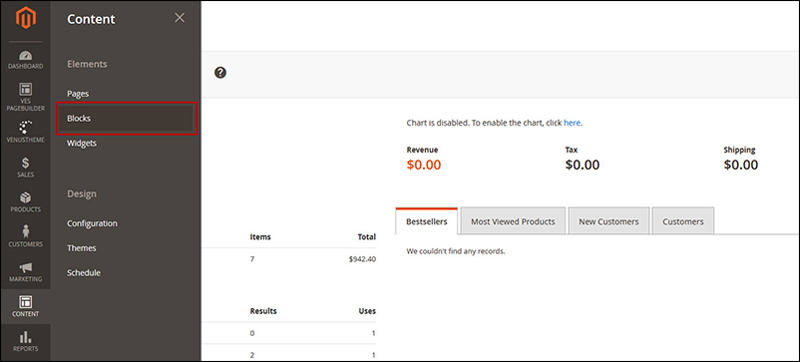
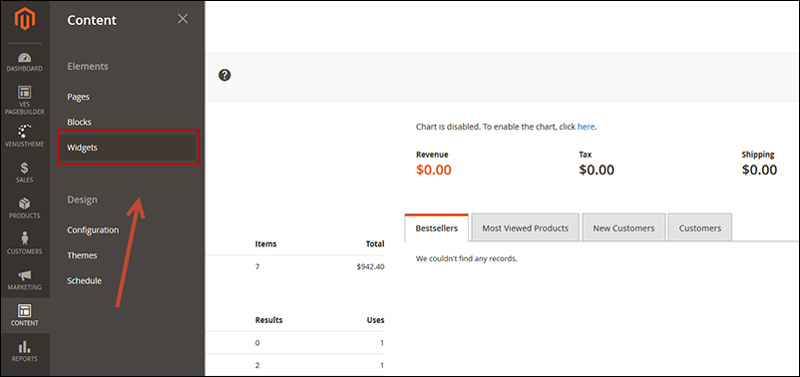
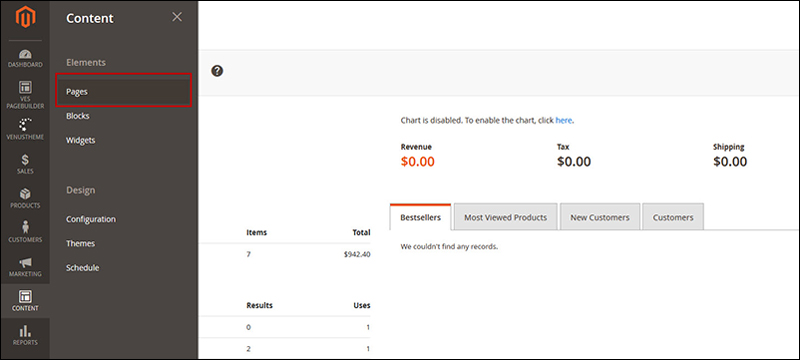
Step 1: In the Admin Panel >>> please go to the Content Tab

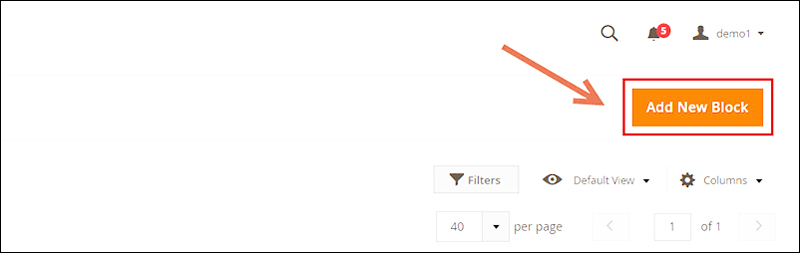
Step 2: Next, select Blocks >>> click on Add New Block

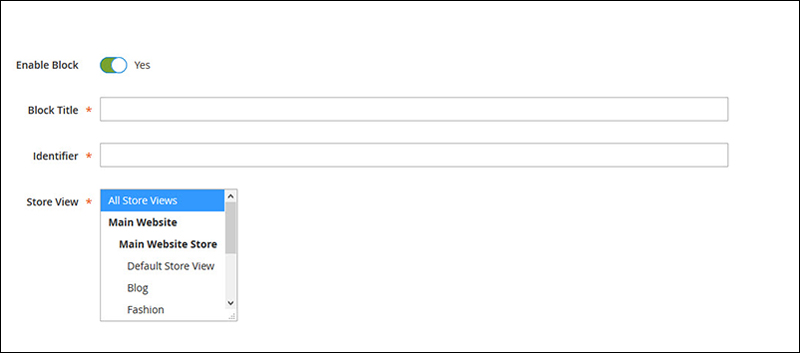
Step 3: There will be a form >>> Fill in the Block Title, Identifier, Needed Storeview >>> Save Block

