
By 2025, the latest mobile app design trends are expected to generate $270 billion from the sale of premium, in-app, and subscription apps, according to Sensor Tower. To stay competitive, innovative mobile app UI/UX trends are crucial for success.
This blog covers mobile app development, design innovations, and best practices for mobile app design to help you build apps that attract diverse users using modern technologies.
Table of Contents
15+ latest mobile app design trends for 2025
Without further ado, let’s go through the trends in mobile app design that can leverage your e-commerce store in the near future.
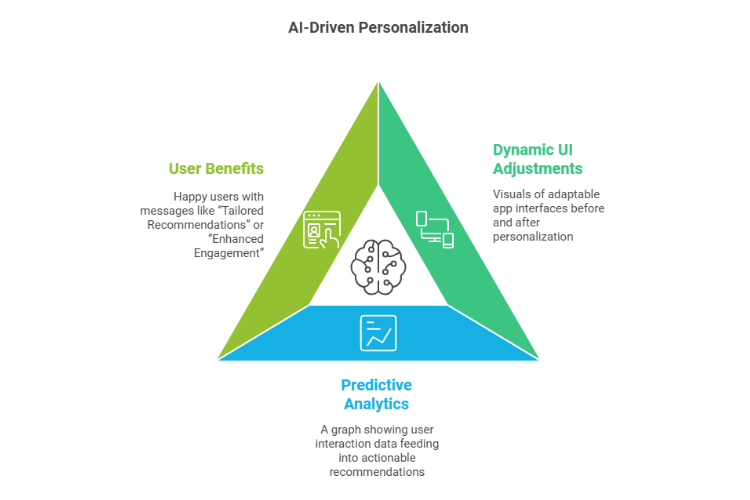
#1. AI-Powered Personalization

With a smarter app, by personalizing content and features that adapt to the behavior of users, AI-driven mobile app design improves the user experience.
Key Features:
- Adaptive UI: Content & Layout will change according to User Behaviour.
- Predictive analytics: Analyzes previous behavior to recommend relevant, actionable, context-based content.
Challenges:
- Personalization vs Privacy: Personalized experience that does not affect user privacy
- Algorithm biases: Provide tailor-made experiences without bias to change the experience journey.
Example: Spotify uses AI to create personalized playlists based on users’ activity.
#2. Voice and Gesture Interactions

Voice search and gesture recognition improves accessibility and interaction in apps, a growing mobile user experience trend.
Key Features:
- Alexa Integration: Attunes perfectly with your voice assistants such as Alexa or Siri.
- Gesture Recognition: Interact by simple gestures that replace clicking.
Challenges:
- Accuracy & Sensitivity: The interface should also be simple and sensitive to a variety of users.
For example, the voice-based direction of Google Maps is the best example of using voice control while on the move.
#3. AR and VR Integration

