
Table of Contents
I. Application Programming Interface
API (Application Programming Interface) is an extremely important part of systems in general and Magento 2 in particular. We will learn the way to create a custom API in Magento 2.
We need a tool to interact with the API, we will use Postman, one of the most popular tools.
You can try to Download
II. The way to create a custom API in Magento 2
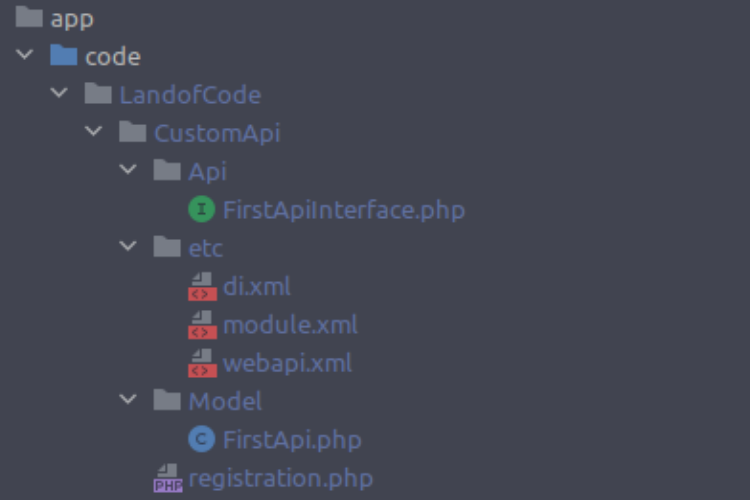
First of all, we will create a new module with the following directory structure:

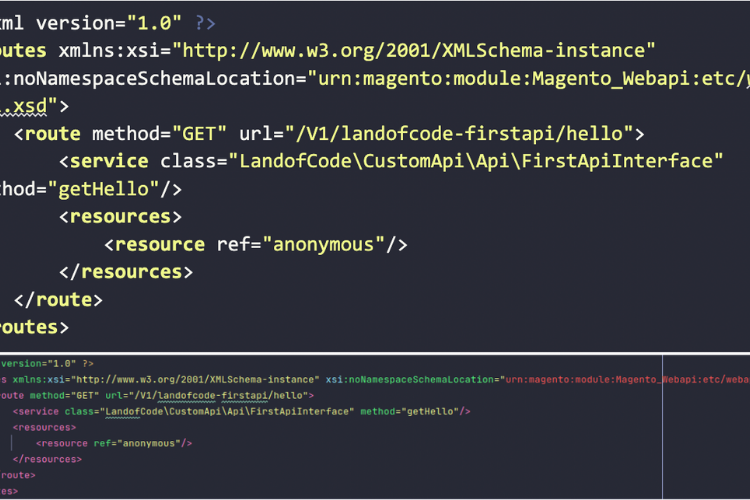
Firstly, we must define the API in etc/webapi.xml as below:

In there:
- Route:
+ method: the way to get data, can be GET or POST
+ URL: Link address - Service:
+ class: link of the handler class
+ method: which method to handle this request - Method
Next, we need to create an interface class as Api/FirstApiInterface.php:

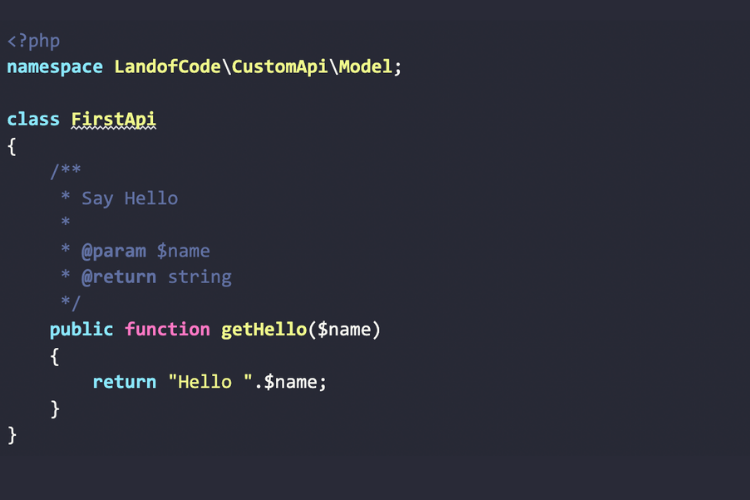
The Mode/firstApi.php has the below content:

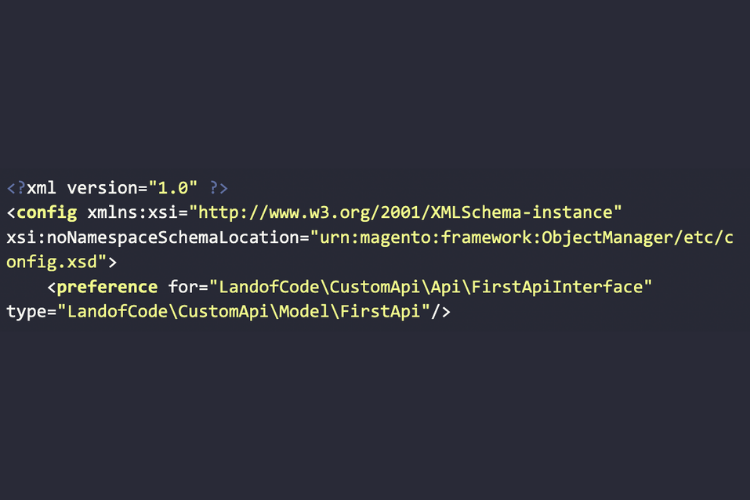
Finally, we need to create a preference at etc/di.xml as follow:

We need to run the following commands for the module to work:
- bin/magento setup:upgrade
- bin/magento setup:di:compile
- bin/magento cache:flush
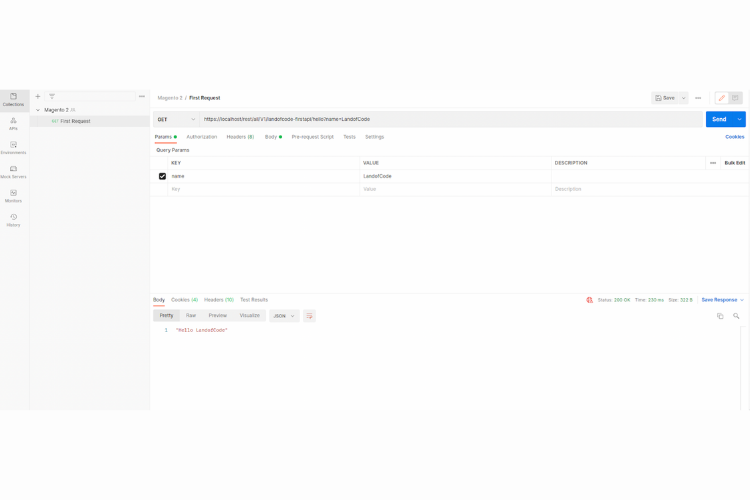
To verify the result, we create a request in Postman with its URL:
https://localhost/rest/all/V1/landofcode-firstapi/hello?name=LandofCode

The results response:

Good luck to you!
Read more:











![[SALE OFF] Discount 30% All Premium Extensions On Christmas And New Year 2025 christmas-and-new-year-2025](https://landofcoder.b-cdn.net/wp-content/uploads/2024/12/christmas-and-new-year-2025-1-218x150.png)