II. Add Widget Magento 2
Adding Widget Magento 2 equips your pages with sets of predefined configuration options. Administrators can decorate for the stores with front-end blocks functionality. They can control everything with flexibility and create informational and marketing content through the Magento 2 Admin panel.
So, how to add Widget Magento 2?
Step 1: Go to the Admin Panel >>>Â look for Content Tab

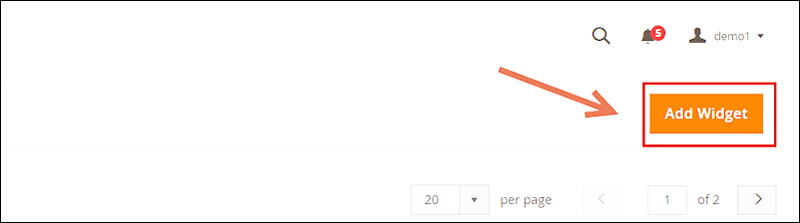
Step 2: Select Widget >>>Â Click Add widget 
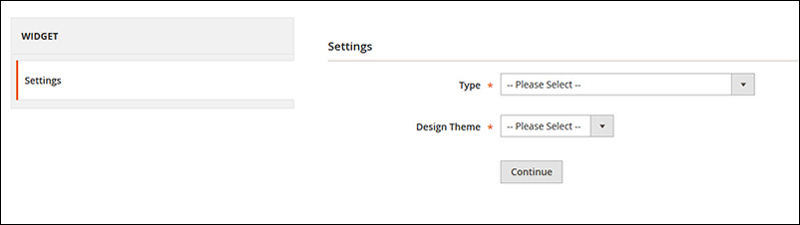
Step 3: Setting up for Widget: Enter types and design theme >>>Â Then choose “Continue” button.

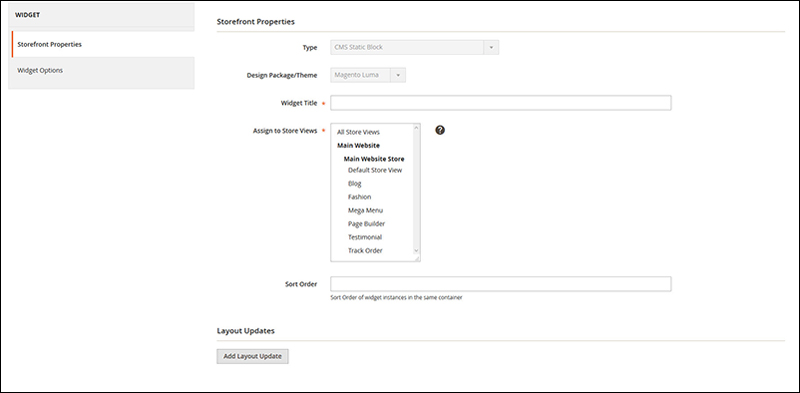
Step 4: In the Storefront Properties: Add title and store view for the widget >>>
Select the layout for Widget as shown as a storefront and click Save button.

III. Add Content Page Magento 2
Step 1: Find Content Tab >>> select Pages: There you can open any of the already existing pages or create a new one. In this tutorial, you can create a new page.

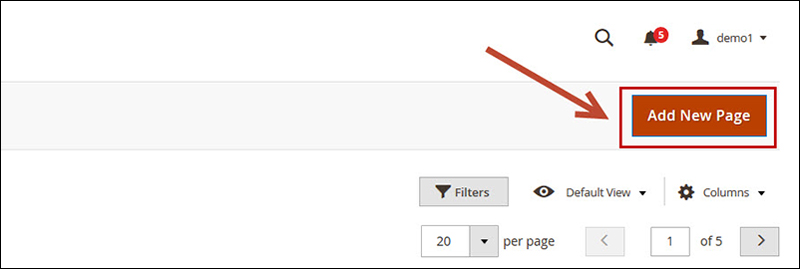
Step 2: Create New Page: Click Add New Page

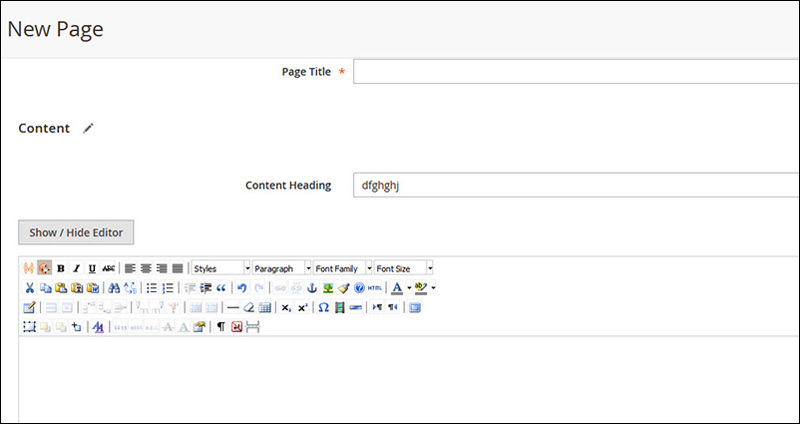
Step 3: You can fill all Page Title, Content Heading:

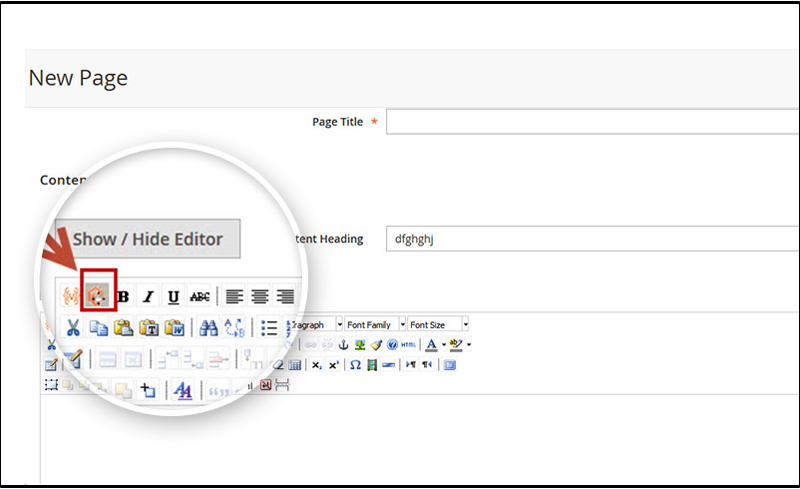
Step 4: At the box Show/ Hide Editor: Choose the symbol for Insert Widget like this:
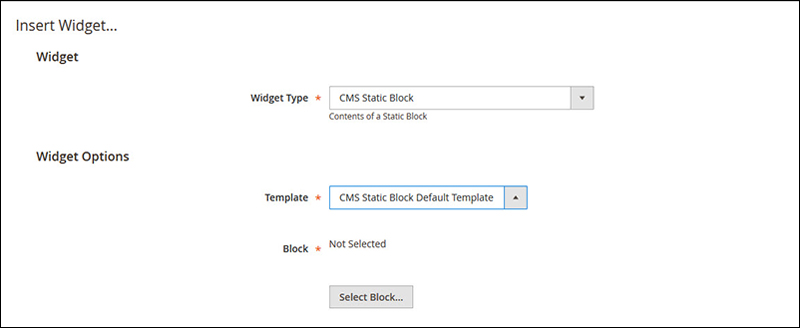
 Step 5: Then at the part of Insert Widget: You need to choose Widget Type and Template:
Step 5: Then at the part of Insert Widget: You need to choose Widget Type and Template:

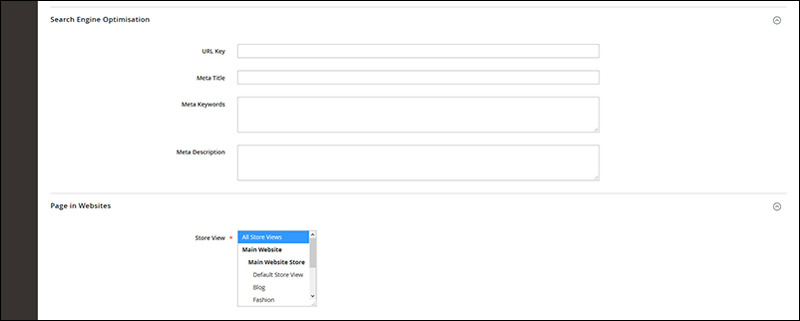
Step 6: At the Search Engine Optimization, Page in Website and Design, choose Store View you want to display:

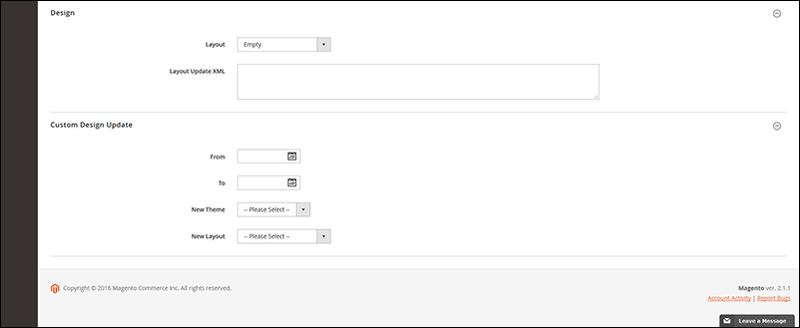
And design:

We will add a Widget with the Static block type. There we can see the block that we created previously.
Click Insert widget and do not forget to save the page and clear cache if needed.
Congratulations! Now you know “How to Add CMS block Magento 2 and Widget to the page” in your Magento 2x Store. In case, you have some request, please feel free to leave the comment here and get support as soon as possible.
Magento 2 Extensions You Need to View:











![[SALE OFF] Discount 30% All Premium Extensions On Christmas And New Year 2025 christmas-and-new-year-2025](https://landofcoder.b-cdn.net/wp-content/uploads/2024/12/christmas-and-new-year-2025-1-218x150.png)