Cross-platform design trends are integrating AR and VR for more immersive user experiences in e-commerce, gaming, and training.
Key Features:
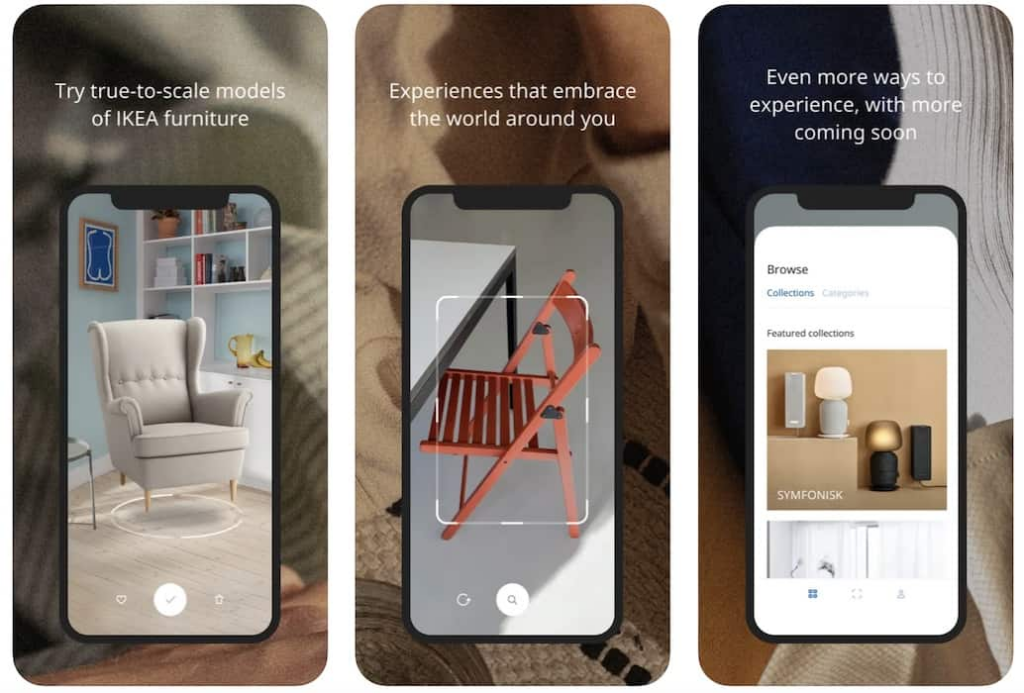
- E-commerce: AR experiences (e.g., Try before you buy, like IKEA Place)
- Virtual Reality Training Applications: Examples include healthcare and aviation.
- Mobile application design best practices: AR VR apps rendering (their latency) may take a lot of time–make it quicker.
For instance, the IKEA Place application aids people in placing furniture in their homes.
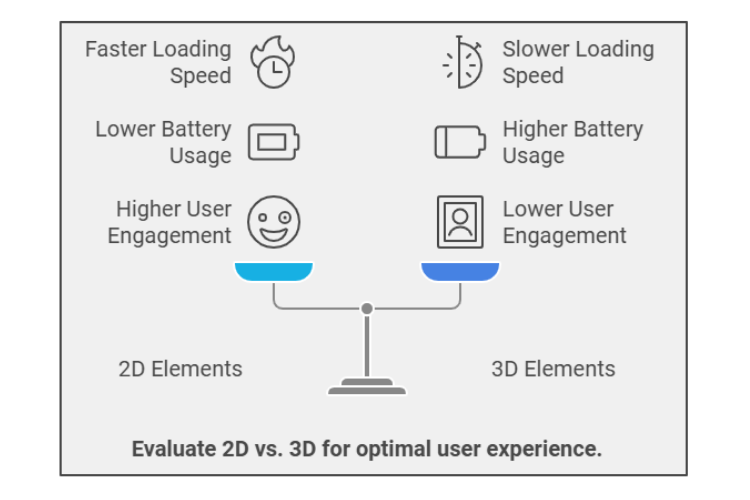
#4. 3D Elements and Immersive Graphics
3d visuals create interactive, immersive experiences in mobile apps. This is part of the mobile app design innovations that bring apps to life.

Key Features:
- Product Visualization: In the case of e-commerce apps, it matters organisationally.
- 3D Animated: It’s an Engaging Experience for Users!!!
Tips and Tricks: Free your app from heavy loads that drain the battery by keeping your 3D slow.
For example, the Nike app has 3D sneaker previews for better browsing.
#5. Vintage and Nostalgic Design

A mobile app development trend is blending retro design with modern features to appeal to nostalgic users.
Key Features:
- Your grandad’s blocky graphics and colors.
- Combining an old-school lifestyle into the functionality of UI.
Example: Recently, Duolingo started experimenting with goods that evoked nostalgia and aimed to attract Millennials and older (Gen X) customers.
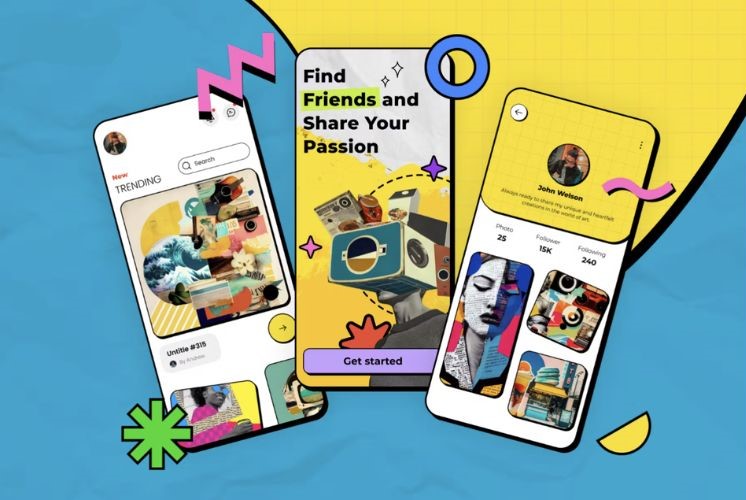
#6. Brutalism in UI

