
Perhaps, almost you do not know exactly what Magento 2 Block is and what are its functions. The best question is how can we utilize it.
Here is the deal!
We will give you Magento 2 Block’s definition and show you the way to create and move a template block in Magento 2.
Let’s start with its definition!
First of all, the block is the logical part that will be used in the layout to display the template. There are two parts in a block: the “visual” part which is the phtml, and the logical part which I call “block”.
That is not all we can provide you.
When talking about the block, we will mention the “logical” part belonging to the “Block” folder of our module; when the “template” is mentioned, it means the phtml in your “view” folder.
Let’s see how to create and move Magento 2 Block!
1. Detailed process to create a Magento 2 Block.
In this tutorial, we won’t use Composer or Packagist to save time. Instead of that, we are just writing code to test out functionality. Following the below steps:
Step 1: Create a module skeleton:
mkdir -p app/code/Foo/Bar/etc
Then, we’ll create the module definition file at setup:upgradeÂ
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../../../../lib/internal/Magento/Framework/Module/etc/module.xsd">
<module name="Foo_Bar" setup_version="0.0.0"/>
</config>With Magento 2, modules are not automatically picked up until they are enabled by command line. Hence, you have to enable the module. The “setup: upgrade” line is needed right now because of a bug in Magento 2. However, this should only be needed in the future if there are database installer scripts in your module.
./bin/magento module:enable Foo_Bar
./bin/magento setup:upgrade
Note: If Magento is running through a Docker container, you should “bash†it into the container before executing shell commands:
docker exec -it CONTAINER_ID bash
By following the above steps, we are now enabling a module also flushes the cache for us.
Step 2:Â Block class & Layout XML:
Magento 2 is now aware of our module, so let’s create our block class. We’ll do this by extending the \Magento\Framework\View\Element\Template class, and create a custom getName function:
namespace Foo\Bar\Block;
/**
* Baz block
*/
class Baz
extends \Magento\Framework\View\Element\Template
{
public function getTitle()
{
return "Foo Bar Baz";
}
}
Step 3:Â Link our magento2 block to our template.
As we have programmed our block, we want it to be displayed on the homepage. Naming the file is important because it is a new way in using layout handles. The cms_index_index.xml name will make our block appear only on the homepage (module_controller_action.xml).
Create the folder location:Â mkdir -p app/code/Foo/Bar/view/frontend/layout
Then create a layout XML file at app/code/Foo/Bar/view/frontend/layout/cms_index_index.xml containing:
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../../../../../../lib/internal/Magento/Framework/View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="main">
<block class="Foo\Bar\Block\Baz" template="Foo_Bar::default/baz.phtml"/>
</referenceContainer>
</body>
</page>After a cache flush, refresh your homepage and you can see Foo Bar Baz shown at the top of the main content area.
2. How to move block in Magento 2?
Firstly, we use following code snippet in layout file to move blocks and containers.
<move element="name of conatiner or block" destination="destination block or container name" />
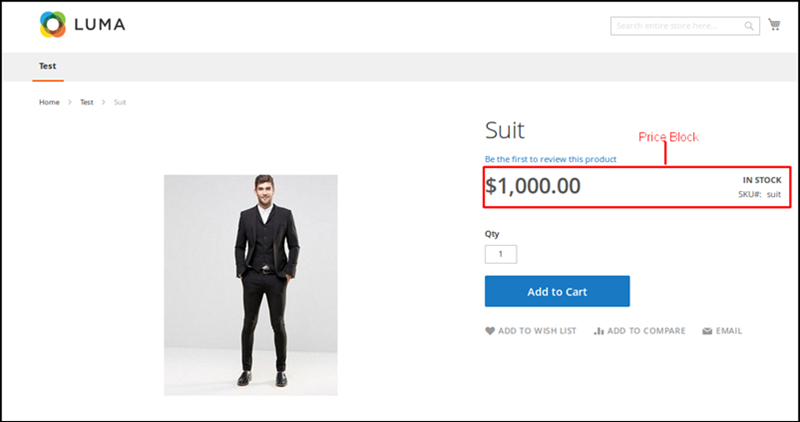
Here is an example. We will move price block to media block on the product page.

Next, we will move the price block.
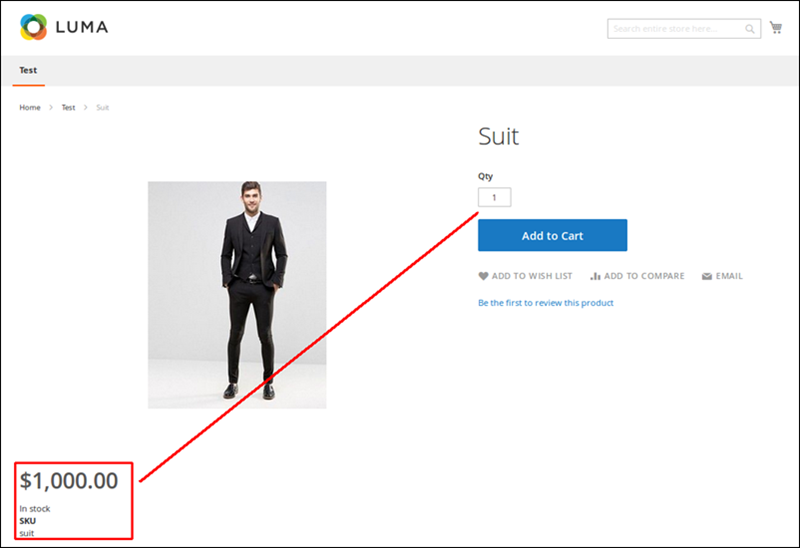
<page layout="1column" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">Â Â Â Â <move element="product.info.price" destination="product.info.media" /></page>
That’s all for moving block in magento2 via layout file.
Hopefully, with our tutorial, you will know how to create and move magento 2 block. If you have any query or issue, comment below.
Here are some new Magento 2 extensions you may be looking for:
- Magento 2 Page Builder
- Magento 2 Form Builder
- Magento 2 Marketplace
- Magento 2 Social Login
- Magento 2 Advanced Report
- Magento 2 Mega Menu
- Magento 2 Hide Price
- Magento 2 Reward Points Pro
- Magento 2 Image Gallery
- Magento 2 Image Gallery Pro
- Magento 2 Blog
- Magento 2 Testimonial
- Magento 2 FAQ
- Magento 2 Help Desk
- Magento 2 Product Notification
- Magento 2 Customer Quotation
- Magento 2 Order Tracking
- Magento 2 Store Locator
- Magento 2 Auto Search
- Magento 2 Mega Menu Pro
- Magento 2 Follow Up Email
- Magento 2 Affiliate Pro
- Magento 2 SMTP Pro
- Magento 2 Gift Card (Coming Soon)











![[SALE OFF] Discount 30% All Premium Extensions On Christmas And New Year 2025 christmas-and-new-year-2025](https://landofcoder.b-cdn.net/wp-content/uploads/2024/12/christmas-and-new-year-2025-1-218x150.png)