Mobile app design innovations now include brutalism, which challenges traditional design with bold, minimalist aesthetics.
Key Features:
- Contrasting items that draw people in for attention.
- Minimalist layouts with tiny text that address niche audiences
Example: Brutalist UIs are the love of art-focused apps.
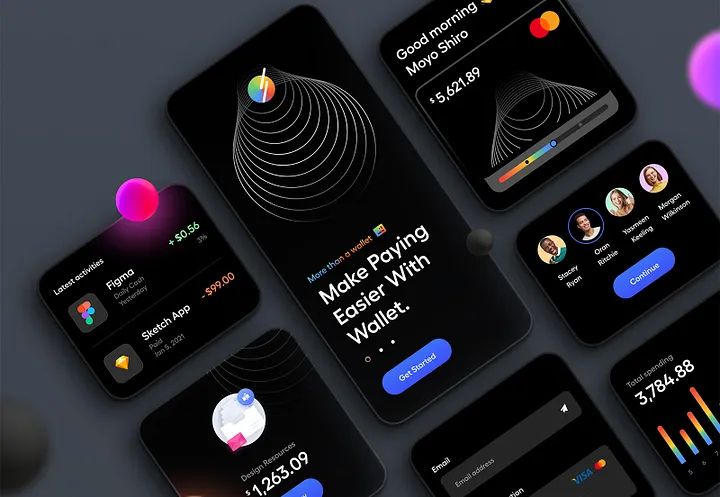
#7. Dark mode and Personalized themes

Dark mode is popular for reducing eye strain and enhancing user comfort, becoming a standard mobile user experience trend.
Key Features:
- Reduces eye strain due to prolonged, nonintermittent use
- Flexible OLED displays can also cause a reduction in battery expenses.
Example: Dark mode feature was loved by Instagram users where appeal and user comfort came as the major highlights.
#8. Motion Design and Micro Interactions

Subtle animations and micro-interactions make apps more engaging and easier to navigate.
Key Features:
- Feedback animations with swipe and tap.
- It is all about motion as a narrative.
Example: Slack-animated emojis make conversation look like either a celebration or a parade.
#9. Minimalist Design

In minimalist design, the emphasis is on simplicity and ease of use, keeping the app clean and functional, a key mobile app development trend.
Key Features:
- Whitespace: It purges the windows and busy interfaces
- Simple features where extras are eliminated as they are not required in our case.
Example: The Calm app has a simple and rather monotonous design based on which the app can be easily associated with calm.
#10. Bold Typography

Bold typography enhances readability and branding, making apps stand out.
Key Features:
- Fonts increased for the convenience of vision impaired and for easy reading.
- Different custom typefaces for different branding concepts.
For instance, Airbnb utilizes loud fonts to solidify the firm’s brand image.
#11. Focus on Accessibility

Ensuring apps are usable by everyone, including those with disabilities, is part of best practices for mobile app design.
Key Features:
- Operating high contrast modes, use of screen reader, and voice navigation.
- Adhering to WCAG standards.
Example: the computer mouse was created and Microsoft put features such as screen readers and voice commands to its GUI.
#12. Interactive Storytelling

Engaging designs that relate to stories increase engagement, users, and fun, which leads to more product use and continued use.
Key Features:
- Examples of customized training and orientation for employees.
- The concept of applying editorial content that is likely to suit people’s behavior.
Example: Nike Training Club has a storyline wrapped into exercise.
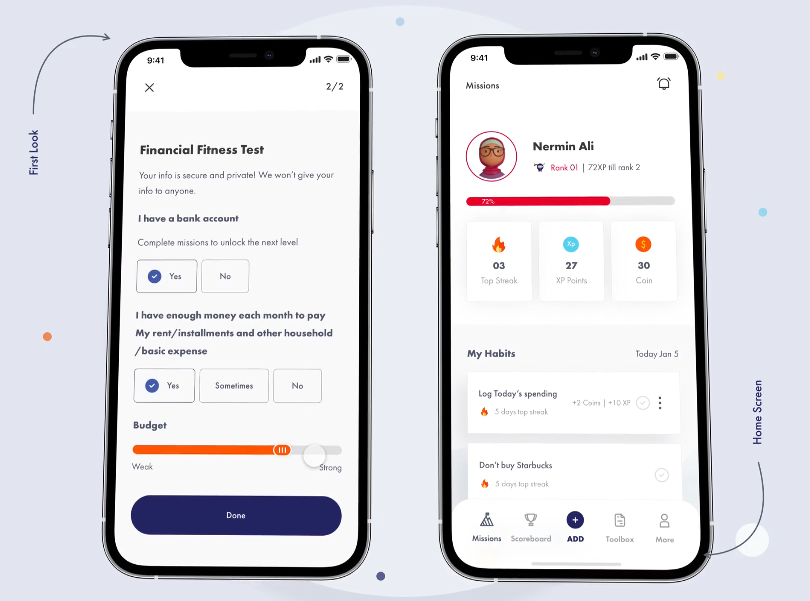
#13. Gamification Elements

People get more interaction with the applications since using them becomes more enjoyable because of gamification.
Key Features:
- Trade by using badges, leaderboards, and rewards so that an individual will use your application.
- Fills every day with joy
Example: It is in this avenue that Duolingo’s core features of Streaks have revolutionized language learning through aspects of games.
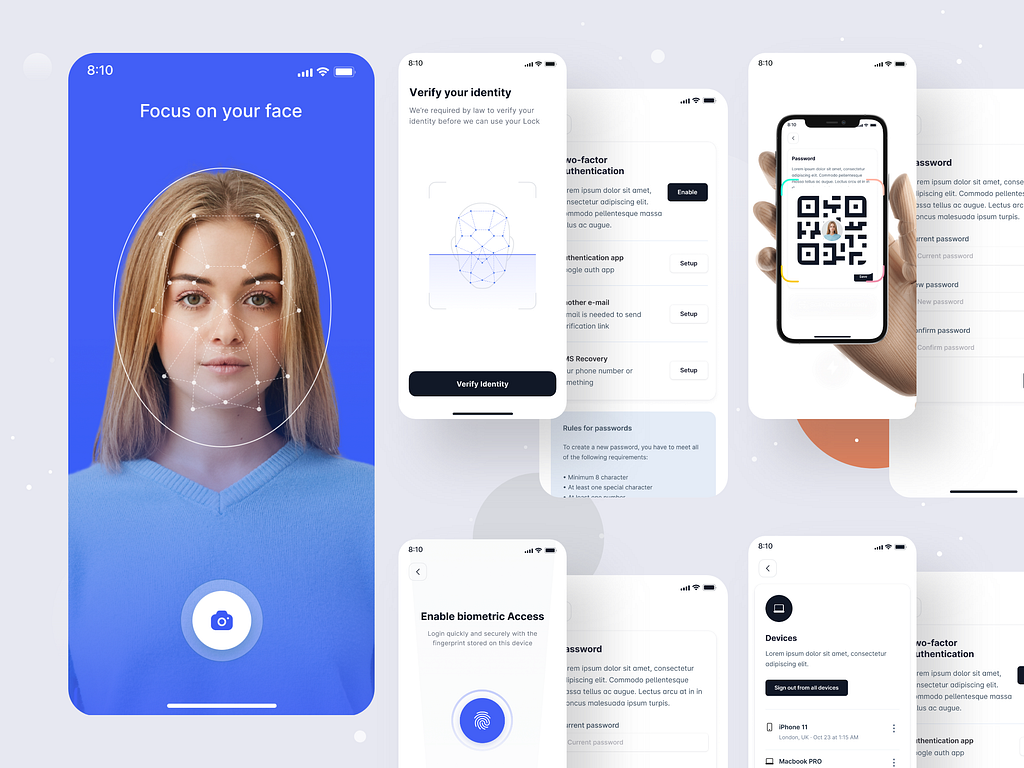
#14. Focus on Privacy and Security

Today’s applications that allow customers to freely control their data and guarantee data protection are being trusted by customers.
Key Features:
- Policies that do not contain the fuzz phrase and encryption of data from end to end.
- Return to the homepage using a biometric login for simplified security.
Example: Signal, a platform consisting of a set of mobile applications that focuses on users’ privacy.
#15. Cross-Platform Compatibility

This means that the design can be equally used in both web and application platforms to provide the same user experience.
Key Features:
- All-platform cross-Web, iOS, and Android, designed for response and adaptability.
- Coherent design patterns on all levels of interface.
Example: It is good practice for the service provider to achieve cross-platform interoperability in the industry.
Which one is suitable for your e-commerce mobile app design?
Selecting the best mobile app design trends for your e-commerce business involves balancing user needs, business goals, and technological capabilities. Here are key considerations to help you make the right decision:
- Understand your target audience
Before implementing any design trend, analyze your target audience. Are they tech-savvy users who value AI-driven personalization, or do they prefer straightforward, minimalist designs?
For instance, younger users might appreciate interactive storytelling or gamification, while older users may prioritize accessibility and ease of navigation.
- Align with business objectives
The design trends you choose should support your business goals. For example, if you aim to boost sales, trends like AR and 3D visualization can help customers make informed purchase decisions.
On the other hand, AI-powered personalization can increase engagement and retention by delivering tailored content.
- Focus on User Experience (UX)
No matter how visually appealing a design is, it must offer a seamless user experience. Incorporating motion design, micro-interactions, and intuitive navigation ensures your app is both functional and engaging. Prioritize trends that simplify processes, like voice and gesture interactions, for effortless usability.
- Consider technical feasibility
Evaluate whether your team has the resources and expertise to implement complex trends like AR/VR or cross-platform compatibility. Some trends may require significant investment in tools, time, or talent, so plan accordingly to avoid disruptions.
- Prioritize privacy and security
Trends focusing on privacy and security, such as biometric logins and data encryption, are crucial for gaining user trust. With increasing concerns about data breaches, prioritizing security features ensures your app remains reliable and trustworthy.
- Test and Iterate
Experiment with different trends to determine which resonate most with your users. A/B testing can provide valuable insights into how features like dark mode or bold typography influence engagement and conversions. Use feedback to refine your app’s design continually.
In conclusion, by carefully analyzing your audience, goals, and capabilities, you can choose the right design trends to enhance your e-commerce mobile app, boost user satisfaction, and achieve long-term success.
Wrapping up
The latest mobile app design trends are leaning toward a greater user experience through AI-powered personalization, cross-platform design, and cutting-edge app design technologies.
These trends are to ensure that you lead in coming up with innovative and user-oriented designs.
FAQs
1. Which are the top mobile app design trends for 2025?
Key trends include AI personalization, AR/VR integration, and minimalist design for easy-to-use apps.
2. How is AI influencing mobile app design trends in 2025?
With AI, apps have made content, layout, and features dynamic, even if they are designed based on user behavior and taste, thereby making apps smarter, more relevant as well as more navigable.
3. What is the role of augmented reality (AR) in mobile app design?
Features like virtual try-ons and immersive experiences, which bring greater e-commerce and education, make AR so great.
4. Why is dark mode so popular in mobile app design?
Dark mode helps batteries last longer, feels more engaging to look at, and minimizes eye strain — no small thing, given that most of us spend so much time on the screen.
5. How do voice and gesture interfaces improve app usability?
Voice and gesture controls keep control and access simple and hands-free, great for multitasking or for when you have your hands full.
6. What are the benefits of minimalist design for mobile apps?
The clutter-free design keeps your users attentive and allows them to focus on important activities.












![[SALE OFF] Discount 30% All Premium Extensions On Christmas And New Year 2025 christmas-and-new-year-2025](https://landofcoder.b-cdn.net/wp-content/uploads/2024/12/christmas-and-new-year-2025-1-218x150.png)






